
前端时空
前端网红集结号,传递一线全栈技术,带你穿越前端时空。 前端时空-前端老王翻译整理❝都 2020 年了,再不掌握 ES6,说不定就被优化了。
❞
目录
- 箭头函数
- 默认参数
- 模板字符串
- let 和 const
- 类
- 解构
- 三元运算符
- 导入/导出模块
- async / await
- 展开运算符 / 不定参数
箭头函数
您可能知道,定义React组件的最简单方法是编写 JavaScript 函数,如以下示例所示。

但是还有另一种更加简洁的方法来创建 React 函数组件。

「箭头函数」是您在 JavaScript 和 React 应用程序中最多见的函数。
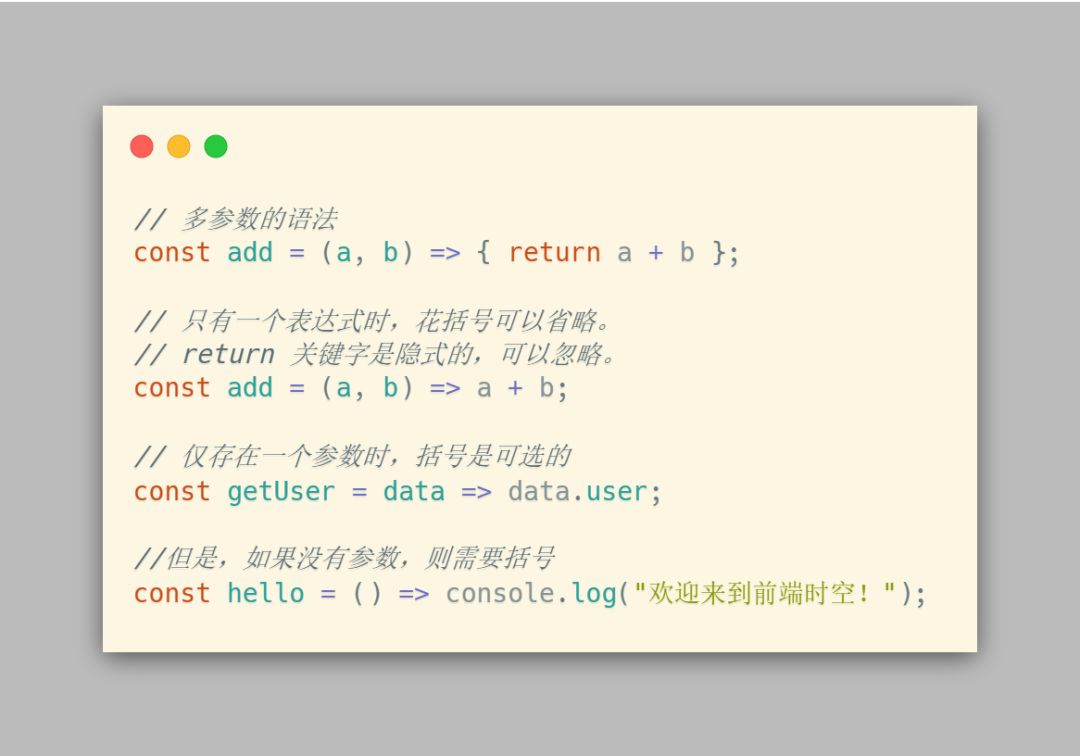
在深入探讨如何在 React 中使用它们之前,让我们看看如何使用箭头函数。有多种方式可用于编写箭头函数。我们将在这里介绍一些常见的内容,以帮助您入门。

介绍了基本语法,让我们了解如何将箭头函数与 React 一起使用。除了如上所述定义 React 组件之外,箭头函数在操作数组以及使用异步回调和 Promise 时也非常有用。
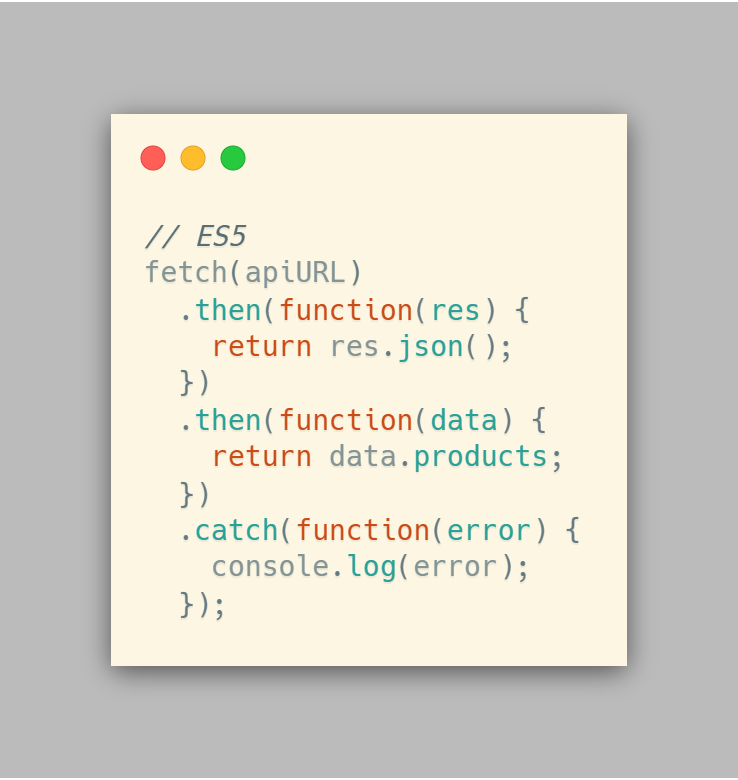
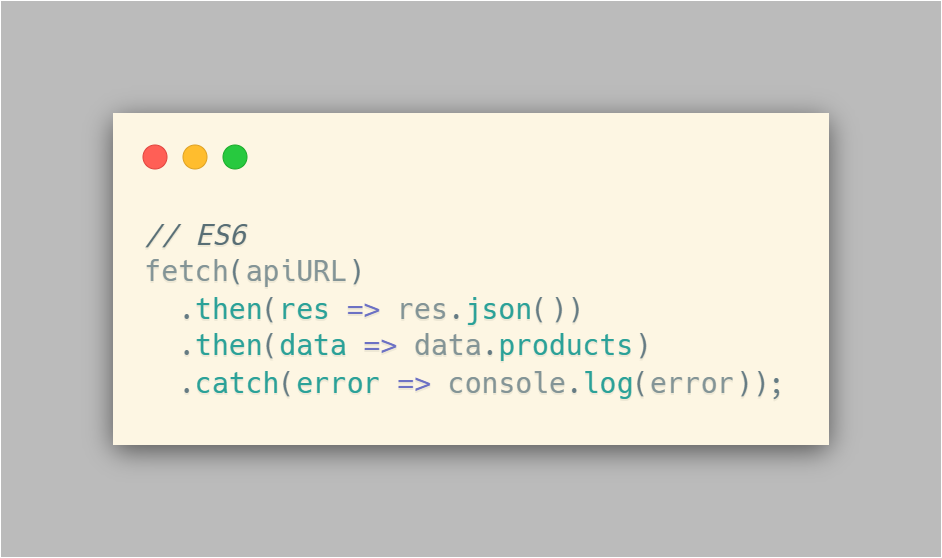
在 React 中,我们通常必须从服务器获取数据并将其显示给我们的用户。为了检索此数据,我们经常使用 Promise 链式调用。

Promise 链式调用得到简化,易于阅读,并且使用箭头函数更加简洁:

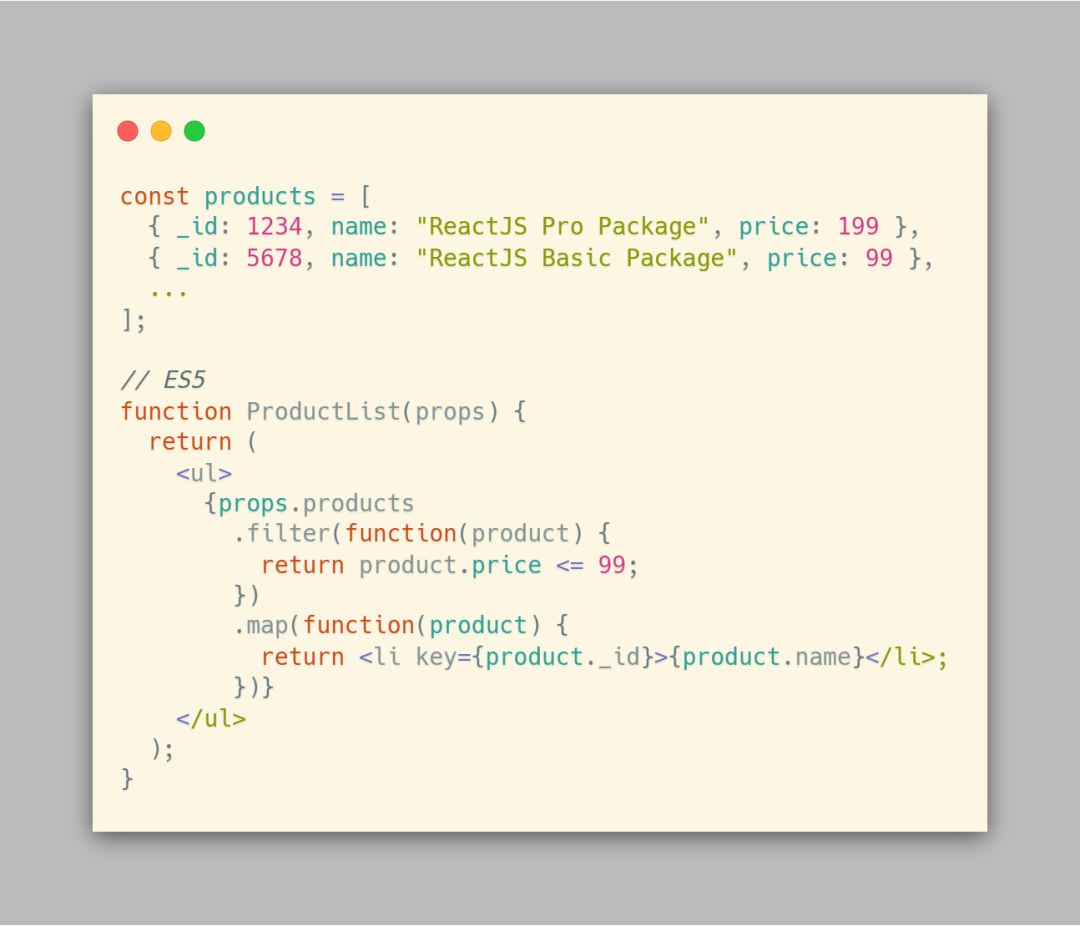
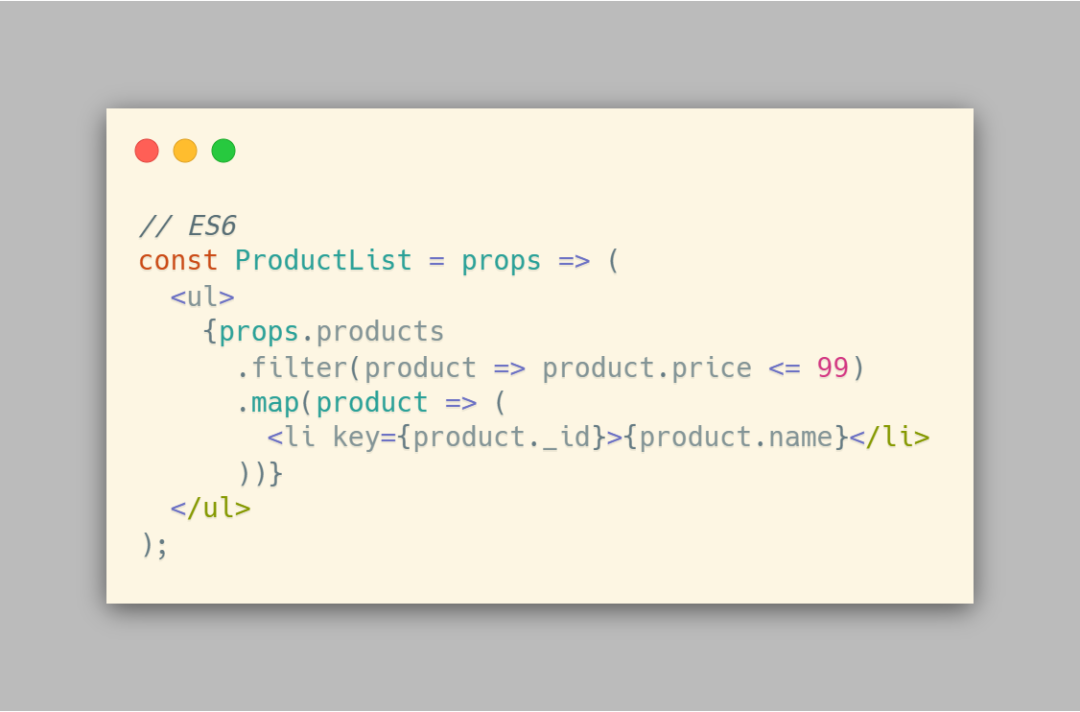
最后,一旦检索到数据,就需要显示它。为了在 React 中渲染数据列表,我们必须在JSX内部循环。通常使用map / reduce / filter数组方法来实现。

现在,让我们看看如何使用 ES6 箭头函数实现相同的函数。

默认参数
既然我们已经了解了箭头函数,那么让我们来谈谈默认参数。ES6+ 的这一功能使它能够使用默认值初始化函数,即使函数调用不包含相应的参数也是如此。
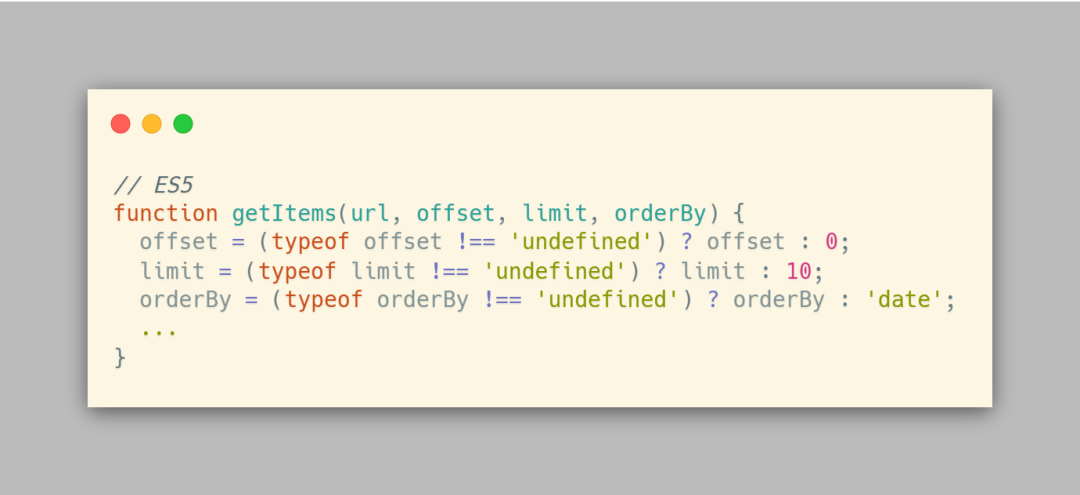
但是首先,您还记得我们在 ES6 之前使用过的方法来检查函数中未声明的参数吗?您可能已经看过或使用过以下内容:

为了防止函数崩溃或计算无效 / 错误结果,我们必须编写额外的代码来测试每个可选参数和分配的默认值。确实,此技术用于避免我们的函数内部发生不良影响。没有它,任何未初始化的参数将默认为值 undefined。
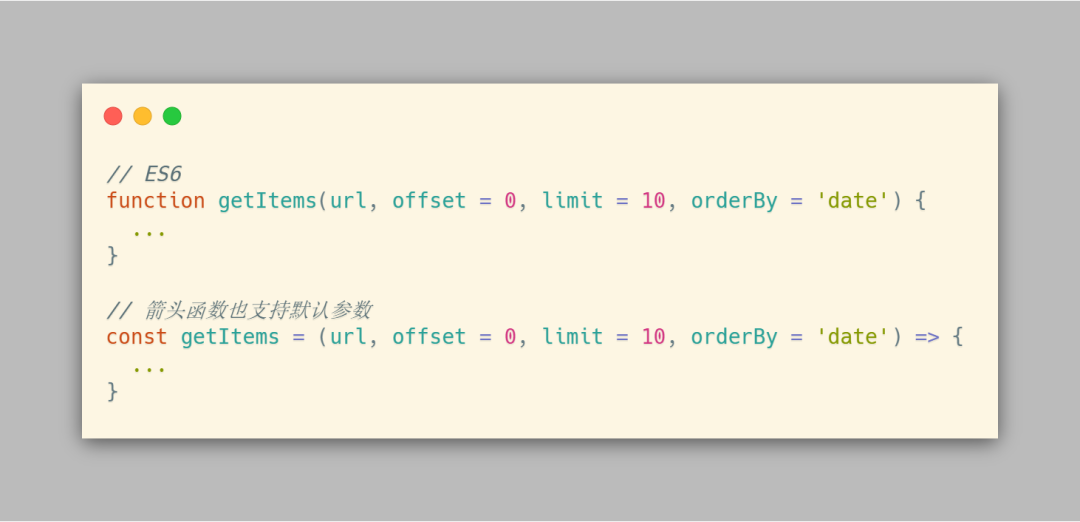
因此,这是我们在ES6之前如何处理默认参数的简短摘要。在 ES6 中定义默认参数要容易得多。

如果将 offset,limit 和 orderBy 传递给函数调用,则它们的值将覆盖函数定义中定义为默认参数的值。无需额外的代码。
⚠️请注意,这 null 被视为有效值。这意味着,如果 null 为其中一个参数传递值,则不会采用该函数定义的默认值。因此,请确保使用 undefined而不是 null 当您希望使用默认值时使用。
现在,您知道如何在 ES6 中使用默认参数。那么默认参数和 React 呢?
在 React 中,您可以使用 defaultProps 属性为组件属性设置默认值。但是,这仅适用于类组件。实际上,React 团队正在弃用 defaultProps 功能组件上的属性,并且将其删除。
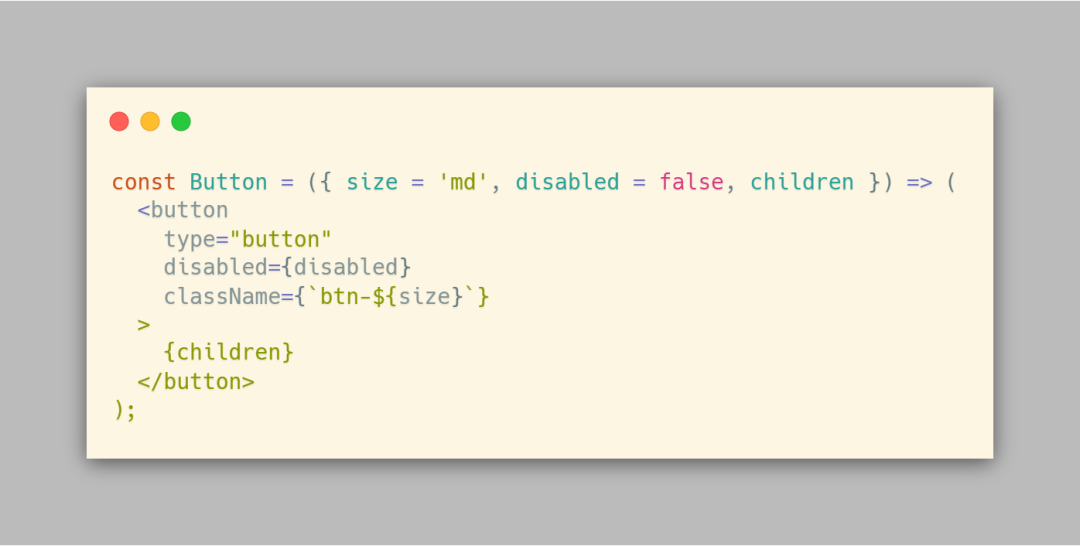
别担心!我们可以利用默认参数为 React 函数组件的 prop 设置默认值。请查看以下示例。

模板字符串
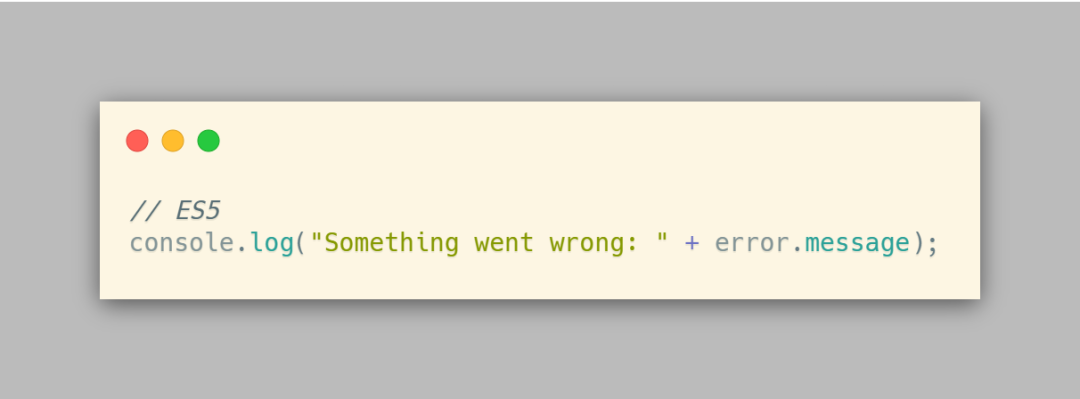
模板字符串是允许嵌入 JavaScript 表达式的字符串。换句话说,就是在字符串中输出变量 / 表达式的一种方式。在ES5中,我们必须使用 + 运算符将多个值连接起来以连接字符串。

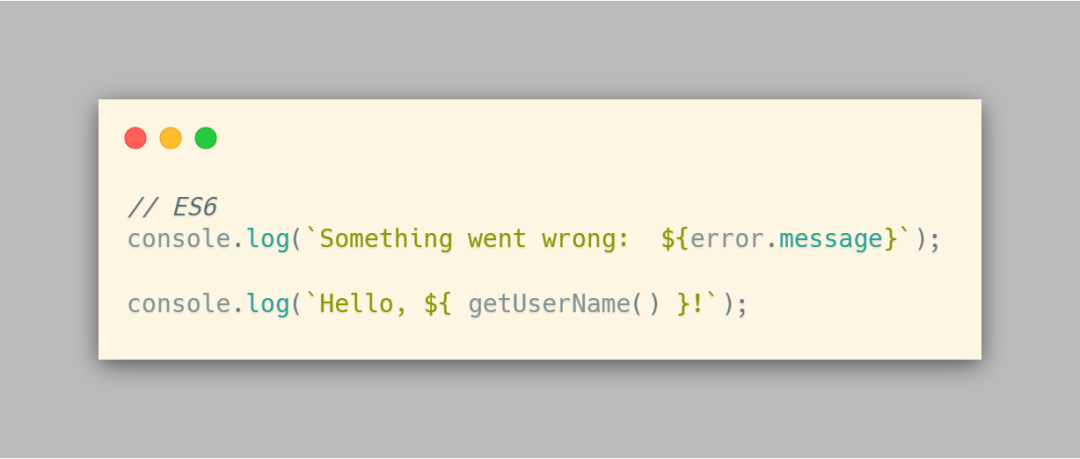
在 ES6 中,模板字符串由反引号引起来。要在这些模板中插入表达式,我们可以使用${表达式}。

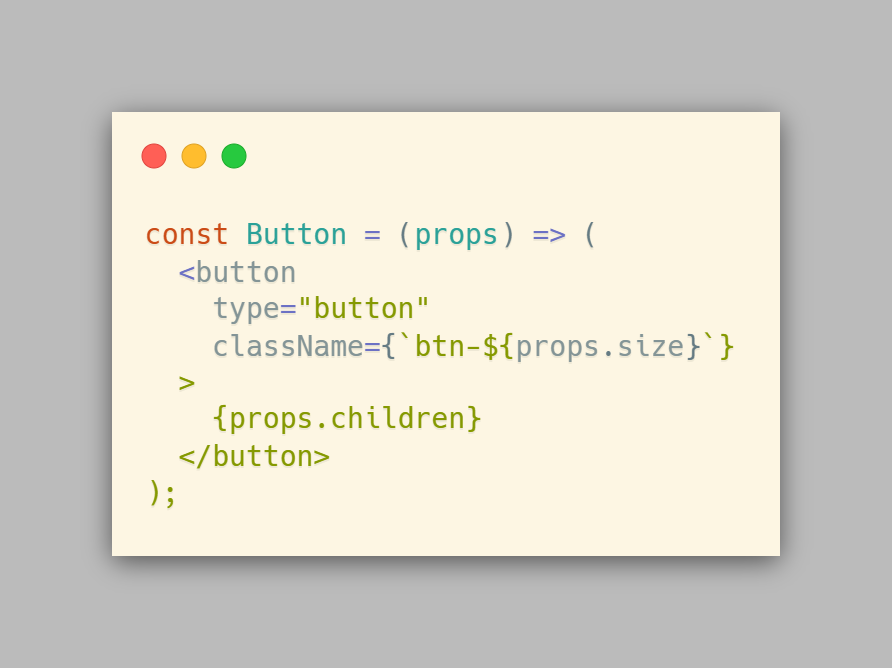
模板字符串使这种替换更具可读性。在 React 中使用它们将帮助您动态设置组件属性值或元素属性值。

let 和 const
在 ES5 中,声明变量的唯一方法是使用 var 关键字。ES6 引入了两种使用 const 和 let。
主要区别:
var 函数作用域
在声明变量之前访问变量时 undefined
let 块作用域
在声明之前访问变量时 ReferenceError
const 块作用域
在声明之前访问变量时,ReferenceError
无法重新分配
声明时应初始化
在 React 应用程序中,const 用于声明 React 组件。最佳实践是默认使用 const,只在确实需要改变变量的值时使用 let。

类
ES6 引入了 JavaScript 类。如 MDN 网站文档所述,类主要是语法糖,而不是 JavaScript 现有的基于原型的继承。有些属性值得一提,因为它们与使用常规函数编写的类不太相同。

继承,这不是特定于 JavaScript 的东西,而是面向对象编程中的常见概念。
简而言之,这是将一个类创建为另一个类的子级的能力。子类将从其父类的属性继承(实际上,这比您所使用的 OOP 语言要复杂得多)。
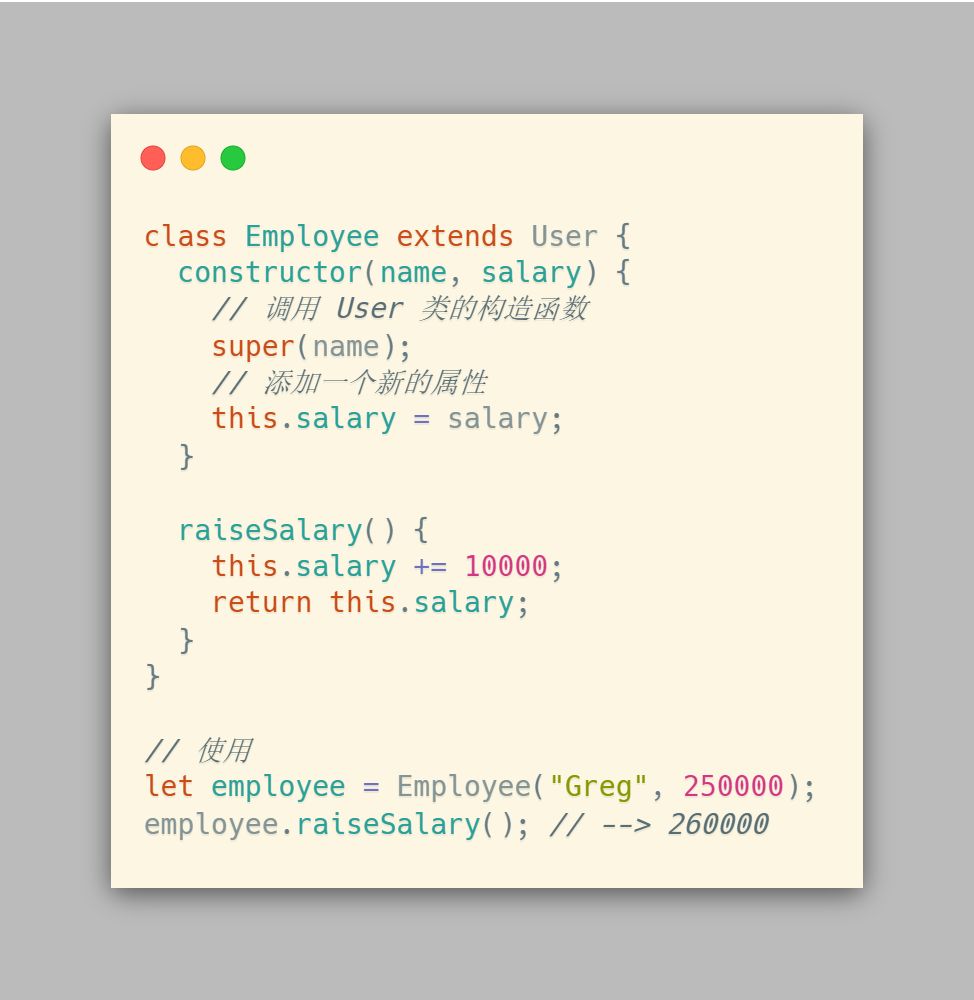
在 ES6 中,extends 关键字继承另一个的类。

在 React 应用程序中,您还可以使用 ES6 类来定义组件。要定义一个 React 组件类,您需要扩展 React.Component 基类,如下所示:

通过创建这样的组件,您将可以访问与 React 组件相关的一堆方法和属性(状态,属性,生命周期方法等)。请查看 React 文档以获取 React.Component 类的详细 API 参考。
解构
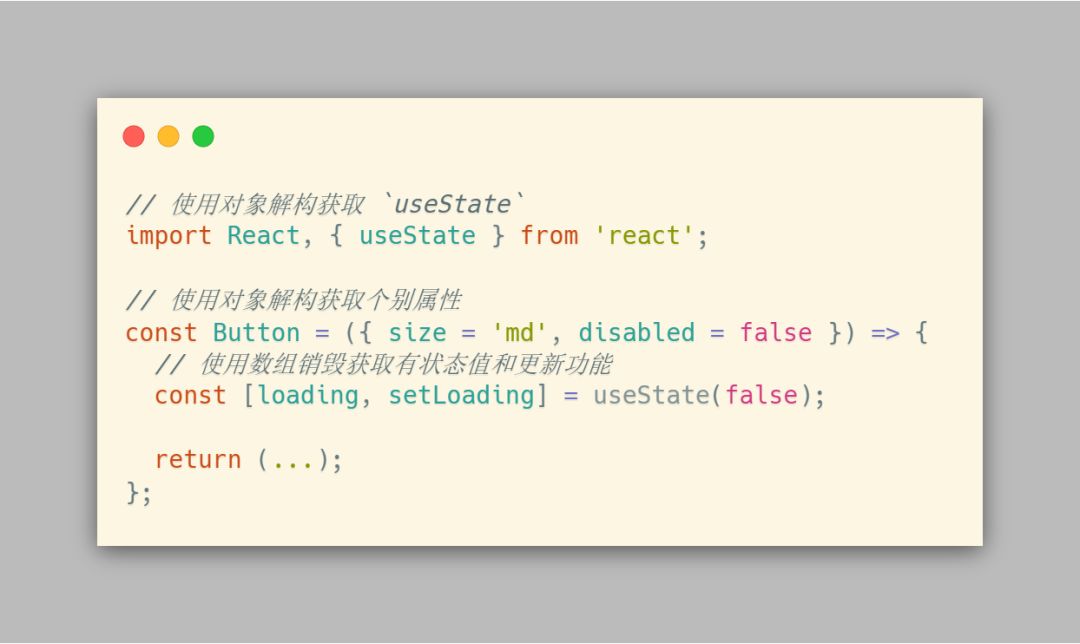
在 React 中非常经常使用解构。这是一个可以与对象以及数组一起使用的概念。分解是简化 JavaScript 代码的一种简便方法,因为它使我们可以在一行中将数据从对象或数组中拉出。
数组解构与对象解构相似,不同之处在于我们按照数据在数组中出现的顺序将数据一一拉出。
让我们直接来看看它在 React 应用程序中的用法。

三元运算符
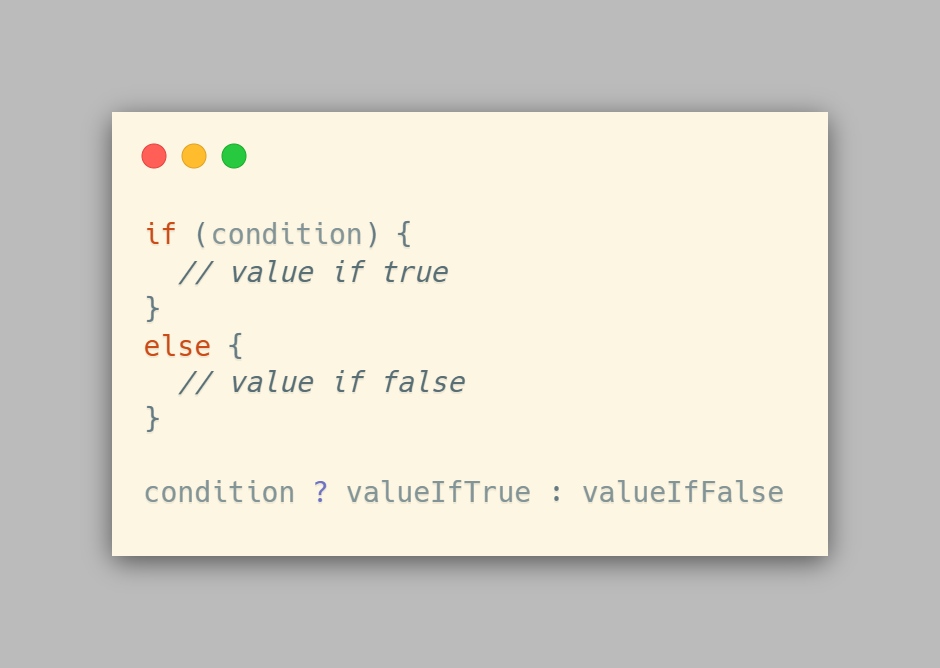
三元运算符用作 if 语句的简洁方式。典型 if 语句的语法如下:

条件为真,执行第一条语句(在冒号之前:)。条件为假(false,null,NaN,0,""或未定义),执行第二条语句(在冒号之后:)。
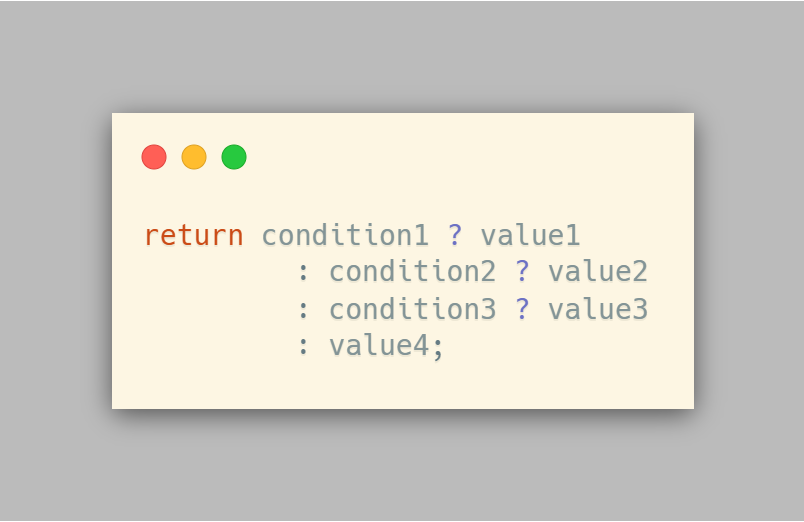
虽然有时候代码会很简洁,但是可读性会降低,所以请谨慎使用。

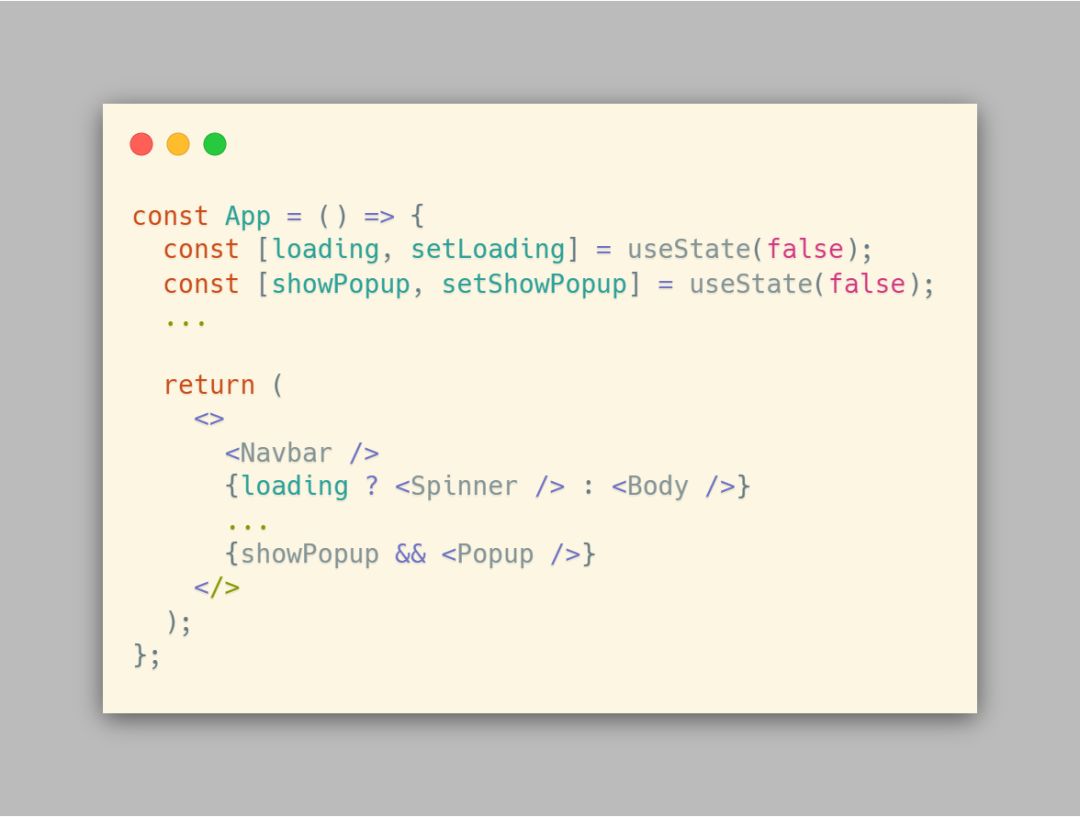
在 React 中,三元运算符使我们可以在 JSX 中编写更简洁的条件语句。通常使用它来根据条件决定显示或隐藏哪个组件。

导入 / 导出模块
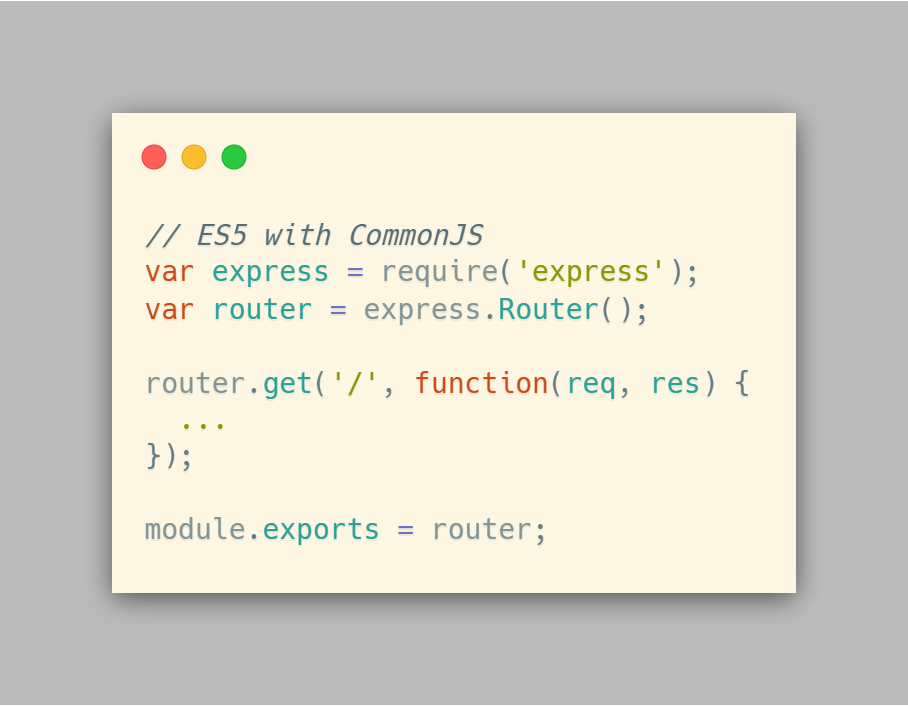
在 ES6 之前,由于 JavaScript 不支持模块,我们使用了 RequiredJS 或 CommonJS 之类的库来导入 / 导出模块。您可能之前已经看过,特别是如果您已经使用过 Node.js。

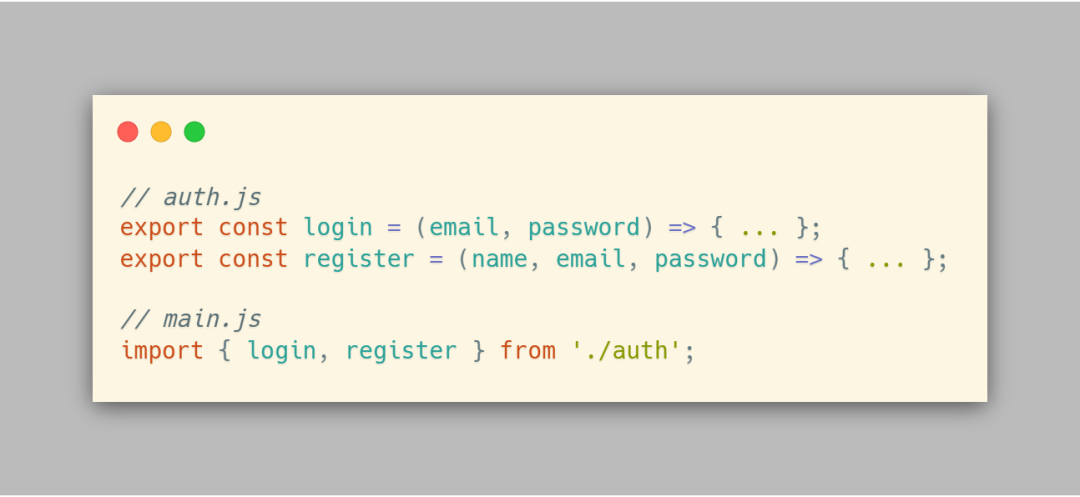
在 ES6 中,我们可以直接使用 exportand import 语句来处理应用程序中的模块。

这在 React 中非常有用,因为我们正在将应用程序 UI 划分为组件层次结构。组件在自己的文件中定义,其他组件则需要导入或者导出,例如以下示例:

async / await
您可能熟悉异步编程的概念。在 JavaScript 中,它们是使用异步代码的许多方法(回调,Promise,诸如 bluebird 和 deferred.js 等外部库)。在这里,我们只是简单的提及 async / await。
async / await 是一种特殊的语法,可以以更舒适的方式处理 Promise。
如果您需要了解 Promise,请查看 MDN 中的详细讲解。
您可能已经注意到,有两个新关键字:async 和 await。
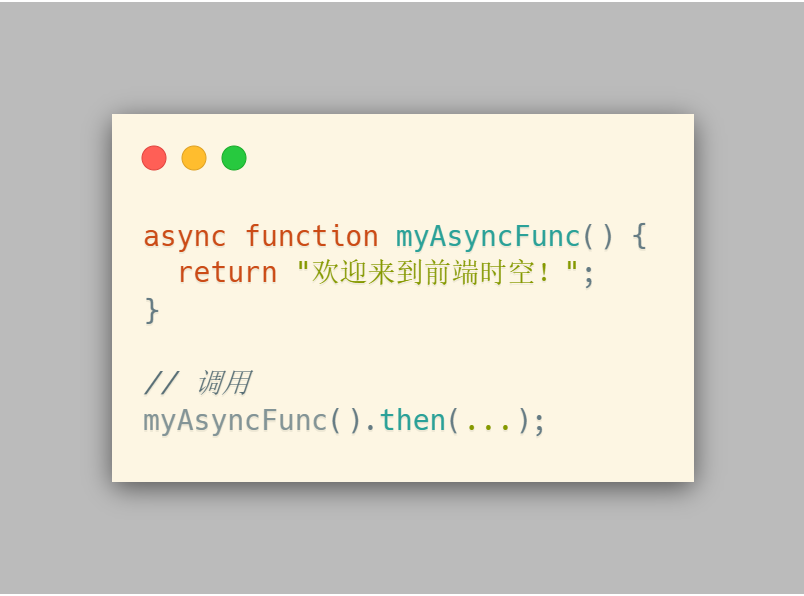
让我们首先从 async 关键字开始。异步用于定义异步函数,该函数返回隐式 Promise 作为其结果。

请注意,使用异步函数的代码的语法和结构看起来像常规同步函数。
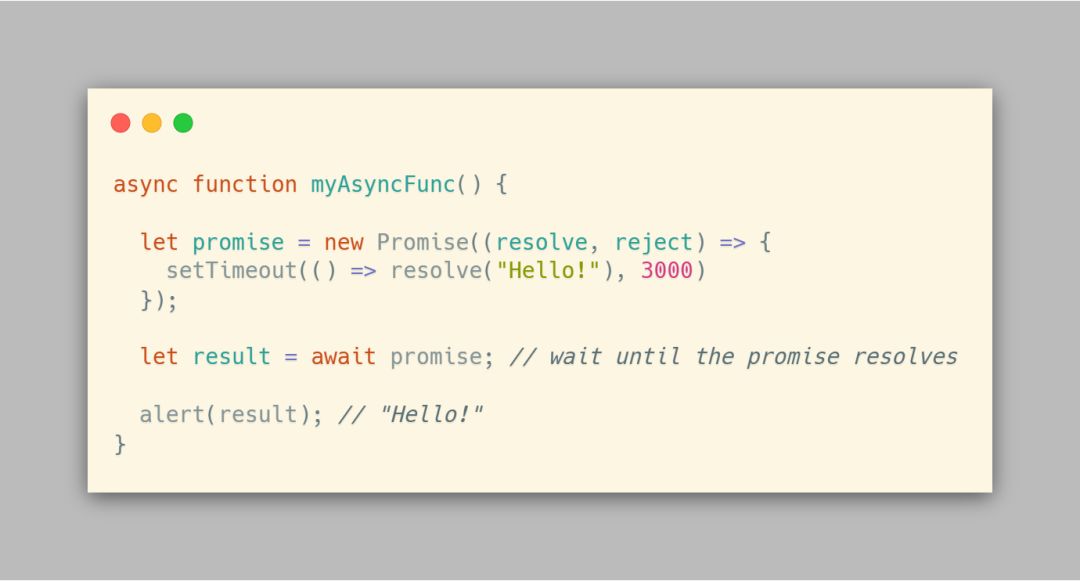
关键字 await仅在异步函数中起作用。它使程序等待,直到 Promise 成功并返回其结果。这是一个 Promise 在几秒钟后 resolve 的示例:

与使用相比 Promise.then(),这是获得 Promise resolve 的一种更为优雅的方法,此外,它更易于读写。
⚠️请小心,因为 await 不能在常规函数中使用。如果这样做,则会出现语法错误。
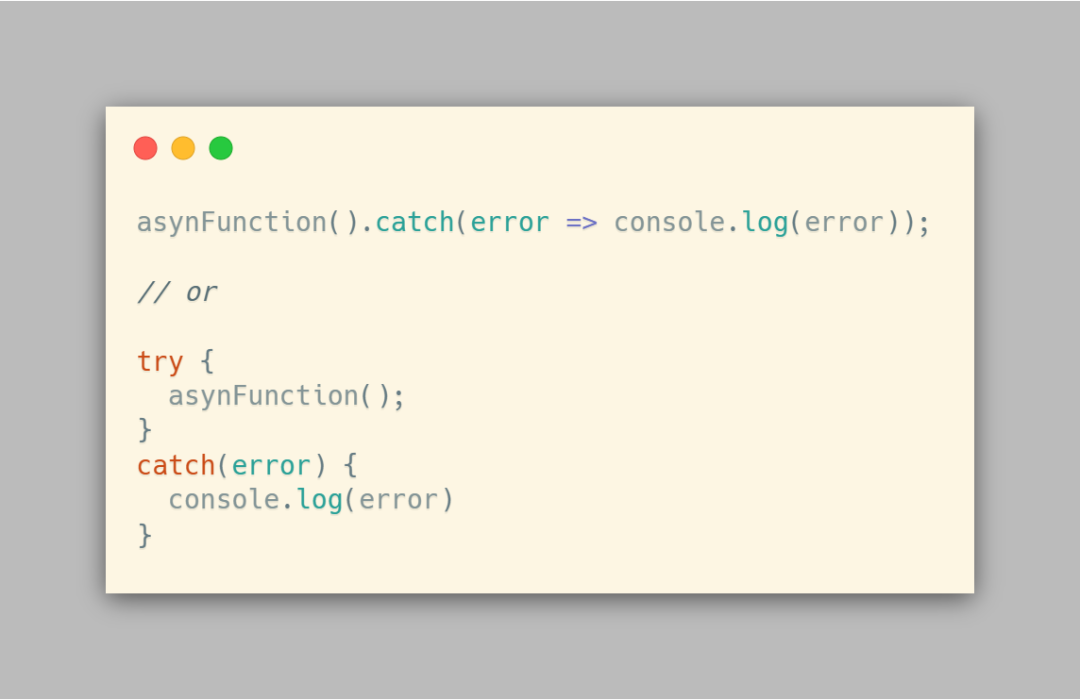
值得一提的是 async / await 是如何处理错误。实际上,如果一个 Promise 能够正常 resolve,它就会返回结果。但是,如果 reject,则会引发错误。您可以使用 Promise catch 方法或 try..catch 与常规抛出相同的方式来处理错误。

我将 async / await 包含在此列表中是因为在每个前端项目中,我们正在做很多需要异步代码的工作。一个常见的例子是当我们想通过 API 调用获取数据时。
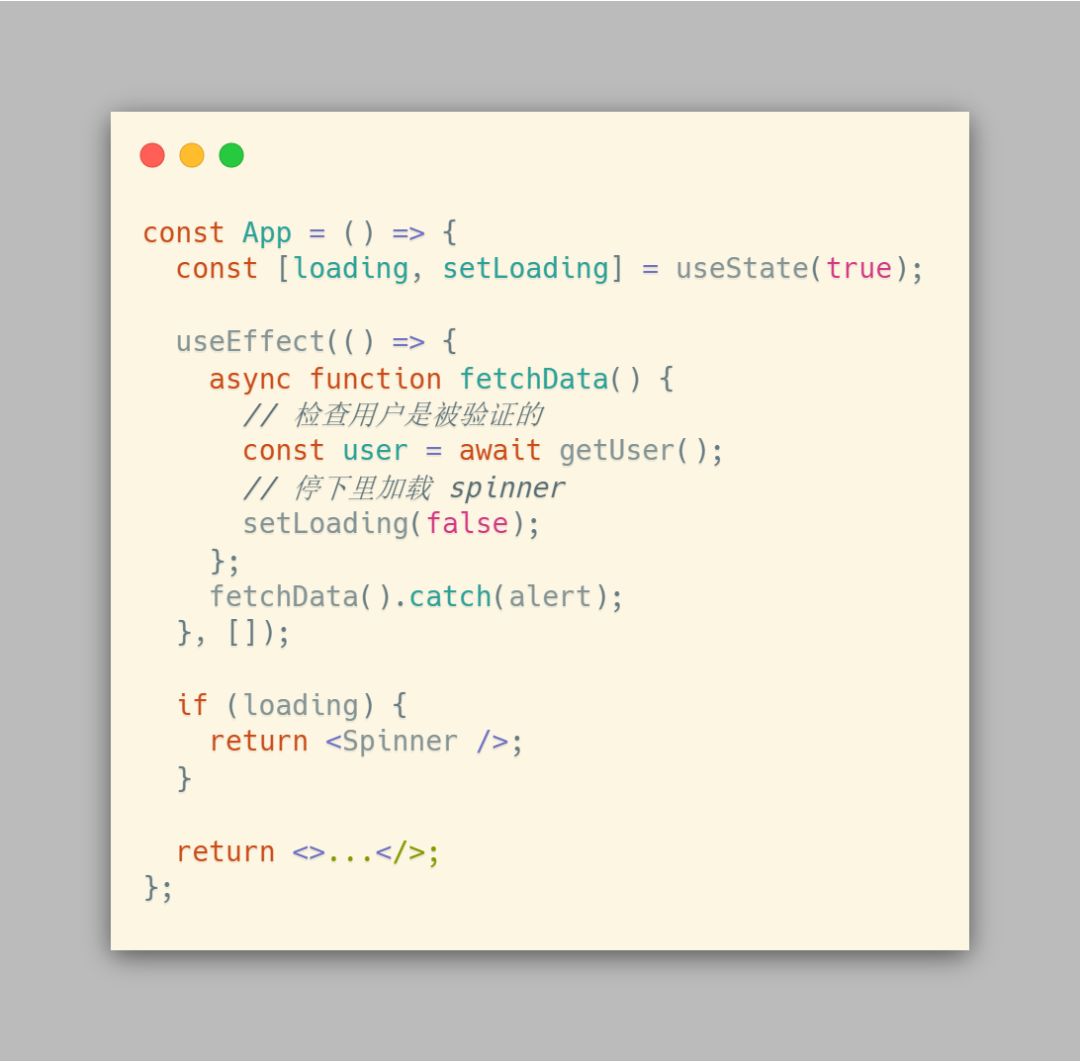
在 React 中,这就是我们可以使用 promises + async / await 做到的。

展开运算符 / 不定参数
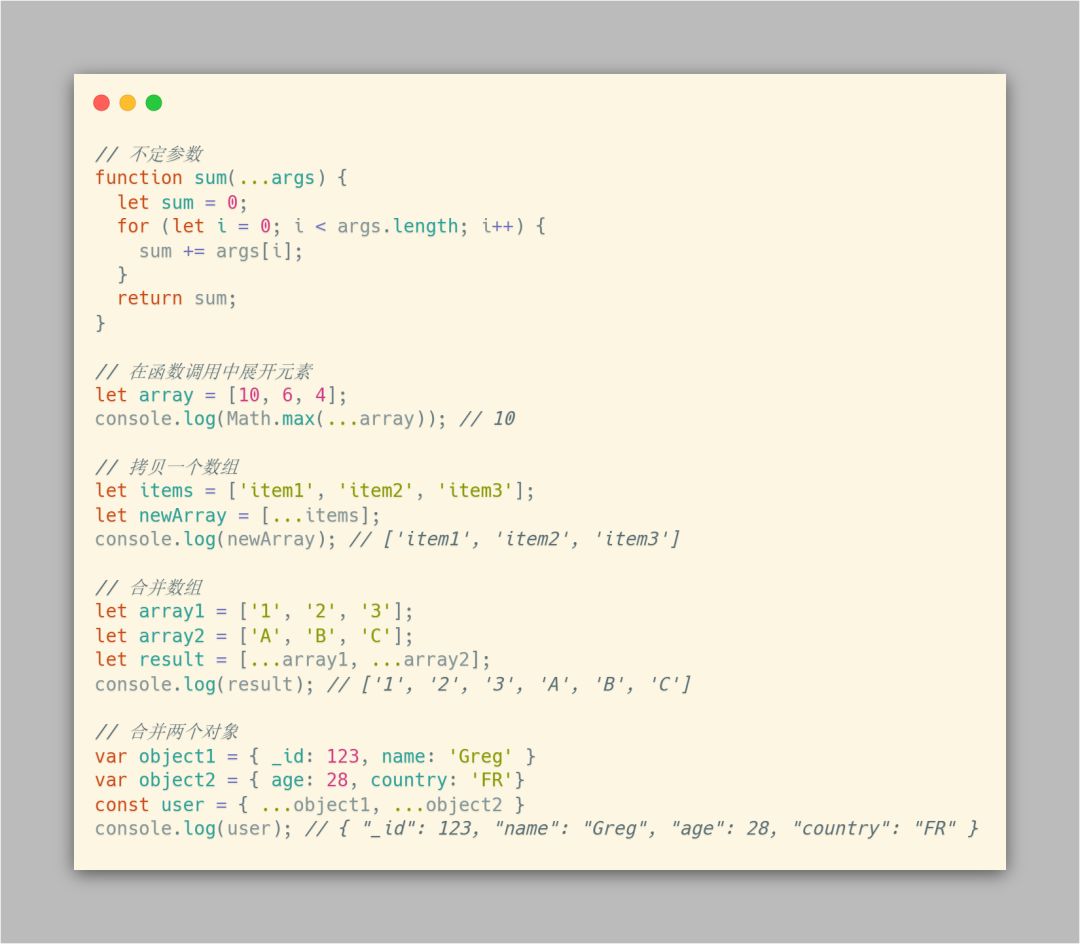
展开运算符和不定参数由三个点表示...。在展开运算符的情况下,它将可迭代扩展为单个元素。对于不定参数,它将其余参数列表收集到一个数组中。
让我们看一些示例,以了解它们如何工作以及如何使用它们。

展开运算符在 Redux 之类的库中得到了广泛使用,以不变的方式处理应用程序状态。但是,这也常与 React 一起使用,以轻松传递所有对象的数据作为单独的属性。这比逐个传递每个属性要容易。
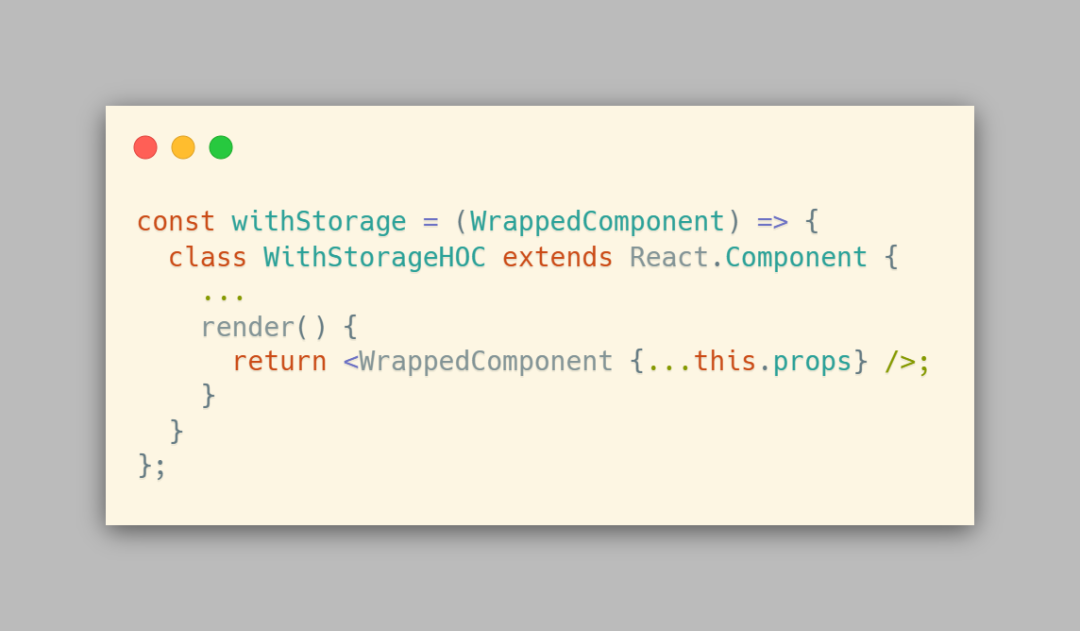
如果您以前听说过 HOC(高阶组件),则知道您需要将所有属性传递给封装的组件。展开运算符能够为此提供帮助。

END
了解更多 点击下方图片即可阅读 200行JS代码,带你实现代码编译器(人人都能学会)
200行JS代码,带你实现代码编译器(人人都能学会)
 JS自定义事件如此简单!
JS自定义事件如此简单!
 Webpack插件开发如此简单!
Webpack插件开发如此简单!



















 2358
2358











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








