websocket连接太多导致服务器卡顿怎么办?一招轻松实现横向扩展
2020-5-4
2113
0
前言
项目中有即时聊天的需求,经过调研我们采用了socket.io自己实现了一个聊天服务器。
开始的一段时间由于用户不是很多,消息的发送接收都还算流畅,最近随着在线用户数量飙升,每过一段时间就会发生发送消息卡顿和接收消息延时的问题,最后只能通过重启socket服务来暂时解决问题。
那有没有办法从根本上解决这个问题呢?
目录什么是socket.io?
用socket.io实现一个简易的即时聊天应用
socket.io支持分布式部署吗?
总结
什么是socket.io?
在介绍什么是socket.io之前,不得不先提一下WebSocket。
我们都知道HTTP协议是一种单向的网络通信协议,服务端只能被动响应来自客户端的请求,却不能主动向客户端推送数据。
在WebSocket技术没有出现之前,如果要开发一个需要实时获取服务端数据的Web应用,常见有以下两种方式:ajax轮询和Long Polling。ajax轮询的原理其实很简单,就是让客户端每隔一小段时间就主动向服务端发送一次请求,如果有新数据客户端就把它显示出来。
可以看出不管有没有新数据,ajax轮询都会定时向服务端发起请求,这会导致服务端不必要的性能消耗,Long Polling就是对ajax轮询的一种改进。客户端向服务端发送请求,服务端不会立即就响应客户端而是会先保持住此次连接,直到有新的数据时才会返回,客户端接收到数据之后再立即发送一个新的请求给服务端,并不断得重复这一过程。
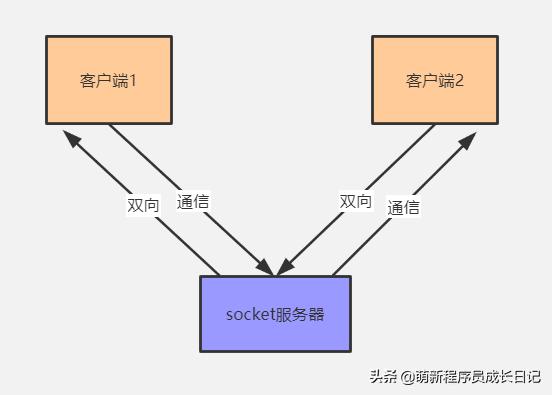
可以看出这两种方式都需要不断的建立连接,但是建立连接是一个比较消耗性能的操作,这个时候如果有一个新的通信协议可以支持客户端和服务端双向通信就好了,所以WebSocket应运而生。

WebSocket是HTML5新增的一种通信协议。WebSocket协议是一种支持双向通信的协议,它和HTTP协议一样通过TCP来进行数据传输,但是WebSocket又不同于HTTP:WebSocket是一种支持双向通信的协议,双方在建立连接后都能主动向对方发送或接收数据。
客户端和服务端要想进行WebSocket通信必须先握手交换信息,成功之后才能进行通信。
说了这么多,那么WebSocket跟socket.io又是什么关系呢?
一直以来我都以为socket.io只是WebSocket协议的一种实现而已,深入之后才发现这种观点不完全正确。
socket.io是一个基于Node.js技术和WebSocket协议开发的实时的,可双向通信的和基于事件的的开源通信框架。
WebSocke是HTML5新推出的协议,主流浏览器对它的支持还不是很完善,所以socket.io不仅仅实现了WebSocket协议,除此之外它还支持一些其他的通信方式,比如前面我们提到的ajax轮询和Long Polling等,可以根据浏览器的支持程度切换不同的通信方式。
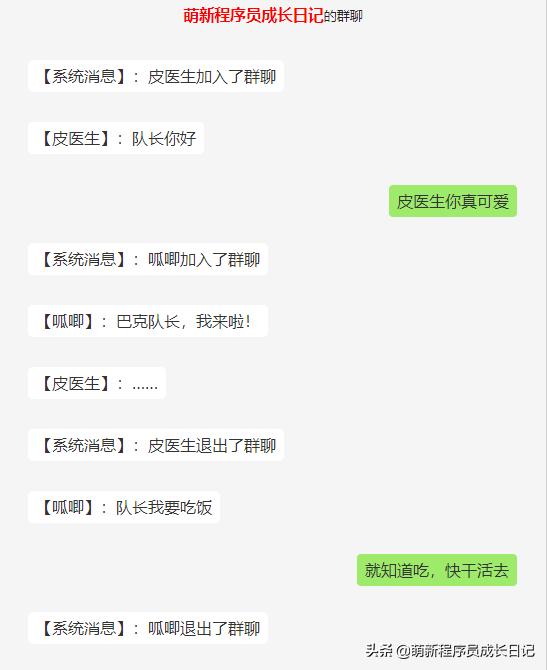
用socket.io实现一个简易的即时聊天应用
接下来我们就是使用socket.io来实现一个简易的即时聊天的web应用。
先来看一下效果:






















 837
837











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








