
作者:Lefex
转发链接:https://mp.weixin.qq.com/s/nCjUZgQMzOSHZ2Z05LuvqA
前言
webpack 是一个通过 node.js 实现的工具,本节内容核心掌握 webpack 的安装和使用,并掌握如何通过 webpack 打包 vue 项目。通过 npm 安装步骤:
1、创建一个文件夹 day1,然后在这个文件夹下执行 npm init,目的是生成一个 package.json 文件;
2、通过 npm install -D webpack 或者:npm install --save-dev webpack 安装 webpack,-D 和 --sava-dev 等价。写本课程时使用的 webpack 版本是 4.43.0,大于等于 V4 版本需要安装 webpack-cli,执行命令 npm install --save-dev webpack-cli。
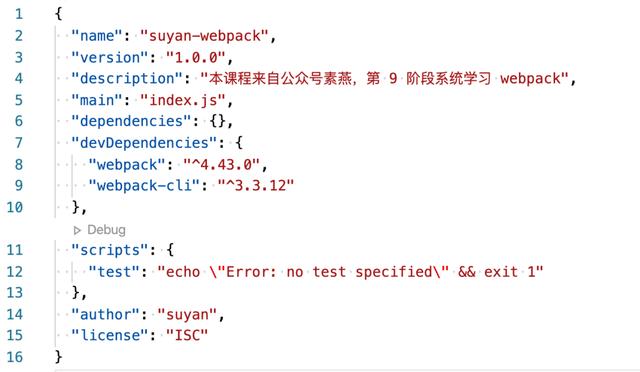
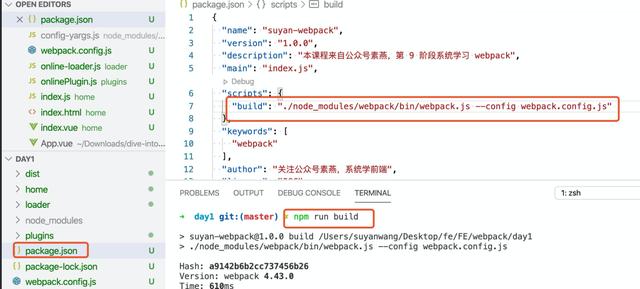
安装完成后,package.json 内容如下:

安装完 webpack 之后,我们通过 webpack 打包 vue 实例来学习 webpack 打包配置。
第一步:创建该有的文件
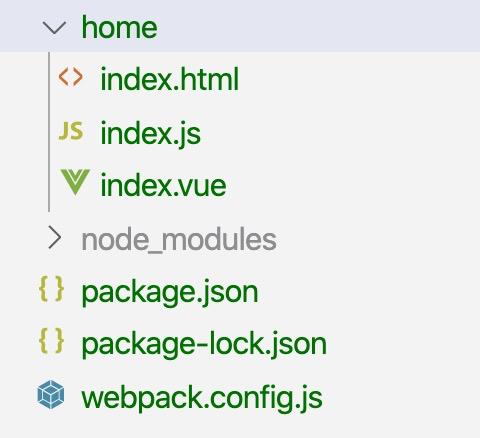
在 day1 这个文件夹下创建文件,最终目录结构如下,home 是采用 vue 实现的一个页面,:

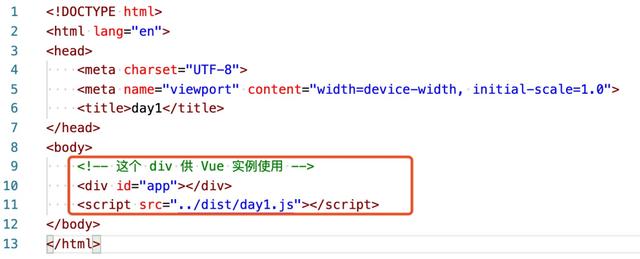
index.html:html 模板文件,红框内,div 为 Vue 实例要使用的元素节点,script 标签中 ../dist/day1.js 文件是打包后的文件。

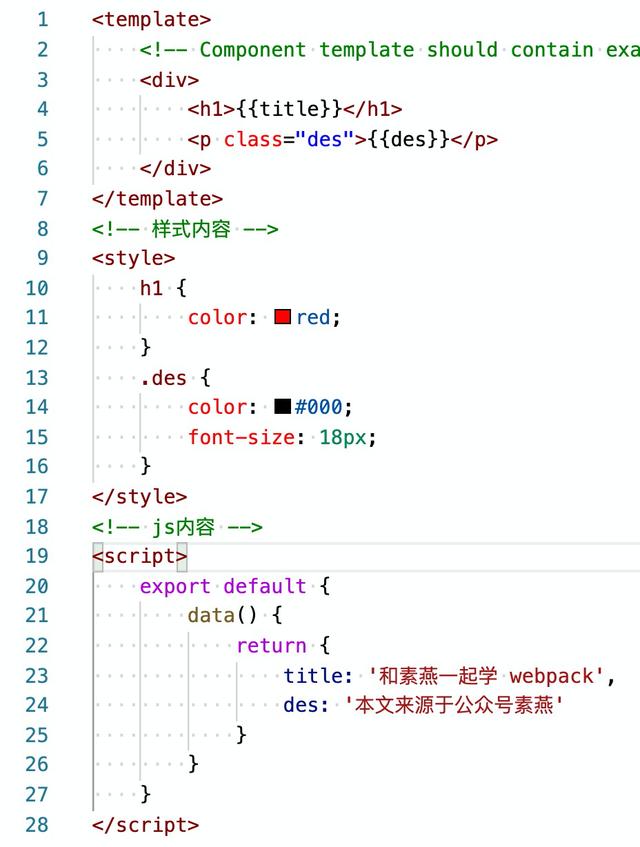
index.vue 相当于一个 vue 组件。

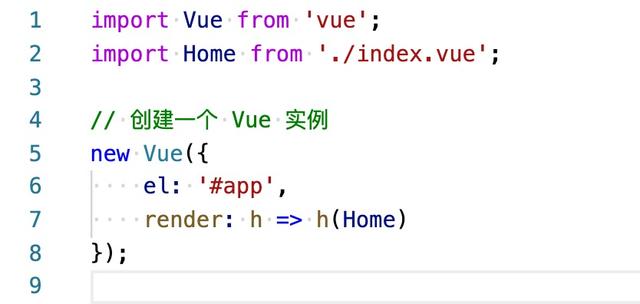
index.js,创建 Vue 实例的文件,将作为 Home 页面的入口文件。

第二步、配置 webpack
在打包之前需要先建一个 webpack.config.js 文件,这个文件用来告诉 webpack 该如何打包,包含了具体打包配置信息。
1、mode · 线下还是线上模式
打包模式,支持 development(开发模式,方便调试) 和 production(线上模式,会做各种优化处理,比如文件压缩)。
2、entry · 总要告诉我先从哪个文件开始吧
打包的入口,打包的时候要告诉 webpack 从哪个文件开始打包,例子中打包入口文件为 home/index.js,可支持多个入口,如下图:

3、output · 包打好了,要放到哪里
与打包结果相关的配置,filename 指定打包后文件名,path 指定打包结果保存的路径;

4、module · 一切文件皆模块
告诉 webpack 遇到各种文件要如何处理,比如遇到 vue 文件要交给 vue-loader 来处理,遇到 css 文件要交给 css-loader 来处理,总之不同文件要找能够处理它的工具来处理。
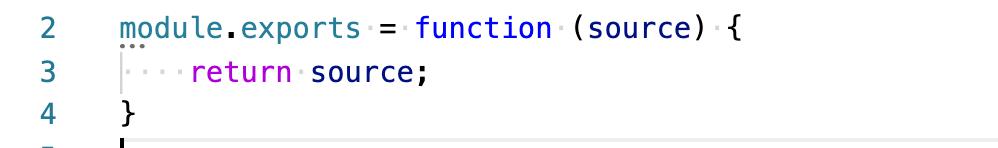
module 主配置 loader,loader 用来处理不同的文件,比如 less 文件可以 less-loader 转换成 css 文件。我们来看一下,一个 loader 其实就是一个函数:

5、plugins · 来点特殊的服务
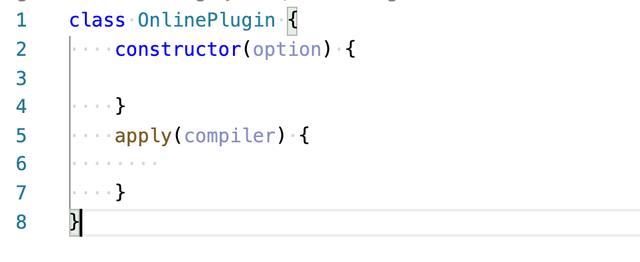
plugin 也就插件,主要用来扩展 webpack 的功能,构建期间可监听 webpack 在编译期间产生的事件。plugin 其实就是一个类,需要实现一个 apply 函数,webpack 在使用插件的时候会调用插件实现的 apply 方法。

介绍完 webpack 配置文件中的基本概念后,我们看看 webpack.config.js 具体配置信息:
// path 为 node 提供的模块,可直接使用const path = require('path');// vue-loader was used without the corresponding plugin.// Make sure to include VueLoaderPlugin in your webpack config.// 使用 vue-loader 是官方要求必须要使用 VueLoaderPlugin 这个插件// 引入时只能叫 VueLoaderPlugin 这个名字const VueLoaderPlugin = require('vue-loader/lib/plugin');// webpack 的配置其实就是一个对象module.exports = { // 设置打包方式,支持 development 和 production mode: 'development', // 打包入口文件 entry: './home/index.js', // 最终打包结果配置 output: { filename: 'day1.js', path: path.resolve(__dirname, './dist') }, // 配置 loader,不同文件应用不同的 loader module: { rules: [ { // vue 文件采用 vue-loader 来处理 test: /.vue$/, use: ['vue-loader'] }, { // css 文件,先采用 css-loader 处理, // 再使用 style-loader 处理,注意顺序 test: /.css$/, use: ['style-loader', 'css-loader'] } ] }, plugins: [ // vue-loader 目前需要 VueLoaderPlugin,不然会报错 // 直接创建了 VueLoaderPlugin 实例 new VueLoaderPlugin() ]}第三步、打包命令配置
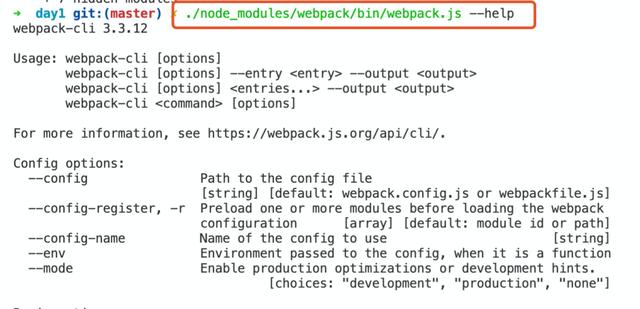
通过 ./node_modules/webpack/bin/webpack.js --config webpack.config.js 这条命令来进行打包,除了使用 --config 配置参数外,还可以通过 --help 查看其它命令参数:

为了避免每次都要写 ./node_modules/webpack/bin/webpack.js --config webpack.config.js 这么一长串的命令,可以使用 npm scripts 来简化操作,修改 package.json 中的 scripts 属性,添加 build,执行命令npm run bulid 即可进行打包:

"scripts": { "build": "npx webpack --config webpack.config.js" }其实连 npx 都可以省略:
"scripts": { "build": "webpack --config webpack.config.js"}更过分的是可以这样写(--config 不建议省略):
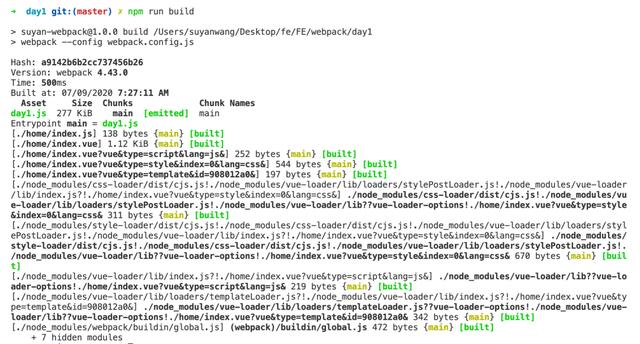
"scripts": { "build": "webpack"}第四步:跑起来
执行 npm run build,将在根目录下生成一个 dist/day1.js 文件,也就是打包后的文件。

在浏览器里打开 index.html 文件:

本节完,诚挚邀请你来思考下面的问题并打卡:1、本节内容只有一个 html 页面,如果项目里有多个 html 页面,该如何配置 webpack;
2、在 index.html 文件中,我写了 这句话,如果有多个 html,我需要多次写这句话来引入不同的打包结果文件,有没有好的方式来做这件事情;
3、本节内容中你学到了什么,要没有需要改进的地方;
代码入口:https://github.com/lefex/FE/tree/master/webpack/day1
大家加油,贵在坚持!
推荐JavaScript学习相关文章
《对node工程进行压力测试与性能分析「干货」》
《前端实现最佳截图方案(上)》
《前端实现最佳截图方案(下)》
《Node.js 实现抢票小工具&短信通知提醒(上)「干货」》
《Node.js 实现抢票小工具&短信通知提醒(下)「干货」》
《那些不常见,但却非常实用的JS知识点(上)》
《那些不常见,但却非常实用的JS知识点(下)》
《如何为团队定制自己的 Node.js 框架?》
《细品原生JS从初级到高级知识点汇总(一)》
《细品原生JS从初级到高级知识点汇总(二)》
《细品原生JS从初级到高级知识点汇总(三)》
《细品原生JS从初级到高级知识点汇总(四)》
《学习 jQuery 源码整体架构,打造属于自己的 js 类库》
《细说RTSP实现前端直播流探索记「干货」》
《一文带你搞懂前端登陆设计》
《使用 Node.js 将图片中的苹果变成橘子「实践」》
《基于Canvas实现的高斯模糊(上)「JS篇」》
《基于Canvas实现的高斯模糊(下)「JS篇」》
《由浅入深,66条JavaScript面试知识点(一)》
《由浅入深,66条JavaScript面试知识点(二)》
《由浅入深,66条JavaScript面试知识点(三)》
《由浅入深,66条JavaScript面试知识点(四)》
《由浅入深,66条JavaScript面试知识点(五)》
《由浅入深,66条JavaScript面试知识点(六)》
《由浅入深,66条JavaScript面试知识点(七)》
《为什么 setTimeout 有最小时延 4ms ?》
《如何处理 Node.js 中出现的未捕获异常?》
《Angular v10.0.0 正式发布,不再支持 IE9/10》
《基于 Docker 的 SSR 持续开发集成环境实践》
《细聊图解webpack 指南手册》
《一文带你彻底搞懂 NPM 知识点「进阶篇」》
《细聊webpack性能优化面面观》
《JS实现各种日期操作方法汇总》
《「实践」细聊前端性能优化总结》
《「实践」浏览器中的画中画(Picture-in-Picture)模式及其 API》
《「多图」一文带你彻底搞懂 Web Workers (上)》
《「多图」一文带你彻底搞懂 Web Workers (中)》
《深入细聊前端下载总结「干货」》
《细品西瓜播放器功能分析(上)「实践」》
《细品西瓜播放器功能分析(下)「实践」》
《细聊50道JavaScript基础面试题「附答案」》
《webpack4主流程源码解说以及动手实现一个简单的webpack(上)》
《webpack4主流程源码解说以及动手实现一个简单的webpack(下)》
《细聊前端架构师的视野》
《细聊应用场景再谈防抖和节流「进阶篇」》
《前端埋点统一接入方案实践》
《细聊微内核架构在前端的应用「干货」》
《一种高性能的Tree组件实现方案「干货」》
《进击的JAMStack》
《前后端全部用 JS 开发是什么体验(Hybrid + Egg.js经验分享)上》
《前后端全部用 JS 开发是什么体验(Hybrid + Egg.js经验分享)中》
《前后端全部用 JS 开发是什么体验(Hybrid + Egg.js经验分享)下》
《一文带你搞懂 babel-plugin-import 插件(上)「源码解析」》
《一文带你搞懂 babel-plugin-import 插件(下)「源码解析」》
《JavaScript常用API合集汇总「值得收藏」》
《推荐10个常用的图片处理小帮手(上)「值得收藏」》
《推荐10个常用的图片处理小帮手(下)「值得收藏」》
《JavaScript 中ES6代理的实际用例》
《12 个实用的前端开发技巧总结》
《一文带你搞懂搭建企业级的 npm 私有仓库》
《教你如何使用内联框架元素 IFrames 的沙箱属性提高安全性?》
《细说前端开发UI公共组件的新认识「实践」》
《细说DOM API中append和appendChild的三个不同点》
《细品淘系大佬讲前端新人如何上王者「干货」》
《一文带你彻底解决背景跟随弹窗滚动问题「干货」》
《推荐常用的5款代码比较工具「值得收藏」》
《Node.js实现将文字与图片合成技巧》
《爱奇艺云剪辑Web端的技术实现》
《我再也不敢说我会写前端 Button组件「实践」》
《NodeX Component - 滴滴集团 Node.js 生态组件体系「实践」》
《Node Buffers 完整指南》
《推荐18个webpack精美插件「干货」》
《前端开发需要了解常用7种JavaScript设计模式》
《浅谈浏览器架构、单线程js、事件循环、消息队列、宏任务和微任务》
《了不起的 Webpack HMR 学习指南(上)「含源码讲解」》
《了不起的 Webpack HMR 学习指南(下)「含源码讲解」》
《10个打开了我新世界大门的 WebAPI(上)「实践」》
《10个打开了我新世界大门的 WebAPI(中)「实践」》
《10个打开了我新世界大门的 WebAPI(下)「实践」》
《「图文」ESLint 在中大型团队的应用实践》
《Deno是代码的浏览器,你认同吗?》
《前端存储除了 localStorage 还有啥?》
《Javascript 多线程编程的前世今生》
《微前端方案 qiankun(实践及总结)》
《「图文」V8 垃圾回收原来这么简单?》
《Webpack 5模块联邦引发微前端的革命?》
《基于 Web 端的人脸识别身份验证「实践」》
《「前端进阶」高性能渲染十万条数据(时间分片)》
《「前端进阶」高性能渲染十万条数据(虚拟列表)》
《图解 Promise 实现原理(一):基础实现》
《图解 Promise 实现原理(二):Promise 链式调用》
《图解 Promise 实现原理(三):Promise 原型方法实现》
《图解 Promise 实现原理(四):Promise 静态方法实现》
《实践教你从零构建前端 Lint 工作流「干货」》
《高性能多级多选级联组件开发「JS篇」》
《深入浅出讲解Node.js CLI 工具最佳实战》
《延迟加载图像以提高Web网站性能的五种方法「实践」》
《比较 JavaScript 对象的四种方式「实践」》
《使用Service Worker让你的 Web 应用如虎添翼(上)「干货」》
《使用Service Worker让你的 Web 应用如虎添翼(中)「干货」》
《使用Service Worker让你的 Web 应用如虎添翼(下)「干货」》
《前端如何一次性处理10万条数据「进阶篇」》
《推荐三款正则可视化工具「JS篇」》
《如何让用户选择是否离开当前页面?「JS篇」》
《JavaScript开发人员更喜欢Deno的五大原因》
《仅用18行JavaScript实现一个倒数计时器》
《图文细说JavaScript 的运行机制》
《一个轻量级 JavaScript 全文搜索库,轻松实现站内离线搜索》
《推荐Web程序员常用的15个源代码编辑器》
《10个实用的JS技巧「值得收藏」》
《细品269个JavaScript小函数,让你少加班熬夜(一)「值得收藏」》
《细品269个JavaScript小函数,让你少加班熬夜(二)「值得收藏」》
《细品269个JavaScript小函数,让你少加班熬夜(三)「值得收藏」》
《细品269个JavaScript小函数,让你少加班熬夜(四)「值得收藏」》
《细品269个JavaScript小函数,让你少加班熬夜(五)「值得收藏」》
《细品269个JavaScript小函数,让你少加班熬夜(六)「值得收藏」》
《深入JavaScript教你内存泄漏如何防范》
《手把手教你7个有趣的JavaScript 项目-上「附源码」》
《手把手教你7个有趣的JavaScript 项目-下「附源码」》
《JavaScript 使用 mediaDevices API 访问摄像头自拍》
《手把手教你前端代码如何做错误上报「JS篇」》
《一文让你彻底搞懂移动前端和Web 前端区别在哪里》
《63个JavaScript 正则大礼包「值得收藏」》
《提高你的 JavaScript 技能10 个问答题》
《JavaScript图表库的5个首选》
《一文彻底搞懂JavaScript 中Object.freeze与Object.seal的用法》
《可视化的 JS:动态图演示 - 事件循环 Event Loop的过程》
《教你如何用动态规划和贪心算法实现前端瀑布流布局「实践」》
《可视化的 js:动态图演示 Promises & Async/Await 的过程》
《原生JS封装拖动验证滑块你会吗?「实践」》
《如何实现高性能的在线 PDF 预览》
《细说使用字体库加密数据-仿58同城》
《Node.js要完了吗?》
《Pug 3.0.0正式发布,不再支持 Node.js 6/8》
《纯JS手写轮播图(代码逻辑清晰,通俗易懂)》
《JavaScript 20 年 中文版之创立标准》
《值得收藏的前端常用60余种工具方法「JS篇」》
《箭头函数和常规函数之间的 5 个区别》
《通过发布/订阅的设计模式搞懂 Node.js 核心模块 Events》
《「前端篇」不再为正则烦恼》
《「速围」Node.js V14.3.0 发布支持顶级 Await 和 REPL 增强功能》
《深入细品浏览器原理「流程图」》
《JavaScript 已进入第三个时代,未来将何去何从?》
《前端上传前预览文件 image、text、json、video、audio「实践」》
《深入细品 EventLoop 和浏览器渲染、帧动画、空闲回调的关系》
《推荐13个有用的JavaScript数组技巧「值得收藏」》
《前端必备基础知识:window.location 详解》
《不要再依赖CommonJS了》
《犀牛书作者:最该忘记的JavaScript特性》
《36个工作中常用的JavaScript函数片段「值得收藏」》
《Node + H5 实现大文件分片上传、断点续传》
《一文了解文件上传全过程(1.8w字深度解析)「前端进阶必备」》
《【实践总结】关于小程序挣脱枷锁实现批量上传》
《手把手教你前端的各种文件上传攻略和大文件断点续传》
《字节跳动面试官:请你实现一个大文件上传和断点续传》
《谈谈前端关于文件上传下载那些事【实践】》
《手把手教你如何编写一个前端图片压缩、方向纠正、预览、上传插件》
《最全的 JavaScript 模块化方案和工具》
《「前端进阶」JS中的内存管理》
《JavaScript正则深入以及10个非常有意思的正则实战》
《前端面试者经常忽视的一道JavaScript 面试题》
《一行JS代码实现一个简单的模板字符串替换「实践」》
《JS代码是如何被压缩的「前端高级进阶」》
《前端开发规范:命名规范、html规范、css规范、js规范》
《【规范篇】前端团队代码规范最佳实践》
《100个原生JavaScript代码片段知识点详细汇总【实践】》
《关于前端174道 JavaScript知识点汇总(一)》
《关于前端174道 JavaScript知识点汇总(二)》
《关于前端174道 JavaScript知识点汇总(三)》
《几个非常有意思的javascript知识点总结【实践】》
《都2020年了,你还不会JavaScript 装饰器?》
《JavaScript实现图片合成下载》
《70个JavaScript知识点详细总结(上)【实践】》
《70个JavaScript知识点详细总结(下)【实践】》
《开源了一个 JavaScript 版敏感词过滤库》
《送你 43 道 JavaScript 面试题》
《3个很棒的小众JavaScript库,你值得拥有》
《手把手教你深入巩固JavaScript知识体系【思维导图】》
《推荐7个很棒的JavaScript产品步骤引导库》
《Echa哥教你彻底弄懂 JavaScript 执行机制》
《一个合格的中级前端工程师需要掌握的 28 个 JavaScript 技巧》
《深入解析高频项目中运用到的知识点汇总【JS篇】》
《JavaScript 工具函数大全【新】》
《从JavaScript中看设计模式(总结)》
《身份证号码的正则表达式及验证详解(JavaScript,Regex)》
《浏览器中实现JavaScript计时器的4种创新方式》
《Three.js 动效方案》
《手把手教你常用的59个JS类方法》
《127个常用的JS代码片段,每段代码花30秒就能看懂-【上】》
《深入浅出讲解 js 深拷贝 vs 浅拷贝》
《手把手教你JS开发H5游戏【消灭星星】》
《深入浅出讲解JS中this/apply/call/bind巧妙用法【实践】》
《手把手教你全方位解读JS中this真正含义【实践】》
《书到用时方恨少,一大波JS开发工具函数来了》
《干货满满!如何优雅简洁地实现时钟翻牌器(支持JS/Vue/React)》
《手把手教你JS 异步编程六种方案【实践】》
《让你减少加班的15条高效JS技巧知识点汇总【实践】》
《手把手教你JS开发H5游戏【黄金矿工】》
《手把手教你JS实现监控浏览器上下左右滚动》
《JS 经典实例知识点整理汇总【实践】》
《2.6万字JS干货分享,带你领略前端魅力【基础篇】》
《2.6万字JS干货分享,带你领略前端魅力【实践篇】》
《简单几步让你的 JS 写得更漂亮》
《恭喜你获得治疗JS this的详细药方》
《谈谈前端关于文件上传下载那些事【实践】》
《面试中教你绕过关于 JavaScript 作用域的 5 个坑》
《Jquery插件(常用的插件库)》
《【JS】如何防止重复发送ajax请求》
《JavaScript+Canvas实现自定义画板》
《Continuation 在 JS 中的应用「前端篇」》
作者:Lefex
转发链接:https://mp.weixin.qq.com/s/nCjUZgQMzOSHZ2Z05LuvqA




















 5719
5719











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








