
GitDataV,是一个github“大数据可视化平台”,通过它你可以更直观的看到你在github里的一些数据,(之所以打双引号,是因为我觉得这个还没到大数据可视化的程度)。其实我在 上篇文章 分享的时候已经提到了这个想法,通过github提供的接口,做一个自己的“大数据分析页面”,所以我就花了几天晚上的时间,把这想法从设计到开发构建出来了,那么下面我就我个人的账号测试看看效果如下

如果您感兴趣可以点击这里访问简单的:GitDataV网站 (目前打包后有些小bug,但不影响正常使用) ,看看你的github“大数据分析”详情。
推荐把GitDataV(github源码)项目下载下来,在本机运行项目,在本机浏览器打开网页,生成自己的“大数据分析”详情。
通过它你将看到你在github里的这些数据:个人信息(✔),仓库stars情况(✔),仓库语言分类(✔)仓库公开数量(✔)、粉丝数量(✔)、跟随数量(✔)、仓库数据(✔)、最近你的操作(✔)、最近的粉丝(✔)、最近的跟随(✔)、最新信息(✔),左上角箭头小彩蛋: 全屏(✔)、 国际化语言切换(开发中...)、皮肤切换(开发中..)
看着还不错吧(没有设计师,自己作为前端设计,审美[chou]就这样),有点小感(la)觉(ji)。下面步入正题,我将从下面几点:需求分析、开发准备、功能设计和代码实现,对我独立从设计到开发构建这个“可视化大数据平台”小玩意做个分享:
需求分析
信息数据时代,每个人对数据都是敏感的,对于你在github的数据,你除了看到github官方网站给你的数据之外,其实你还可以看到更多的数据。我当时的初心就是通过用户输入自己的github账号,可以获取自己在github里有用的数据。在上次做门户网站在前端页面交互应用和小技巧的时候偶然发现原来github提供了开发者API,地址传送门:(https://developer.github.com/...
点进一看发现新大陆,欣喜若狂的我感觉有了一个心血来潮,自己的想法还是自己实现吧,开搞!
开发准备
一、了解GitHub开发者文档
v3版API的文档链接、v3版API的官方教程
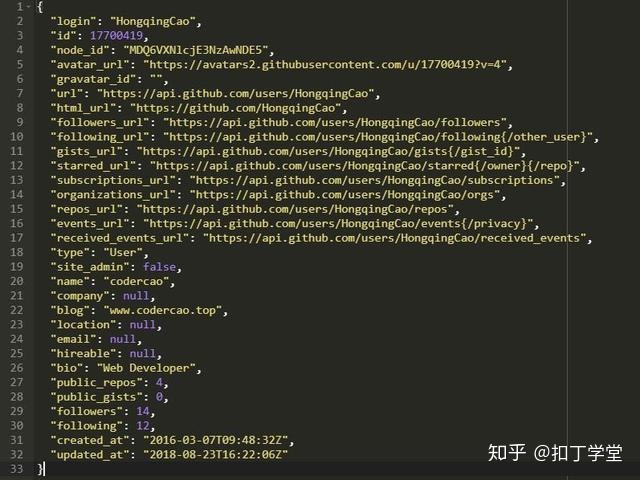
先看看github接口都能获取什么数据吧,先做个简单的测试我通过我自己的账号(hongqingcao)去请求/users接口(https://api.github.com/users/...)得到下面的数据,哇哇。从上往下看,真全面,连我都忘记自己GitHub注册时间,这里都有

当然你如果懒得去学习官方文档,网上一搜还真有人总结了Github API调用,传送门《一篇文章搞定Github API 调用 (v3)》
二、了解可视化相关的设计
首先进入百度了解了一哈,乍一眼看,基本上都是偏深蓝色调,当然不仅仅如此《大数据数据可视化的设计原则》,我也是有看的,具体资料有兴趣的同学可以自行研究。

阿里的DataV数据可视化是比较6的,自信到百度查出来的都是“双十一大屏展示”卖点啊(多次提到百度,阿里,哈哈)

看完这些,说实话心里对数据可视化的设计就有个谱了,没有设计师,前端一样可以好好玩耍。在这里声明一哈:整个项目背景图来自17素材网等网上平台(不用于商业用途)。
三、技术选型、知识准备
既然上篇文章被各路“扛精”,那我就继续用Vue来搞事情,这里想了一哈整个项目(回忆了功能),梳理列了下面几项技术栈和知识点:
1、vue(vue项目构建、指令的灵活运用、组件封装、组件之间通信)
2、vue-router(路由预备知识:hash和history区别、动态路由、路由切换传参)
3、网络请求axios(自己封装axios、跨域代理配置)
4、可视化工具echarts、v-charts处理图形(控制大小、布局、颜色、接受数据格式)
5、es6(基础语法,比如在梳理数据过程中用到map遍历数组、对象和数组转换等等)
6、scss(配置、语法)
7、bootstrap、iconfont(用于没有设计师,作为前端设计能力有限,所以引用这两个)
8、打包上线(一些小坑)
好的列完了以上开发准备,装备好以上技能,系好安全带,开始上路了
功能设计和代码实现
一、构建项目
直接用脚手架构建,把需要的axios、echarts、v-charts、scss、bootstrap,安装配置好,具体操作略,axios跨域代理配置可以在网上找到相关资源,主要看看我规划的src文件结构,这块其实我封装了很多公共组件,这里就不细讲了
├── src 源码目录
│ ├── main.js 入口js文件
│ ├── app.vue 根组件
│ ├── components 公共组件目录
│ │ └── index.js 把全部组件遍历出来
│ ├── assets 资源目录,这里的资源会被wabpack构建
│ │ └── css css基础重置
│ │ └── data 可视化界面需要的图片
│ │ └── iconfont 字体图标
│ │ └── bg.png
│ ├── routes 前端路由
│ │ └── index.js
│ └── pages 页面目录
│ ├── app 入口文件
│ └── data 可视化文件
二、入口首页设计
先看看效果图(没有设计师,一个前端的审美)

主要功能:
1、服务条款弹框,这里弹框我封装了一个首页的组件,有用bootstrap样式,这里有一个父子组件通讯,首先点击服务条款,父组件告诉子组件要显示了,子组件显示之后,点击“x”或者“知道了”,告诉父组件需要让子组件不显示了
首页(父组件)引用“服务条款弹框”组件
<pmodal :isShow="isShow" @sayhidden="sayhidden" v-if="isShow"/>
首页(父组件)控制弹框的 methods
showpm(){
this.isShow = true
},
sayhidden(sayhidden){
this.isShow = sayhidden
}
“服务条款弹框”组件,接收首页的是否显示弹框的命令,然后通过$emit点击关闭向首页传递“关闭”状态
export default {
name: 'pmodal',
props: {
isShow: null,
},
data () {
return {
sayhidden: false
}
},
methods:{
closebtn(){
this.$emit('sayhidden', this.sayhidden)
}
}
}
2、输入框表单验证,这里主要是两个判断,当输入框为空时候点“生成”按钮,提示不能为空,当用户输入的时候,提示消失、点击提交的时候,请求接口然后把信息反馈回来,如果用户有误,提示重新输入,如果正确,就带着参数跳到"大数据可视化"页面
主要代码:
generate(username){
let name = this.username let self = this if(name.length <= 0){ this.namelg = true return }else{ this.$axios.get('/api/users/'+ name).then((response)=>{ let res = JSON.parse(JSON.stringify(response)) if(res.status === 200){ this.$router.push({ name: 'data', params: { user: name } }) } return }).catch(err => { this.nousename = true this.errname = name console.log(err.message); }) } } 3、首页背景和粒子动效(已经在前面一篇文章有讲)这里略
二、大数据页设计和开发
先看看效果图(没有设计师,一个前端的审美),这里我用的尤雨溪大大账号进行查询的数据实例(向Vue作者致敬),尤大大的各项数据杠杠的,膜拜脸.img

好了,通过我这个设计可以划分上、中(左中右)三个部分内容为:
【1】上面基本上一个标题,左上角有一个“彩蛋”(后头讲作用)
【2】中-左部分:个人信息,仓库stars情况,仓库语言分类
【3】中-中部分:仓库公开数量、粉丝数量、跟随数量、仓库数据、最近你的操作
【4】中-右:最近的粉丝、最近的跟随、最新信息
值得一说的是我这边每个功能都是一个模块组件,首先带边框的是一个组件盒子、图表都是一个组件盒子、数量数据模块也是一个组件盒子、粉丝和跟随一个组件盒子
下面我按功能模块讲:
1、个人信息、仓库公开数量、粉丝数量、跟随数量:个人头像、用户名、加入时间。这些都是可以通过接口(https://api.github.com/users)...,然后直接放上去就OK了
2、仓库stars情况,仓库语言分类,我这里用的是一个接口(https://api.github.com/users/...)例如,我这边用自己账号测的第一条数据
你会发现这个数据一条都有93行数据,看的你头皮发麻,其实这里你只需要,仓库名和获取的star数量和语言类型,这几个数据。
这个时候你就得研究一下v-charts官网了(对于有经验的同学直接跳过),看看它要接受什么样类型的对象数据,然后你就按照他的要求去拼装成它能识别的数据格式,这样才能生成想要的可视化图表,看了一下,数据格式基本上就是这个样子,看到片这里,你可以顺便了解一下怎么设置v-charts 的外观和大小之类的设置,其中我总结这几个属性legend、grid、series用到的概率比较高。
<script>
export default {
data: function () {
return {
chartData: {
columns: ['日期', '访问用户', '下单用户', '下单率'],
rows: [
{ '日期': '1/1', '访问用户': 1393, '下单用户': 1093, '下单率': 0.32 },
{ '日期': '1/2', '访问用户': 3530, '下单用户': 3230, '下单率': 0.26 },
{ '日期': '1/3', '访问用户': 2923, '下单用户': 2623, '下单率': 0.76 },
{ '日期': '1/4', '访问用户': 1723, '下单用户': 1423, '下单率': 0.49 },
{ '日期': '1/5', '访问用户': 3792, '下单用户': 3492, '下单率': 0.323 },
{ '日期': '1/6', '访问用户': 4593, '下单用户': 4293, '下单率': 0.78 }
]
}
}
}
}
</script>
所以你就一起抽离一下
data () {
this.extend = {
legend:{
textStyle: {color: '#fff'},
},
grid: {
textStyle: {
color: "#fff"
}
},
series:{
radius:['0','40%'],
center: ['50%', '50%']
}
}
return {
personalD:{},
starData:{
columns: ['reposName', 'getStars'],
rows: [
]
},
noStarData:false,
languageData:{
columns: ['lang', 'number'],
rows: [
]
},
nolanguageData:false
}
}
说明:starData、languageData,分别是仓库stars情况,仓库语言分类初始化数据对象
这里是请求数据和梳理仓库名和获取的star数量和语言类型的代码
getData(username){
let comUrl = "https://api.github.com/users/"
axios.get(comUrl + username + '/repos').then((response)=>{
let data = JSON.parse(JSON.stringify(response.data))
if(data.length<1){
this.noStarData = true
}else{
let rowdata = []
let languages = {}
for(var i=0;i<data.length;i++){
// 仓库和仓库star
let reposName = data[i].name
let getStars = data[i].stargazers_count
let obj = {
reposName:reposName,
getStars:getStars
}
rowdata.push(obj)
//梳理语言,计算语言类型和各个语言的数量
let langData =data[i].language
if (langData) {
if (langData in languages) {
languages[langData]++;
}else {
languages[langData] = 1;
}
}
}
//把值附到starData.rows
this.starData.rows = rowdata
//console.log(this.starData.rows)
//重新组装语言封成对象
let objL = JSON.parse(JSON.stringify(languages))
let dataL =[]
for(var key in objL){
dataL.push({"lang":key,"number":objL[key]})
}
this.languageData.rows = dataL
//console.log(objL)
//console.log(this.languageData.rows)
}
return
}).catch(err => {
console.log(err.message);
})
}
这里的代码不够优雅(别问我为什么不用map函数),比如我计算具体语言的仓库的语言类型,每个仓库都有可能有几种语言,每条仓库的语言都不一样,我要统计全部仓库的各个语言的个数,然后再封装成v-charts可以识别的数据类型,所以分两步做了,首先把遍历出来的语言都放在一个对象里,如下
1、{"JavaScript":2,"CSS":2,"less":2}
然后把这个数据转换成v-charts可以识别的数据类型,如下
[ {"lang":"JavaScript", "number":2 } {"lang":"CSS", "number":2 } ] 3、仓库数据、最近你的操作、最近的粉丝、最近的跟随 这个数据直接可以获取
4、最新信息,这里也是都做了,一个新闻滚动效果,具体实现可以移步我写的这篇文章这里
三、优化和体验交互的一些处理
1、在加载数据的时候会有一个遮罩层设计,数据加载出来了这个遮罩层消失、展现数据,实现原理就是v-if控制显示隐藏

2、当用户尴尬到,没有查找无数据的会有对应的提示没有数据选项

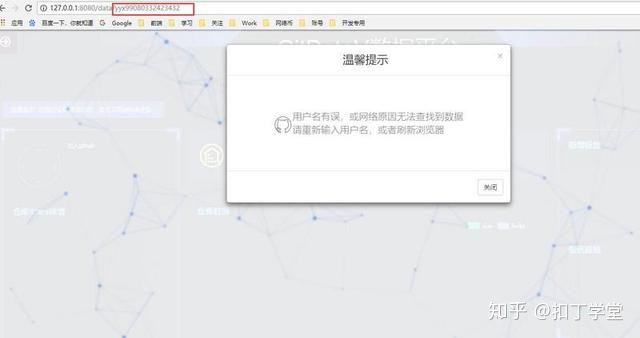
3、当用户在地址栏输入不存在的用户的查询会有个判断,然后弹框提示,点击关闭都会跳转到首页入口页面

四、小彩蛋
说是小彩蛋,其实,就是大概讲一下作为作者,我后面GitDataV后面的一些小展望吧,之前说的左上角左箭头图标,其实这里是做一个拓展功能,目前点击全屏已经实现,后面还会继续添加国际化处理、切换皮肤等功能。

最后:
到这里,GitDataV,Vue构建的github“可视化大数据平台”设计、开发分享到这里就告一段落,希望对初中级前端同学有所帮助。github提供了开发者API,能获取的数据远不止这些,如果要更全面的梳理数据,需要比较长的路要走,数据分析可以做的更好,目前这些功能和数据梳理在性能上和实用性上没有做过多的测试,包括文章写的仓促,描述有误之处,谢谢大家指正。
目前打包后的项目放在github通过网站访问有些Bug待解决,但不影响正常使用,推荐把GitDataV(github源码仓库)项目下载下来,在本机运行项目,然后通过自己的账号生成自己的github“可视化大数据平台”。




















 889
889

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








