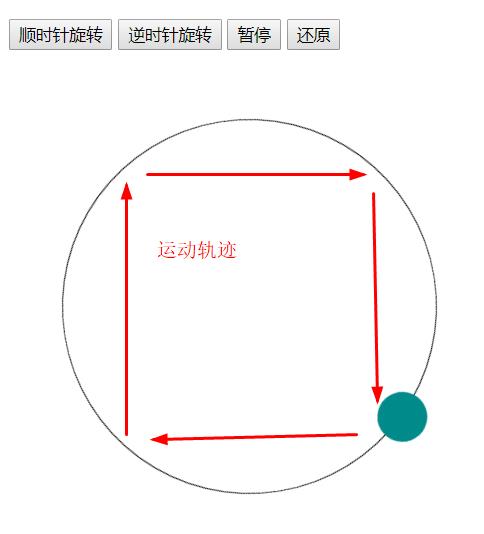
css3新增了transform和animation等新的样式,也可以用来做圆周运动。transform里面有一个变形函数是rotate,这时就需要使用逆向思维。元素本身并不发生运动,而是轨道自身在旋转,会实现视觉上的圆周运动效果html>
body {
margin-top: 100px;
}
@keyframes rotate1{
100%{transform:rotate(360deg);}
}
@keyframes rotate2{
100%{transform:rotate(-360deg);}
}
#backup{
height: 298px;width:298px;border:1px solid black;border-radius:50%;position:absolute;top:180px;left:50px;
}
#test{
height: 40px;width: 40px;background-color:darkcyan;position:relative;left:130px;top:280px;border-radius:50%
}
顺时针旋转
逆时针旋转
暂停
还原
reset.onclick = function(){
history.go();
}
btn1.onclick = function(){
backup.style.animation= 'rotate1 4s infinite linear';
}
btn2.onclick = function(){
backup.style.animation= 'rotate2 4s infinite linear';
}
btn3.onclick = function(){
backup.style.animationPlayState = 'paused';
}






















 1059
1059











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








