
类型转换
大多数情况下,运算符和函数会自动将赋予他们的值转换为正确的类型。
比如,alert 会自动将任何值都转换为字符串以进行显示。算术运算符会将值转换为数字。
在某些情况下,我们需要将值显式地转换为我们期望的类型。
对象还未纳入讨论中本章不会讨论 object 类型。先学习原始类型,之后我们会学习 object 类型。我们会在 info:object-toprimitive 一节中学习对象的类型转换。
字符串转换
当我们需要一个字符串形式的值时,就会进行字符串转换。
比如,alert(value) 将 value 转换为字符串类型,然后显示这个值。
我们也可以显式地调用 String(value) 来将 value 转换为字符串类型:
let value = true;
alert(typeof value); // boolean
value = String(value); // 现在,值是一个字符串形式的 "true"
alert(typeof value); // string
字符串转换最明显。false 变成 "false",null 变成 "null" 等。
数字型转换
在算术函数和表达式中,会自动进行 number 类型转换。
比如,当把除法 / 用于非 number 类型:
alert( "6" / "2" ); // 3, string 类型的值被自动转换成 number 类型后进行计算
我们也可以使用 Number(value) 显式地将这个 value 转换为 number 类型。
let str = "123";
alert(typeof str); // string
let num = Number(str); // 变成 number 类型 123
alert(typeof num); // number
当我们从 string 类型源(如文本表单)中读取一个值,但期望输入一个数字时,通常需要进行显式转换。
如果该字符串不是一个有效的数字,转换的结果会是 NaN。例如:
let age = Number("an arbitrary string instead of a number");
alert(age); // NaN,转换失败
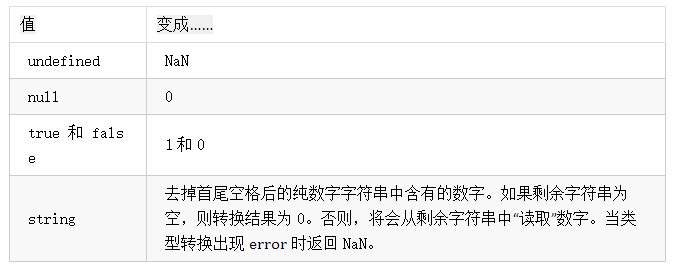
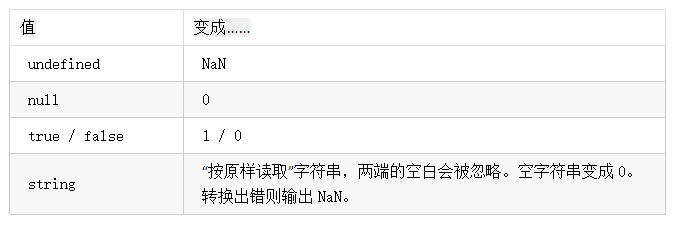
number 类型转换规则:

译注:字符串转换为 number 类型时,除了undefined、null和boolean三种特殊情况,只有字符串是由空格和数字组成时,才能转换成功,否则会出现 error 返回NaN。
例子:
alert( Number(" 123 ") ); // 123
alert( Number("123z") ); // NaN(从字符串“读取”数字,读到 "z" 时出现错误)
alert( Number(true) ); // 1
alert( Number(false) ); // 0
请注意 null 和 undefined 在这有点不同:null 变成数字 0,undefined 变成 NaN。
加号 '+' 连接字符串
几乎所有的算术运算符都将值转换为数字进行运算,加号+是个例外。如果其中一个运算元是字符串,则另一个也会被转换为字符串。然后,将两者连接在一起:alert( 1 + '2' ); // '12' (字符串在加号右边)
alert( '1' + 2 ); // '12' (字符串在加号左边)
这仅仅发生在至少其中一方为字符串的情况下。否则值会被转换为数字。
布尔型转换
布尔(boolean)类型转换是最简单的一个。
它发生在逻辑运算中(稍后我们将进行条件判断和其他类似的东西),但是也可以通过调用 Boolean(value) 显式地进行转换。
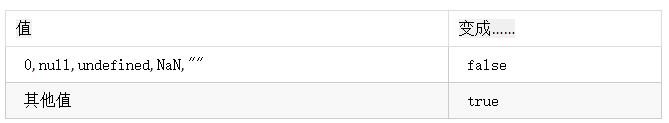
转换规则如下:
- 直观上为“空”的值(如
0、空字符串、null、undefined和NaN)将变为false。 - 其他值变成
true。
比如:
alert( Boolean(1) ); // true
alert( Boolean(0) ); // false
alert( Boolean("hello") ); // true
alert( Boolean("") ); // false
请注意:包含 0 的字符串 "0" 是 true
一些编程语言(比如 PHP)视"0"为false。但在 JavaScript 中,非空的字符串总是true。alert( Boolean("0") ); // true
alert( Boolean(" ") ); // 空白, 也是 true (任何非空字符串是 true)
总结
有三种常用的类型转换:转换为 string 类型、转换为 number 类型和转换为 boolean 类型。
字符串转换 —— 转换发生在输出内容的时候,也可以通过 String(value) 进行显式转换。原始类型值的 string 类型转换通常是很明显的。
数字型转换 —— 转换发生在进行算术操作时,也可以通过 Number(value) 进行显式转换。
数字型转换遵循以下规则:

布尔型转换 —— 转换发生在进行逻辑操作时,也可以通过 Boolean(value) 进行显式转换。
布尔型转换遵循以下规则:

上述的大多数规则都容易理解和记忆。人们通常会犯错误的值得注意的例子有以下几个:
- 对
undefined进行数字型转换时,输出结果为NaN,而非0。 - 对
"0"和只有空格的字符串(比如:" ")进行布尔型转换时,输出结果为true。
我们在本小结没有讲 object 类型的转换。在我们学习完更多关于 JavaScript 的基本知识后,我们会在专门介绍 object 的章节 对象原始值转换 中详细讲解 object 类型转换。
作业题
先自己做题目再看答案。
类型转换
重要程度:⭐️⭐️⭐️⭐️⭐️
下面这些表达式的结果是什么?
"" + 1 + 0
"" - 1 + 0
true + false
6 / "3"
"2" * "3"
4 + 5 + "px"
"$" + 4 + 5
"4" - 2
"4px" - 2
7 / 0
" -9 " + 5
" -9 " - 5
null + 1
undefined + 1
" t n" - 2
好好思考一下,把它们写下来然后和答案比较一下。
答案:
在微信公众号「技术漫谈」后台回复 1-2-6 获取本题答案。
现代 JavaScript 教程:开源的现代 JavaScript 从入门到进阶的优质教程。React 官方文档推荐,与 MDN 并列的 JavaScript 学习教程。
在线免费阅读:https://zh.javascript.info

长按上方二维码关注公众号「技术漫谈」,订阅更多精彩内容。



















 595
595











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








