##1.3音乐简介



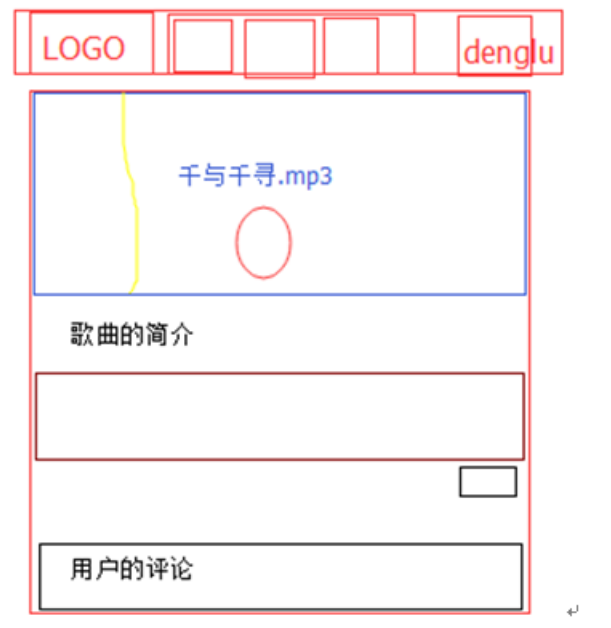
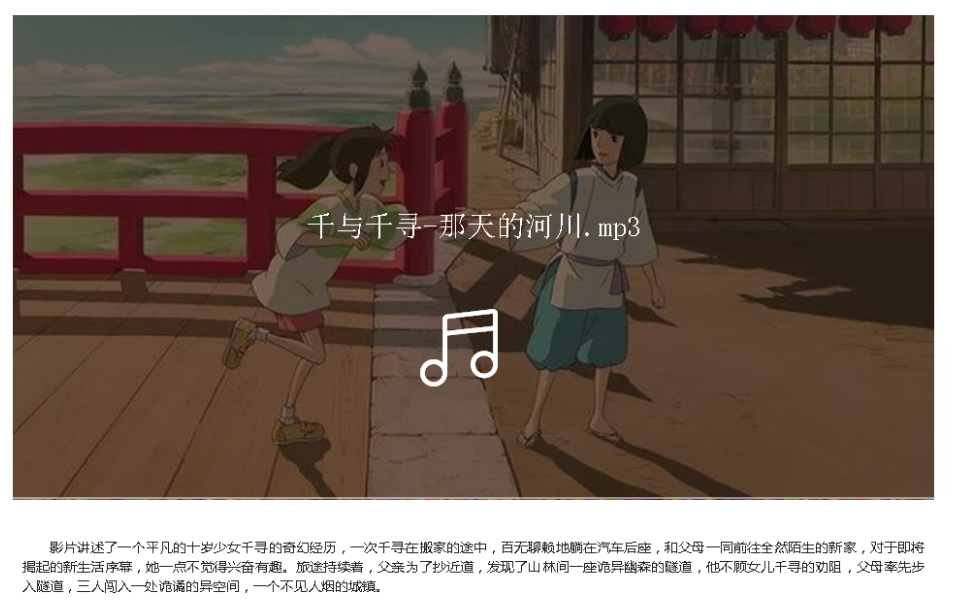
效果:

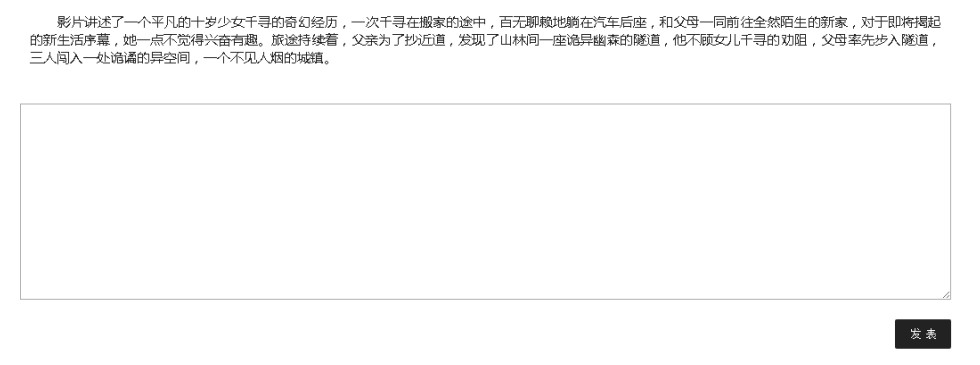
##1.4评论框和评论按钮
代码写在歌曲简介DIV的下面:
<!-- 用户评论 -->
<div style="width: 100%; min-height: 220px; z-index: 0;margin-top: 28px;" class="commentBox" contenteditable="true">
<textarea id="commentInputBox"></textarea>
</div>
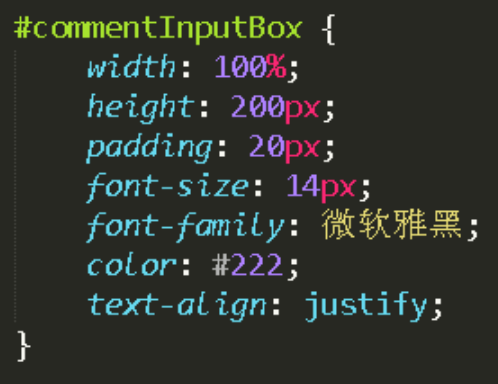
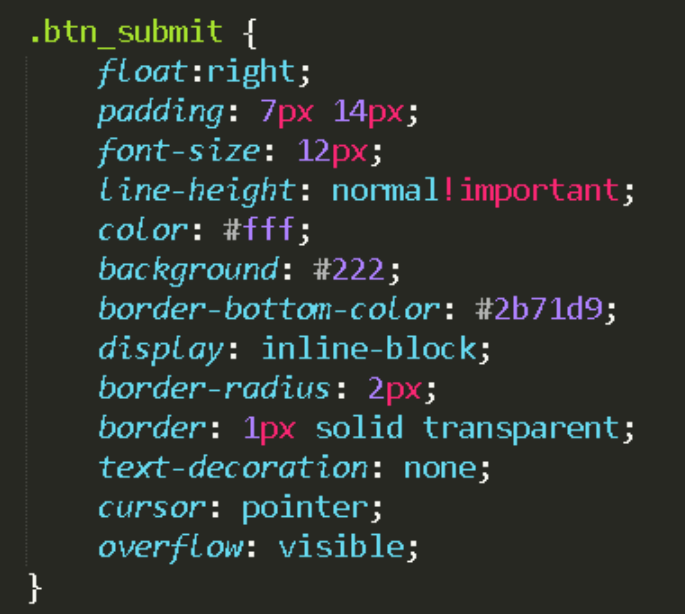
css:

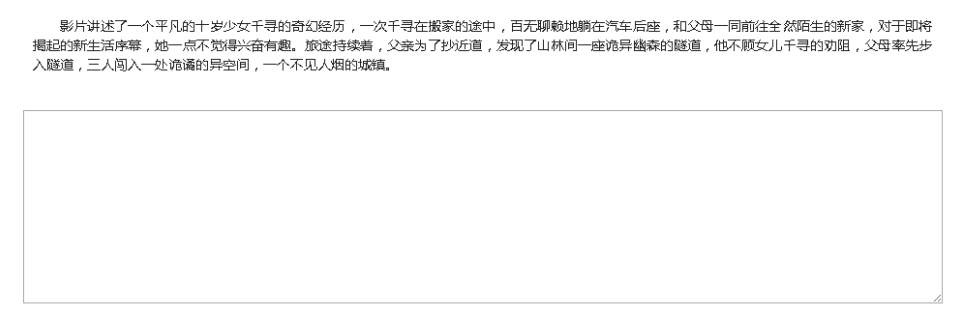
效果:

发表评论的按钮


效果:

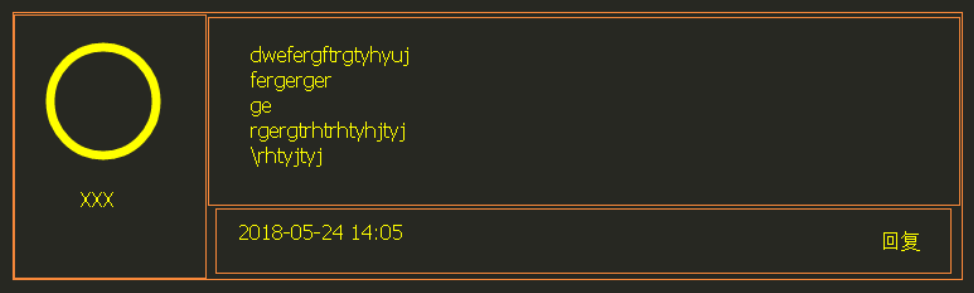
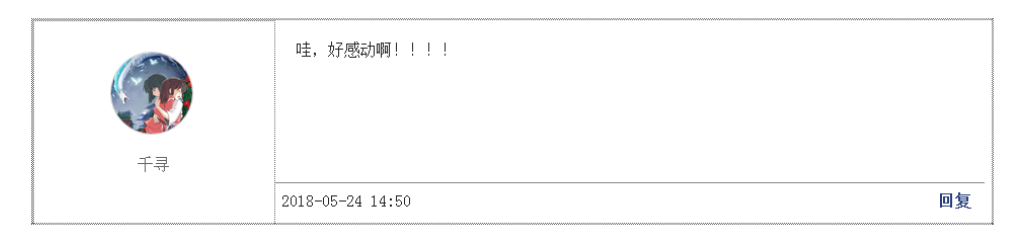
##1.5 评论区域

css:
.comments {border: 1px dotted #666;margin-top:38px;}
.comments .comment {
border: 1px dotted #666;
height: 200px;
}
.comments .comment .c_left {
width: 25%;
border: 1px dotted #666;
height: 100%;
float: left;
position: relative;
}
.comments .comment .c_right {
width: 74%;
height: 100%;
float: left;
}
.comments .comment .c_right .c_contentBox {
height: 160px;
}
.comments .comment .c_right .c_contentBox .c_content{
padding:20px;
color:#252424;
}
.comments .comment .c_right .c_bottom {
height: 40px;
border-top: 1px solid #8A8585;
}
.comments .comment .c_right .c_bottom .time {
margin-left: 6px;
line-height: 35px;
color: #222;
}
.comments .comment .c_right .c_bottom .reply {
float: right;
margin: 8px 12px;
}
.comments .comment .c_right .c_bottom .reply a {
text-decoration: none;
color: #293F7D;
font-weight: 600;
}
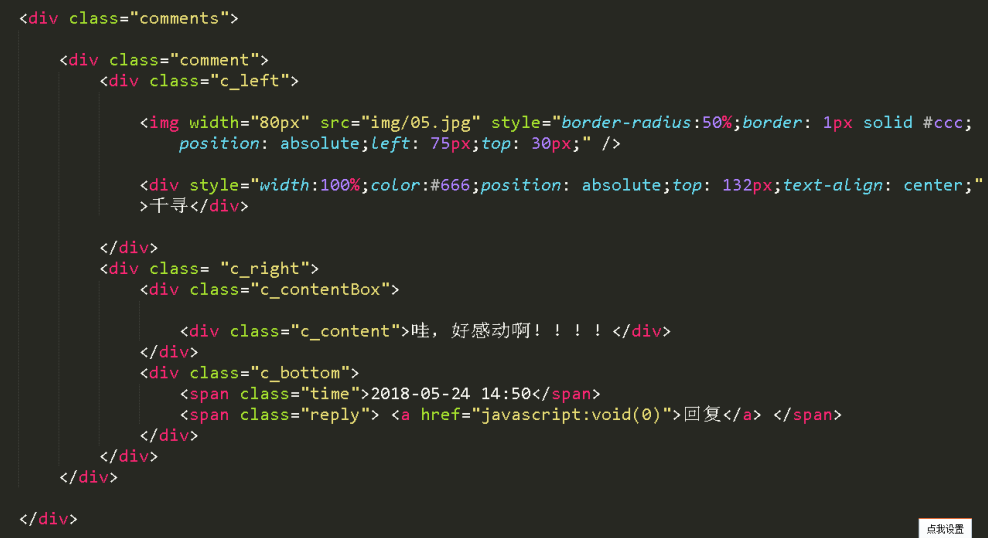
Html:























 2063
2063











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










