
 阅读本文约需要5分钟
阅读本文约需要5分钟
大家好,我是你们的导师,我每天都会在这里给大家分享一些干货内容(当然了,周末也要允许老师休息一下哈)。上次老师跟大家分享了JS之 不定宽溢出文本适配滚动的知识,今天跟大家分享下JS之 创建悬停折角纸叠效果的知识。
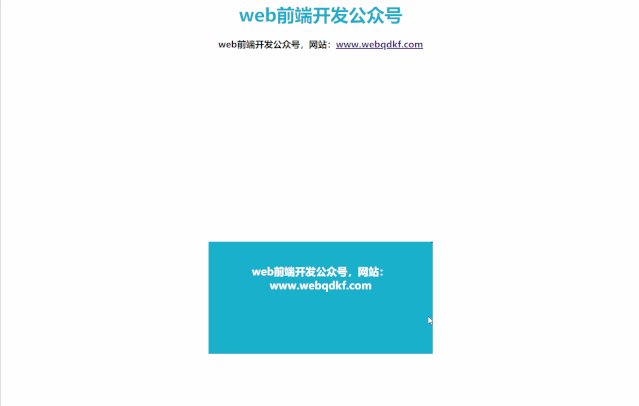
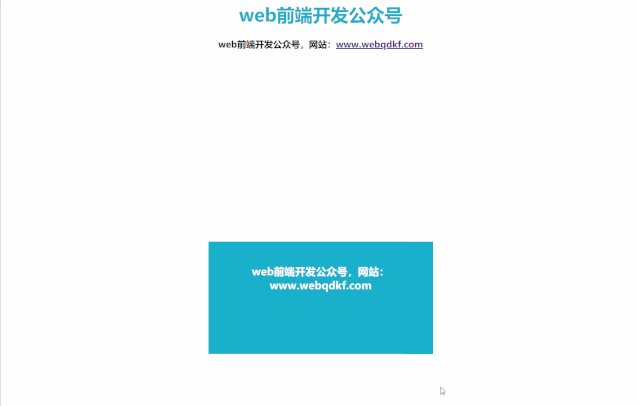
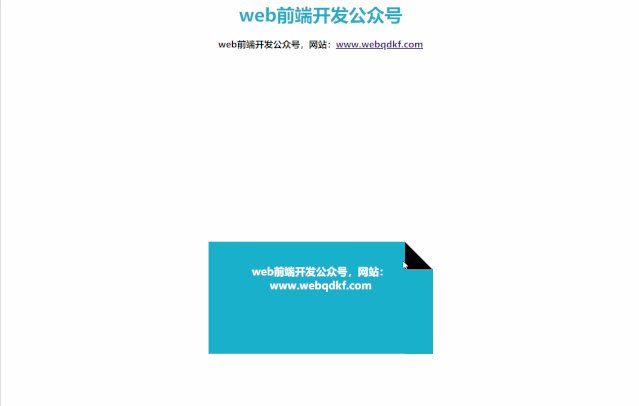
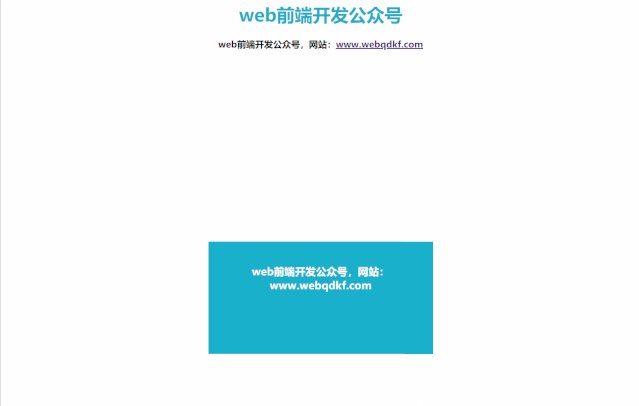
1 JS之 创建悬停折角纸叠效果参考文献:https://mp.weixin.qq.com/s/6cHqOv9eGprlm8mkivAauQ折角折叠效果,在网站实际运用中也是非常多,当你将鼠标悬停在上面时,就会在某些网站上看到它的折角。在这里,我们仅用HTML与CSS来实现折角效果。
以下内容将具体讲解如何创建这个效果。在本文中,我们将文章分为两部分,在第一部分中,我们将创建基本结构。在第二部分中,我们将装饰结构。 首先,我们先使用HTML来创建一个转角折叠效果的结构。 在HTML代码中,我们将使用div标记创建一个基本div,并为其指定一个类名。 HTML代码如下: web前端开发公众号,网站:www.webqdkf.com web前端开发公众号 web前端开发公众号,网站:www.webqdkf.com web前端开发公众号,网站:www.webqdkf.com <style> h1 { color: #19b0cb; } .Fold { position: absolute; left: 50%; top: 55%; transform: translate(-50%, -50%); width: 400px; height: 200px; background-color: #19b0cb; } h3 { margin: 20px; padding: 20px; color: #fff; } .Fold:after { position: absolute; content: ''; right: 0; top: 0; } .Fold:hover:after { transition-duration: 1s; border-bottom: 50px solid black; border-right: 50px solid white; } style> 
<html lang="en" dir="ltr"> <head> <meta charset="utf-8"> <title> web前端开发公众号,网站:www.webqdkf.com title> <style> h1 { color: #19b0cb; } .Fold { position: absolute; left: 50%; top: 55%; transform: translate(-50%, -50%); width: 400px; height: 200px; background-color: #19b0cb; } h3 { margin: 20px; padding: 20px; color: #fff; } .Fold:after { position: absolute; content: ''; right: 0; top: 0; } .Fold:hover:after { transition-duration: 1s; border-bottom: 50px solid black; border-right: 50px solid white; } style> head> <body> <center> <h1> web前端开发公众号 h1> <b> web前端开发公众号,网站:<a href="http://www.webqdkf.com">www.webqdkf.coma> b> <div class="Fold"> <h3> web前端开发公众号,网站:www.webqdkf.comh3> div> center> body> html>  今天就分享这么多,
关
于JS之 创建悬停折角纸叠效果,
你学会了多少?
欢迎在留言区评论,对于有价值的留言,我们都会一一回复的。如果觉得文章对你有一丢丢帮助,请点右下角【
在看
】,让更多人看到该文章。
今天就分享这么多,
关
于JS之 创建悬停折角纸叠效果,
你学会了多少?
欢迎在留言区评论,对于有价值的留言,我们都会一一回复的。如果觉得文章对你有一丢丢帮助,请点右下角【
在看
】,让更多人看到该文章。






















 664
664











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








