前端和后端如何交互,从网站的层面上,如何去呈现?如何和后端去交互?如何向后端获取数据和请求?需要一种方法。
一、页面如何和后端交互
几种方法:
1、form表单提交:form表单提交实例
如我们把method改为get,用get方法拼装成一个带有用户名和密码的新的url地址,向服务器去发送请求,相应关键信息(用户名和密码)都会传递给服务器,进行处理;post则是直接将这些关键信息直接发给服务器(而不是通过url传递),后台监听到数据直接处理。
这里涉及了get和post的处理。请回看:
miya Wang:浅谈HTML表单(一):表单提交原理(涉及post和get)zhuanlan.zhihu.com
这种表单提交的交互方式,提交时页面发生跳转即出现新的页面,体验感不好;再者,页面提交为单向提交,后台给什么反馈?反应?均不知道什么结果。
2、websocket
3、ajax
二、Ajax
1、定义
Ajax,即AsynchronousJavaScript+XML,是一种依赖前端元素获取数据的方法,它是一种技术方案(不是一种新技术),Ajax主要通过XMLHttpRequest这个浏览器的内置对象向服务器发出HTTP请求,并接收HTTP响应,实现在页面不刷新情况下和服务端进行数据交互。
2、交互形式
Ajax一般用xml格式数据进行数据交互,现今ajax与服务器交互则是倾向于JSON格式规范数据格式,后端可以发任何格式的数据格式。
伴随着浏览器(chrome)升级(IE6-10),从原本依赖现有的CSS/HTML/Javascript去向服务器发送请求到现在最核心依赖浏览器提供的XMLHttpRequest对象(使用JS操作这个对象获取相应的响应,得到数据),即
控制台操作XMLHttpRequest、fetch,可显示它们均是浏览器的内置对象

三、如何实现Ajax
- XMLHttpRequest
- fetch(注意兼容性使用can i use)
实现基本方式:
<script>
var xhr = new XMLHttpRequest()
xhr.open('GET','/1.json',true)
xhr.send()
var data = xhr.responseText
console.log(data)
</script>1、通过get方式去请求
(1)通过js去写XMLHttpRequest来设置ajax
//1.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
var xhr = new XMLHttpRequest()// XMLHttpRequest()是一个函数,通过new的方式去生成一个对象
xhr.open('GET','/1.json',true)// 做一些设置:发请求,发给谁?/有post或者get方式/同步异步;设置ajax:请求的方法,请求的服务器(或资源),异步方式(true)
xhr.send()
</script>
</body>
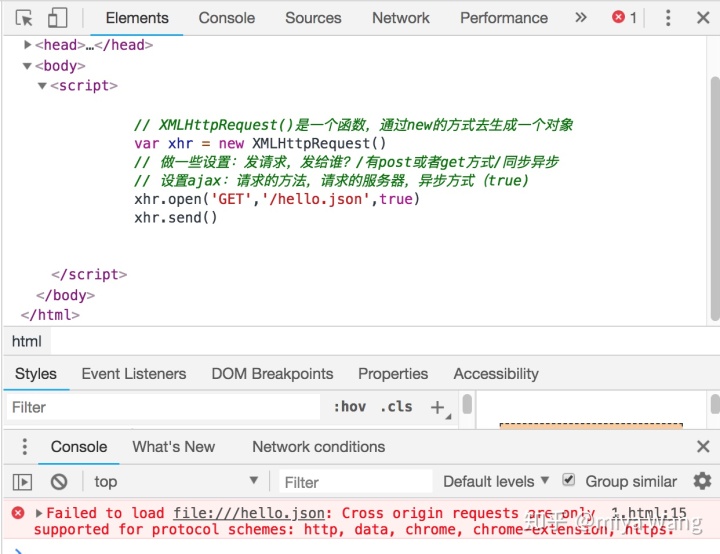
</html>控制台显示一个报错:

报错显示无法与当前服务器交互,只能通过跨域请求。请求必须以http或者https开头的json格式文件,即所请求的服务器为
'https//1.json'解决方法:通过http-server服务器去发请求,获取数据
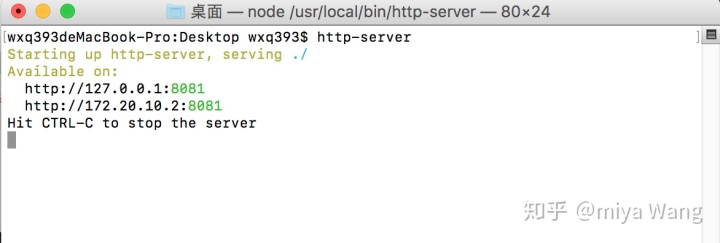
打开该文件的终端,通过终端打开http-server

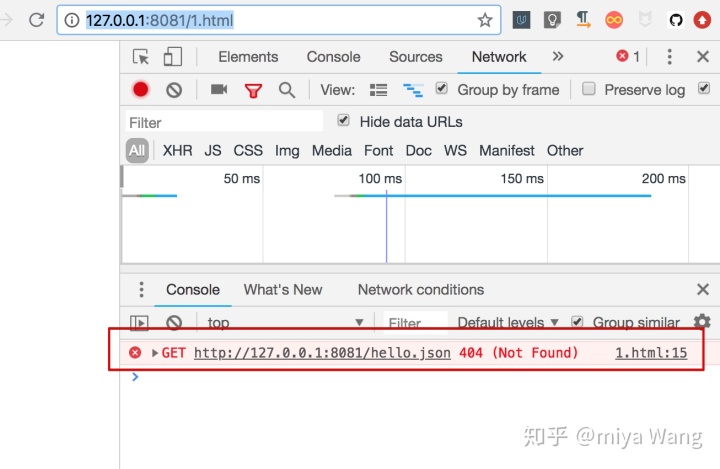
然后输入带有刚才文件名的服务器地址:http://127.0.0.1:8081/1.html 随即出现以下报错,

由于还没设置后端数据文件,点开链接出现找不到该网页(404):

接下来如何解决: 通过模拟数据,创建一个1.json的文件
{
"name":"wangxiaoqin"
"age" : 1
}然后网页打开服务器的json格式地址:http://127.0.0.1:8081/1.json
即出现

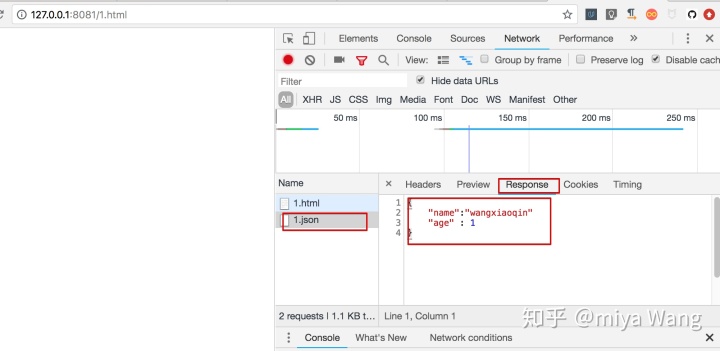
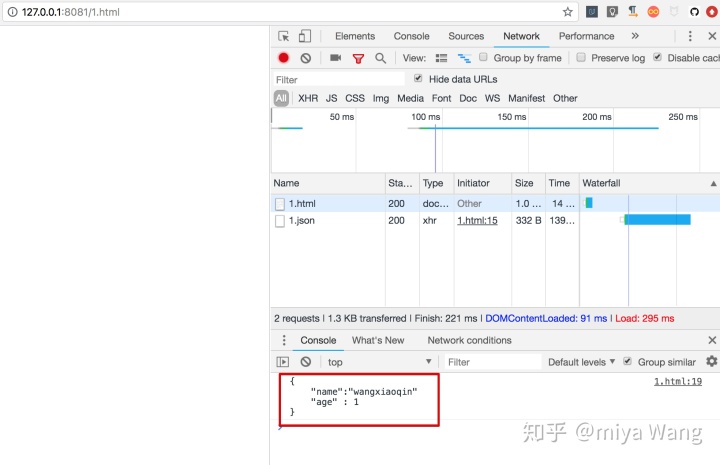
打开html的服务器网页控制台,看到json数据通过ajax获取到

此时,我们拿到数据,并没有在js中操作如何拿到数据,是同步?异步?
第1种:同步的时候,如何拿到数据?
注:此方法为同步,造成网页一直在计算中,不能前进 ,可能造成页面卡死状态 代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
var xhr = new XMLHttpRequest()
xhr.open('GET','/1.json',false) //设置同步
xhr.send()
var data = xhr.responseText
console.log(data)
</script>
</body>
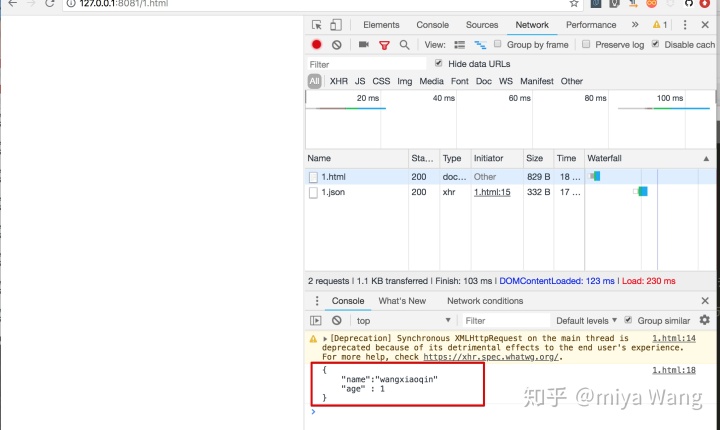
</html>此时控制台console响应,数据到来,并通知到如图:

总结:
- 如果是同步的方式执行代码,代码一行行执行,到xhr.send()的时候,代码执行就暂停,漫长地等待着数据的到来,数据到来之后通过 xhr.responseText拿到数据。
- 设置一个ajax:创建对象——参数设置——发送——数据到来——拿到数据
第2种:异步的方式获取数据
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
var xhr = new XMLHttpRequest()
xhr.open('GET','/1.json',true)//异步方式
xhr.send()
xhr.addEventListener('load',function(){
var data = xhr.responseText
console.log(data)
})
// 或者
// xhr.onload = function(){
// var data = xhr.responseText
// console.log(data)
// }
</script>
</body>
</html>此时控制台console响应,数据到来,并通知到,如图:

(2)通过状态码/状态值获取数据
A、添加status(状态码)方式获取【与onload事件相对应】
当我修改代码中json数据文件名:
js中添加一个console.log(xhr.status) (状态码)
范例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
var xhr = new XMLHttpRequest()
xhr.open('GET','/1a.json',true)//修改json文件名
xhr.send()
xhr.addEventListener('load',function(){
//添加状态码:
console.log(xhr.status)
var data = xhr.responseText
console.log(data)
})
// 或者
// xhr.onload = function(){
// var data = xhr.responseText
// console.log(data)
// }
</script>
</body>
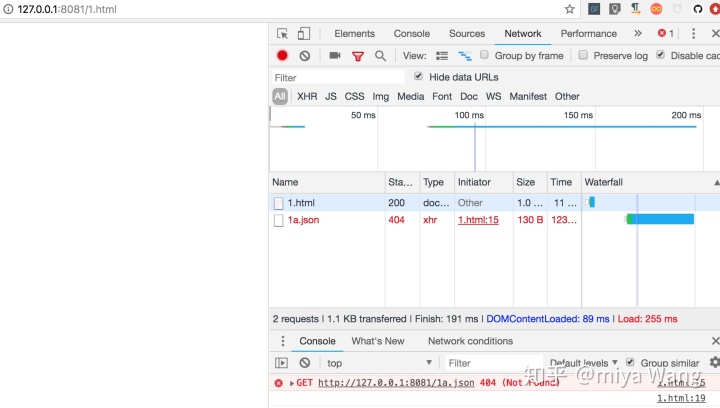
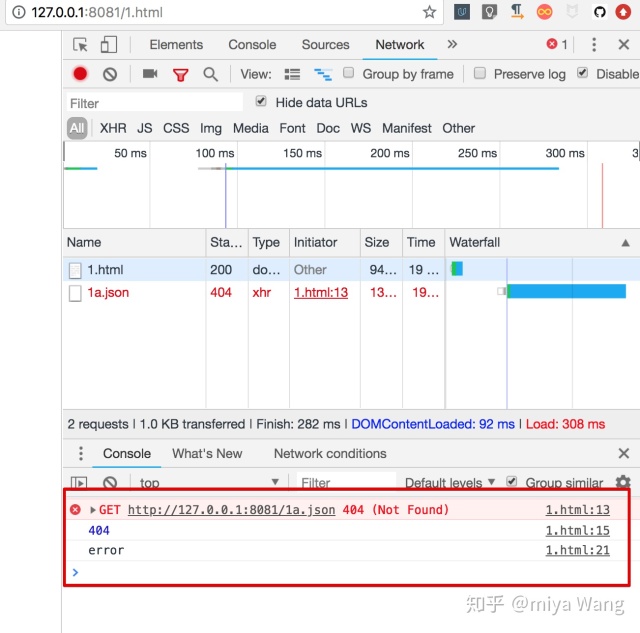
</html>执行结果如下:将json文件名修改,造成了控制台报错。即明知道出错,但却一无所知

不修改json文件名
代码如下:
//1.json
<script>
var xhr = new XMLHttpRequest()
xhr.open('GET','/1.json',true)//不修改json文件名
xhr.send()
xhr.addEventListener('load',function(){
console.log(xhr.status)
var data = xhr.responseText
console.log(data)
})
</script>如图:

总结:控制台出现状态码的响应,返回后端设置的相应数据
状态码200,表示这个文件存在; 状态码404,表示这个文件不存在; 状态码503,服务器表示收到请求,但内部自己报错了,未返回合理的数据; 状态码304,表示服务器是进行了缓存状态
当1.json时,
<script>
var xhr = new XMLHttpRequest()
xhr.open('GET','/1.json',true)
xhr.send()
xhr.addEventListener('load',function(){
console.log(xhr.status)
//当状态码为200时,获取这个数据
if(xhr.status ===200){
var data = xhr.responseText
console.log(data)
}else{
console.log('error')
}
})
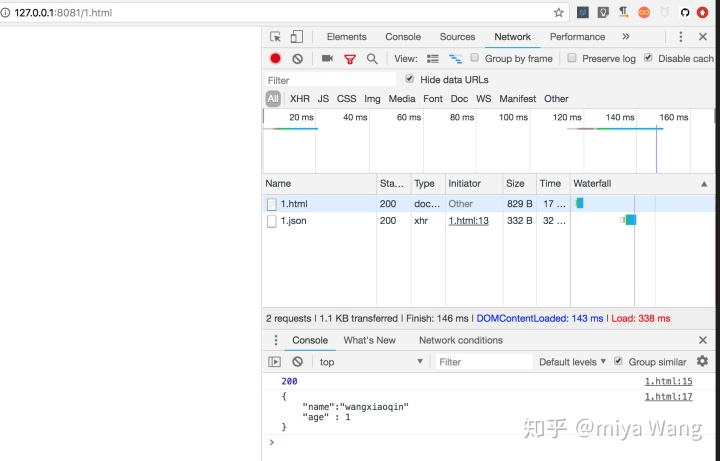
</script>结果如图:

当1a.json时,
<script>
var xhr = new XMLHttpRequest()
xhr.open('GET','/1a.json',true)
xhr.send()
xhr.addEventListener('load',function(){
console.log(xhr.status)
//当状态码为200时,获取这个数据
if(xhr.status ===200){
var data = xhr.responseText
console.log(data)
}else{
console.log('error')
}
})
</script>如图:

比较完整地在设置多个状态码条件下,ajax该如何向后台要取数据,完整代码如下
//1.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
var xhr = new XMLHttpRequest()
xhr.open('GET','/1a.json',true)
xhr.send()
xhr.addEventListener('load',function(){
console.log(xhr.status)
if((xhr.status >= 200 && xhr.status <300) ||xhr.status ===304){
var data = xhr.responseText
console.log(data)
}else{
console.log('error')
}
})
</script>
</body>
</html>
//数据文件:1.json
{
"name":"wangxiaoqin"
"age" : 1
}B、使用readyState(状态值)方式获取数据【与onreadystatechange事件相对应】
js中添加另一种状态:readyState
绑定事件获取方法: (1)on+一个事件 (2)addEventListener绑定一个函数事件
范例代码如下:
//1.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
var xhr = new XMLHttpRequest()
xhr.open('GET','/1.json',true)
xhr.send()
// 使用readyStatechange方法
console.log('readyState:',xhr.readyState)
xhr.addEventListener('readystatechange',function(){
console.log('readyState:',xhr.readyState)
})
// 或者xhr.onreadystatechange = function(){
// console.log('readyState:',xhr.readyState)
// }
xhr.addEventListener('load',function(){
console.log(xhr.status)
if((xhr.status >= 200 && xhr.status <300) ||xhr.status ===304){
var data = xhr.responseText
console.log(data)
}else{
console.log('error')
}
})
// // 或者
// xhr.onload = function(){
// var data = xhr.responseText
// console.log(data)
// }
xhr.onerror = function(){
console.log('error')
}
</script>
</body>
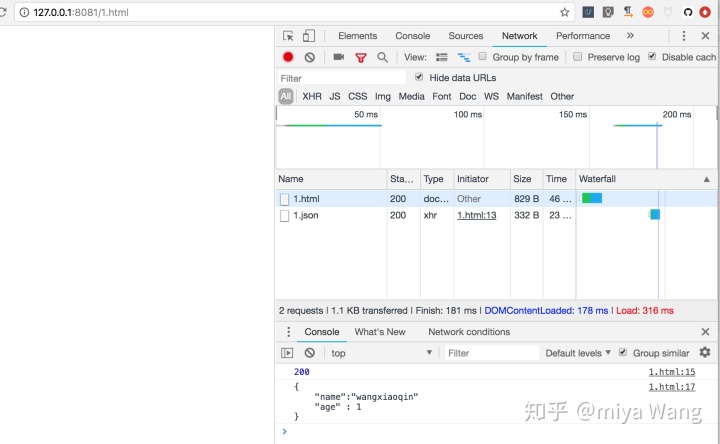
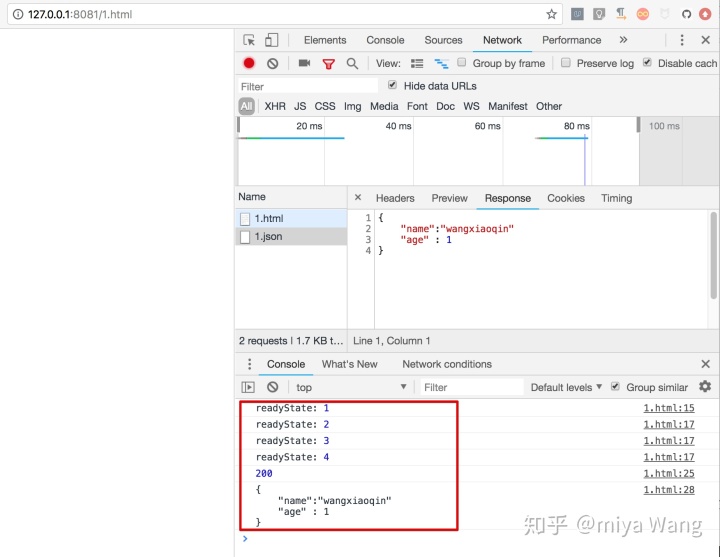
</html>控制台如图:

对象中有一个状态值:readyState,这个状态与后端交互时,该状态会发生几次改变,每次改变都会触发该状态的change事件,每次监听这个事件,则输出readyState。即第一次请求状态改变为1,当触发change事件的时候,则开始变化:readyState2,3,4
四、ajax几种写法
第1种:
关键词: readyState === 4 onreadystatechange
var xhr = new XMLHttpRequest()
xhr.open('GET', 'http://api.jirengu.com/weather.php', true)
xhr.onreadystatechange = function(){
if(xhr.readyState === 4) {
if((xhr.status >= 200 && xhr.status < 300) || xhr.status == 304){
//成功了
console.log(xhr.responseText)
} else {
console.log('服务器异常')
}
}
}
xhr.onerror = function(){
console.log('服务器异常')
}
xhr.send()第2种:
关键词: onload
var xhr = new XMLHttpRequest()
xhr.open('GET', 'http://api.jirengu.com/weather.php', true)
xhr.onload = function(){
if((xhr.status >= 200 && xhr.status < 300) || xhr.status == 304){
//成功了
console.log(xhr.responseText)
} else {
console.log('服务器异常')
}
}
xhr.onerror = function(){
console.log('服务器异常')
}
xhr.send()第3种:封装1个ajax
//封装,调用ajax对象,传递一些固定参数
function ajax(opts){
var url = opts.url
var type = opts.type || 'GET'// ||或:前者undefined,默认后者
var dataType = opts.dataType || 'json'
var onsuccess = opts.onsuccess || function(){}
var onerror = opts.onerror || function(){}
var data = opts.data || {}
//将上面用户请求的数据对象进行处理,拼接一个url
var dataStr = []
for(var key in data){
dataStr.push(key + '=' + data[key])
}
dataStr = dataStr.join('&')
if(type === 'GET'){
url += '?' + dataStr
}
//做一个ajax
var xhr = new XMLHttpRequest()
xhr.open(type, url, true)
xhr.onload = function(){
if((xhr.status >= 200 && xhr.status < 300) || xhr.status == 304){
//成功了
if(dataType === 'json'){
onsuccess( JSON.parse(xhr.responseText))//返回的数据
}else{
onsuccess( xhr.responseText)
}
} else {
onerror()
}
}
xhr.onerror = onerror
if(type === 'POST'){
xhr.send(dataStr)
}else{
xhr.send()
}
}
//ajax设置一些参数对象
ajax({
url: 'http://api.jirengu.com/weather.php',
data: {
city: '北京'
},
onsuccess: function(ret){
console.log(ret)
},
onerror: function(){
console.log('服务器异常')
}
})


















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








