object对象
定义
- 无序的数据集合
- 键值对的集合
写法
let obj ={ 'name':'frank','age':18}
let obj = new Object({'name':'frank','age':18}) 正规写法
console.log({'name':'frank','age':18}) 对象细节:
- 键名是字符串,不是标识符,可以包含任何字符(name为键名,frank为值)
- 引号是可以省略的,省略之后只能写标识符了,但是数字也可以作为开头
- 就算引号省略了,键名还是字符串。没有数字键名,没有数字下标。

属性名=键名=key :每个key都是对象的属性名(property)
属性值 = 值 :每个value都是对象的属性值。
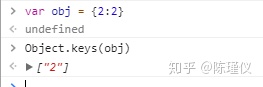
- 奇怪的属性名(以下所有的属性名会自动变成字符串)
let obj ={
1:"a",
3.2:"b",
1e2:true,
le-2:true,
234:true,
0xFF:true
}
Object.keys(obj)
["1", "100", "234", "255", "3.2","0.01"]
键名会自动变成字符串,且不是一一对应的。- 变量作为属性名:
- 之前都是用常量做属性名字
let p1 = 'name'
let obj ={
p1:"frank"
}
这样的话,pi就是属性名- 变量做属性名(还是用上面的代码做演示)
let p1 = 'name'
let obj ={
[p1]:"frank"
}
在p1上加了个中括号,这样的话 ‘name’就是属性名。
对比
let a ="xxx"
var obj ={
a:"111"
}
Object.keys(obj) → ['a'] a是属性名,是字符串,与let a中的a无关
let a ="xxx"
var obj ={
a:"111"
}
Object.keys(obj) → ['xxx'] a是变量结论
- 不加[]的属性名会自动变为字符串
- 加[]的则会先做变量求值,值如果不是字符串,就会自动变更为字符串。
var obj ={
[1+2+3+4]:"十"
}
obj——————→{10:'十'}
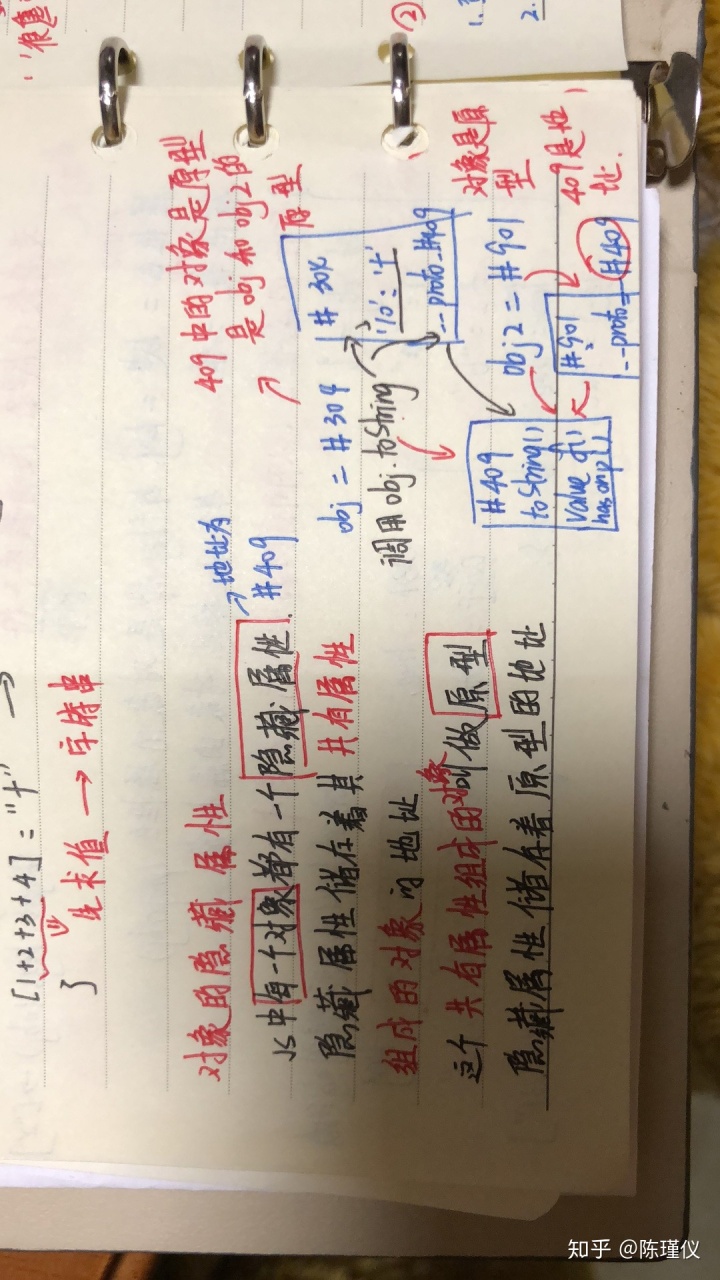
先求值,在变更为字符串对象的隐藏属性(画图理解)
- JS中的每一个对象都有一个隐藏属性
- 隐藏属性储存着其共有属性组成的对象的地址(#409)
- 这个共有属性组成的对象叫做原型
- 隐藏属性储存着原型的地址

对象的删增改查
删除:delete操作符用于删除对象的某个属性
- delete.obj['name']
- 'name' in obj(如何得知是否删除成功,出现false则删除成功)
- obj.hasOwnproperty('name')(obj自身的属性有没有name,用来判断一个属性是自身的还是共有属性)
查:
- Object.keys(obj)查看属性名,并没有打出共有属性
- Object.values(obj) 查看属性值,并没有打出共有属性
- console.dir(obj) 以目录的形式打印出自身和共有属性
- obj['name'] 查看属性值
- obj.name 查看属性值
- obj[name]错误,因为这里的name不是字符串,是变量
obj.name=obj['name'] 这里的name都是字符串
obj[name]不等于obj.name!!!!
考题:
let list =['name','age','gender']
let person ={
name:'frank',age:18,gender:'man'
}
for(let i = 0; i < list.length; i++){
let name =list[i]
console.log(person___)
}
下划线出填什么能够使person的所有属性被打印。
思路:list.length -----3
当i<3时,进行打印。即i为0,1,2
list[i],为list[0]即第一个属性name这样就是打印name,age和gender
let name = list[i]
这里的name需要是一个变量
所以console.log(person[name])
这里的[name]也是变量
改:
- 改自身 obj['name']='jack'
- 批量改自身 obj.assign(obj,[age:18,gender:'man'])
- 改共有属性
- 不推荐使用 obj.__proto__['toString']='xxx'
- Object.prototype['toString']='xxx'
- 改隐藏属性(改原型)
- 不推荐使用:obj.__proto__ =common
- let obj =Object.creat(commom) 增加一个新的原型
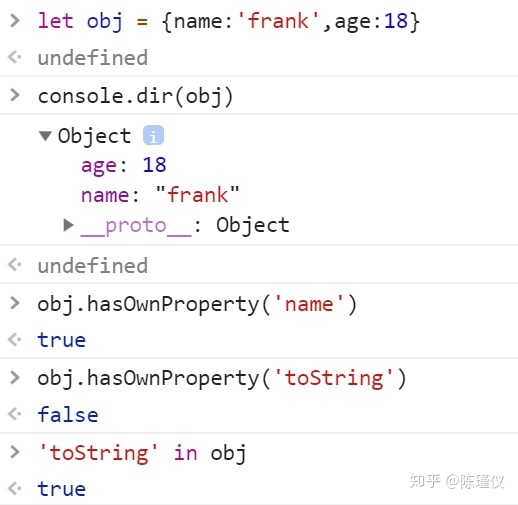
‘name’ in obj 和obj.hasOwnproperty('name')区别:
答:‘name' in obj 是查看name这个属性名是否在对象中,出现false时,则表示不含有属性名。当查看‘toString' in obj 时也返回true,所以隐藏属性无法使用此写法。
obj.hasOwnproperty('name')obj对象存在的name属性的时候,调用这个方法是返回true,我们知道其实每个对象实例的原型链上存在toString方法,在这里打印false,说明这个方法只是表明实例对象的属性,不包括原型链上的属性。所以可以用来判断是共有属性还是自身的属性。





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








