Vue 实现 双向数据绑定 主要采用:数据劫持结合“发布-订阅”模式的方式,通过Object.defineProperty()的 set 和 get,在数据变动时发布消息给订阅者触发监听。

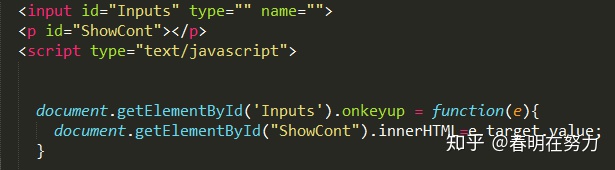
当我们在 input 输入内容时,在 p 标签内也会实时展示 input 的内容。
有人会说了,不就是通过获取 input 的 value 赋值给 p 标签的 innerHTML 吗,至于写的这么复杂吗?!你想说的是不是这样?

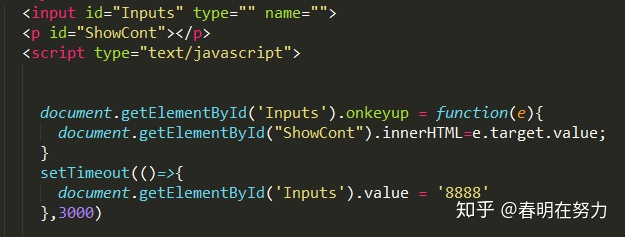
没错,这样的确可以实现 input 内容实时展示在 p 标签内。但是今天介绍的双向数据绑定,注意是 双向,我们在改变 input 的 value 时是通过 view 层修改的 model 层,如果我们现在通过 model 层修改 view 层呢?来我们实验下~
(未做成动图,抱歉,我把操作过程详细书写,大家可以根据过程自己尝试下看看效果)

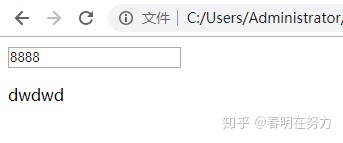
代码书写完成打开浏览器刷新下,可以直接等待 3 秒看到 p 标签内没有任何内容。也可以刷新后修改下 input 的值,这样 3 秒后 input 和 p 的差异比较明显。

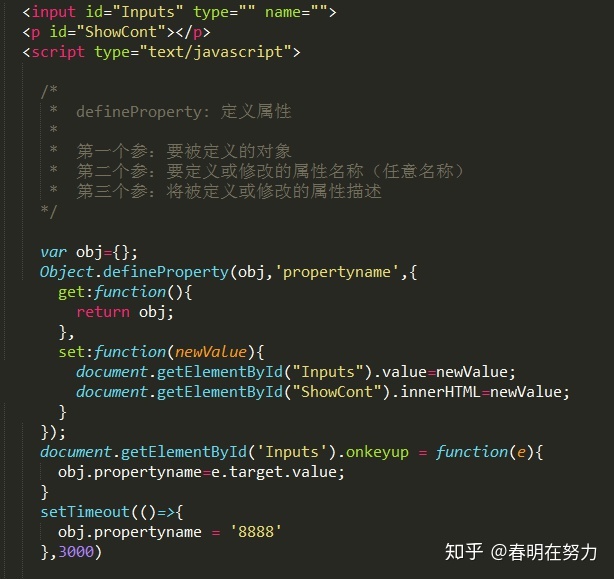
我们在看下通过 Object.defineProperty() 操作的结果


我们可以看到 3 秒后视图更新了。这就是用 Object.defineProperty() 简单实现双向数据绑定的过程。
感觉对你有帮助的话点个关注吧,都是实践的干货~
欢迎评论一起交流~




















 2546
2546











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








