前端小姐姐:“新业务功能又有大量的表单要开发了,有没让我又高效又愉快地完成这个任务的方案呢?”
哦,我想想,配置开发理念,应该比较适合,且社区也有好些这种理念的开源项目
前端小姐姐:“什么叫配置开发理念呢?”
就是只需要简单地定义一份JSON配置数据来开发表单
前端小姐姐:“太棒了,我去search下先哈”
过了一会~~
前端小姐姐:“是真有不少,但我选哪个好呢?”
恩,那我们就来聊聊配置理念表单开发的选型吧
1. 帮助文档
这是必不可少的啦,没有文档,谁敢用呢
2. 直观特性展示
我可不想一开始就要花大量时间去读冷冰冰的文字,然后还要发挥自己的想像力
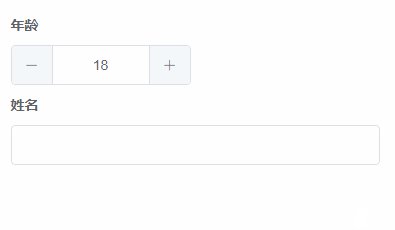
最好有超直观超形象超方便的方式展示大部分甚至全部的特性,可能是这样的:

3. 开箱即用
最好官方自带一整套常用的表单控件和校验规则,满足大部分常见场景,就不用去自行扩展太多了
比如以下的组件就经常用到了:

比如以下的校验规则就经常用到了:

4. 扩展能力
官方就是提供再多的组件和校验规则,也是无法满足所有的业务场景的,所以必须 友好(简单方便) 支持开发者自定义自己的表单组件和校验规则
5. 支持复杂数据结构
一个表单数据结构,除了简单的只有一级属性的对象类型外(如 {name: 'daniel', age: 18}),实际很多场景可能是这样的:
{
"name": {
"firstName": "daniel",
"lastname": "xiao"
}
}可能是这样的:
{
"name": "daniel",
"hobbies": [
{
"id": 1,
"name": "Coding"
},
{
"id": 2,
"name": "Singing"
}
]
}一句话总结就是:支持数组类型,对象嵌套对象,对象嵌套数组,数组的项是普通类型 或 对象类型 或 数组类型
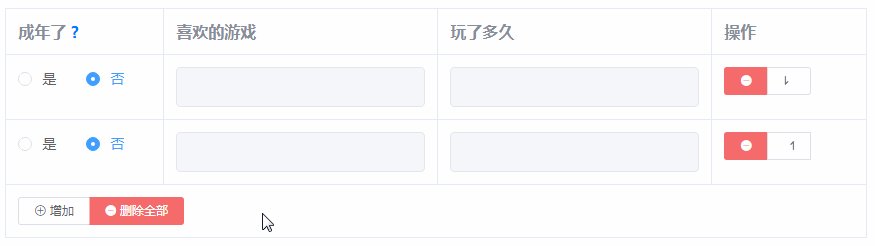
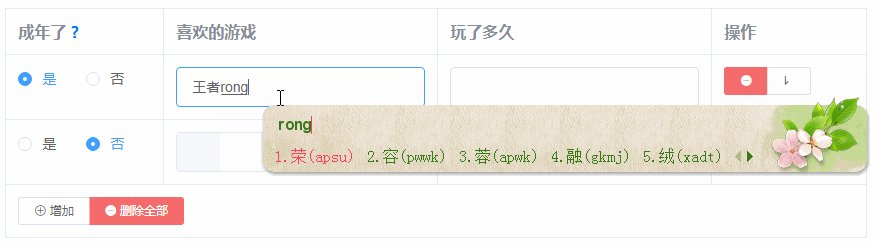
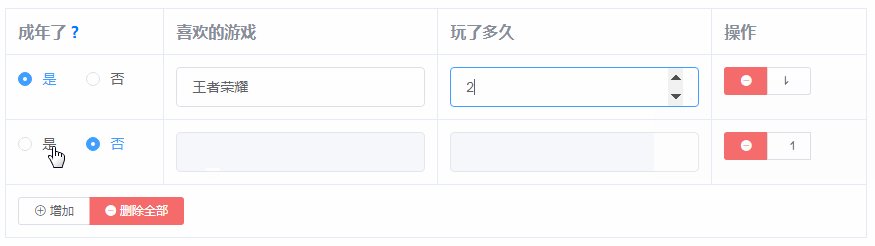
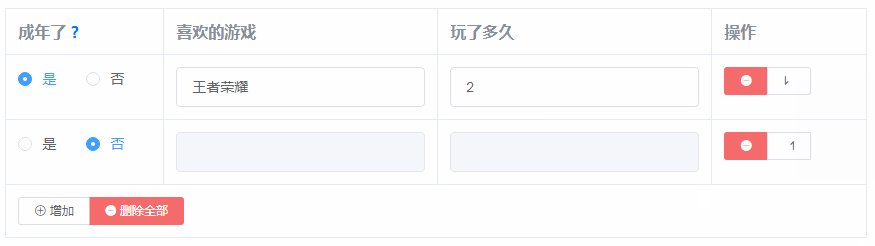
6. 表单控件间交互
我想说,一个表单,不是把表单控件按位置静静放在那就行了,控件之间并不独立,控件之间是有交互的
这里列举下具有代表性的一些场景:
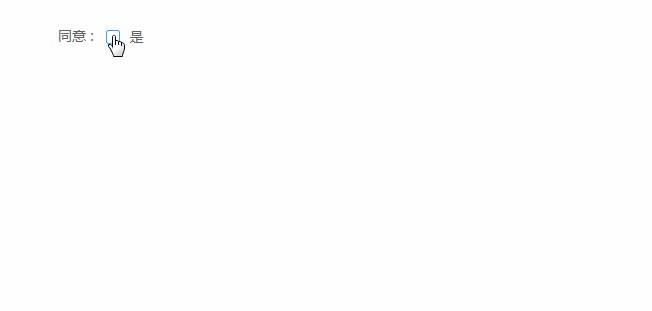
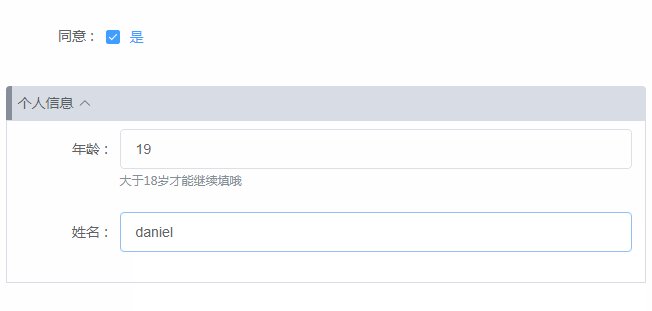
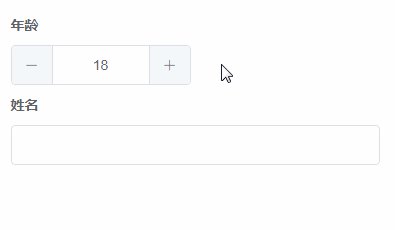
- “同意才能继续” 类型


- “城市选择器” 类型

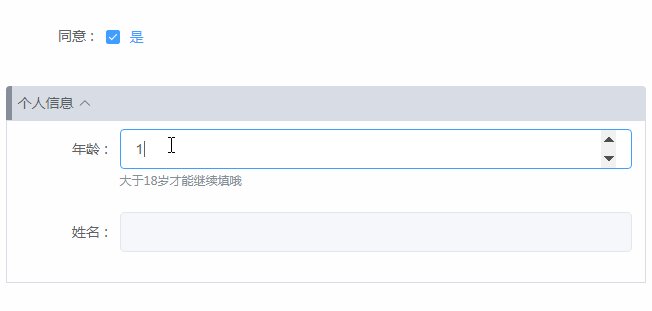
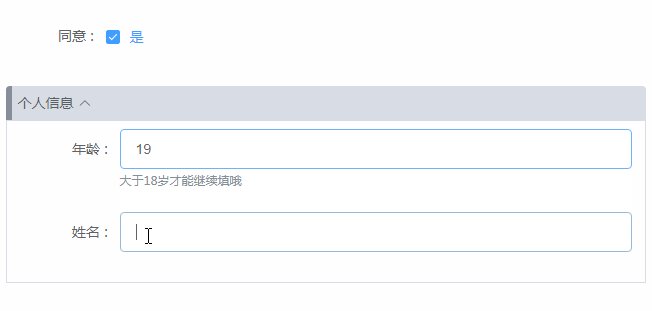
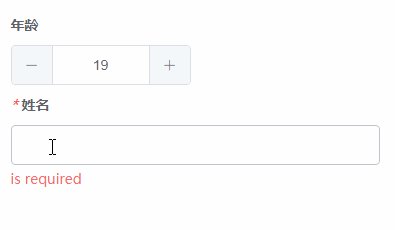
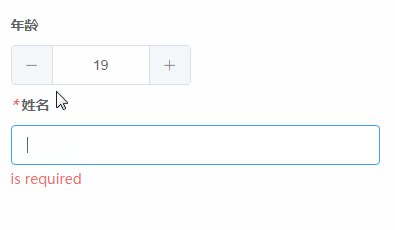
- “大于18岁必填” 类型

- “日期比较” 类型

- “全名自动填写” 类型

感觉已经挺多了,就不一一列举了。
所以,前端小姐姐,如果候选开源项目能够满足以上所提的条件,那就可以用了
前端小姐姐:“哦,那你有推荐吗?”
当然。。。
哈哈,接下来就是广告时间了,如果各位看官们觉得以上的选型条件合情合理,那 ncform 就是一个不错的选择了
ncform,一种令人愉悦的表单开发方式,仅需配置即可生成表单UI及其交互行为。
自带丰富的 标准组件 和 校验规则,开箱即用。
具备强大的 控件交互 和 扩展能力,做你所想。
访问官方Github了解更多呗:https://github.com/ncform/ncform
tags: vue, form, json-schema, generator




















 722
722











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








