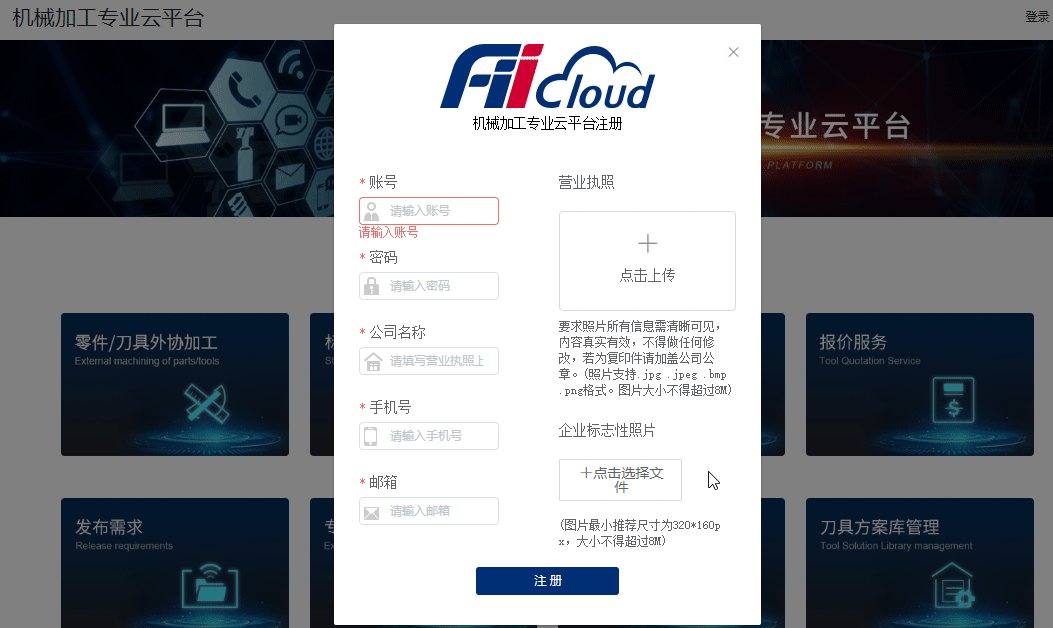
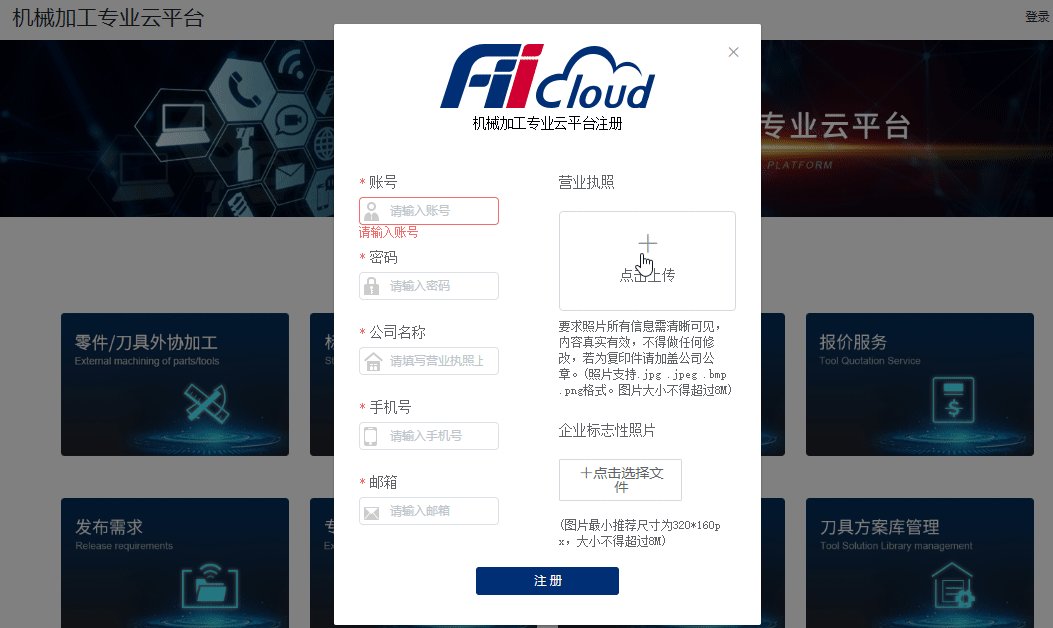
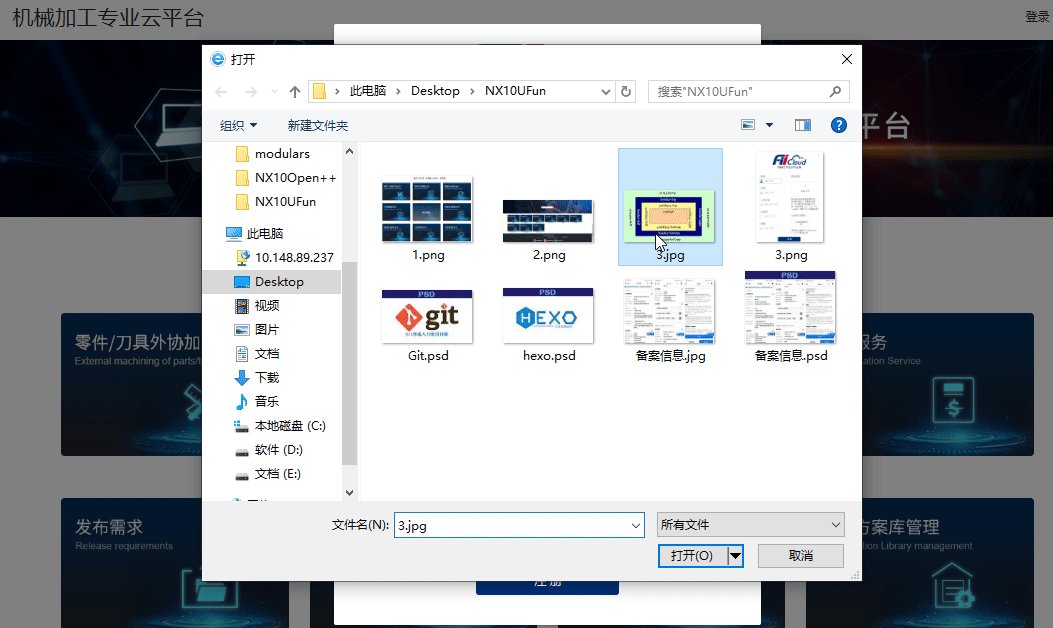
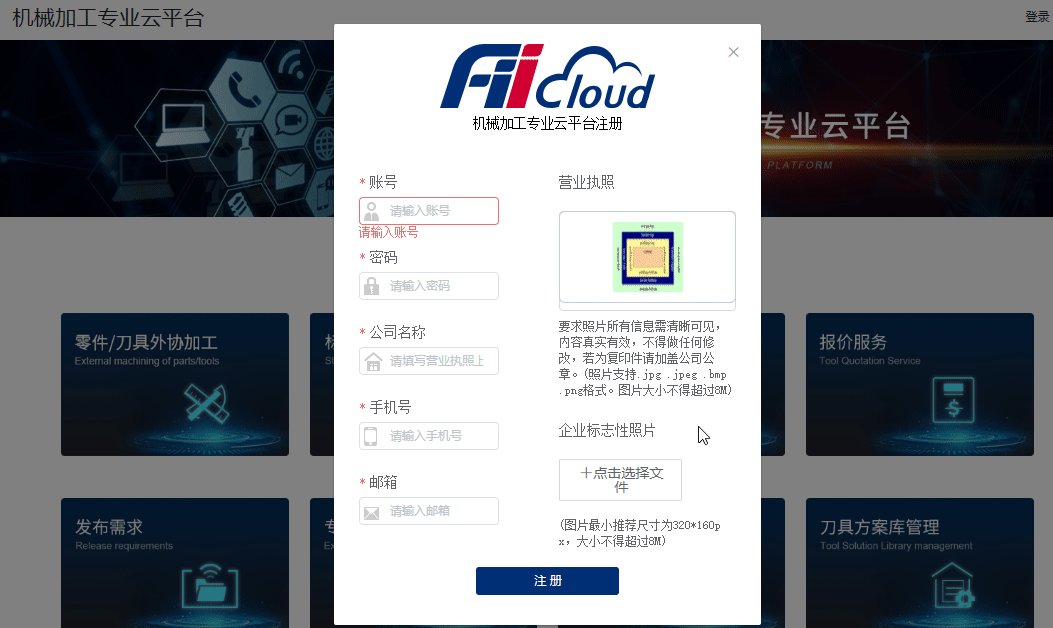
这是一个图片上传的功能需求,当用户选择本地待上传的图片后隐藏上传组件并本地预览图片略缩图。这是个非常简单的功能且是前端使用频率很高的功能,ElementUI为了方便用户封装了一套文件上传的组件el-upload。可以帮助用户简单、快捷的实现文件上传功能,同时还提供了丰富的属性来实现对文件的各种操作。

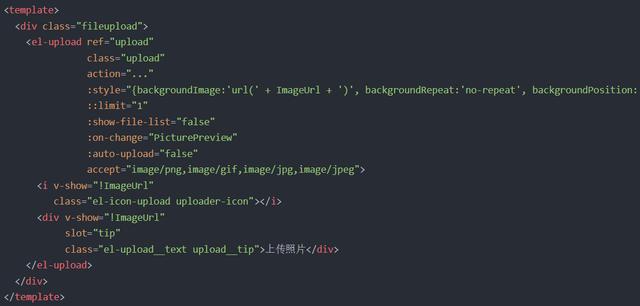
HTML构建
这里我们利用ElementUI提供的组件el-upload来实现图片上传的功能,ElementUI封装了很多属性可以帮助我们快速的实现文件的上传,监听、校验和设限。这里我们不用el-upload的自动上传功能,所以我们利用属性:auto-upload="false"来禁止文件自动上传。属性on-change可以监听文件添加、上传时的状态改变,利用该属性触发自定义事件可以获取到需要的文件属性。

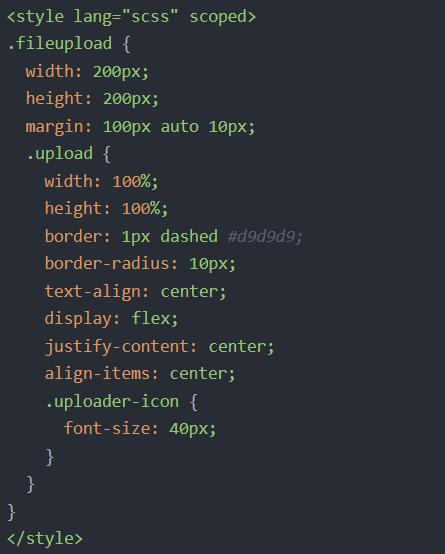
CSS样式设计
图片上传的样式根据设计需求来就可以了,我这里利用flex定义简单的样式。图片预览我们直接借用el-upload标签属性,设置其背景图片为我们上传的图片即可。

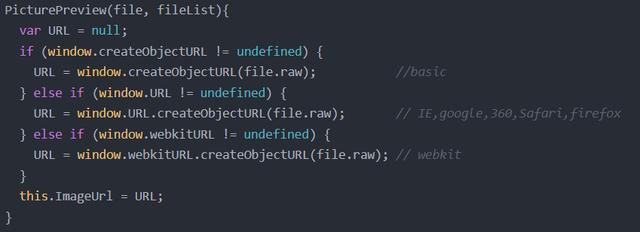
获取图片URL地址
on-change属性在文件状态改变时的钩子,添加文件、上传成功和上传失败时都会被调用,利用on-change属性绑定自定义触发事件来生成可用于本地预览的URL地址。e.raw为图片的实体对象,利用window.createObjectURL(e.raw)来创建图片地址。

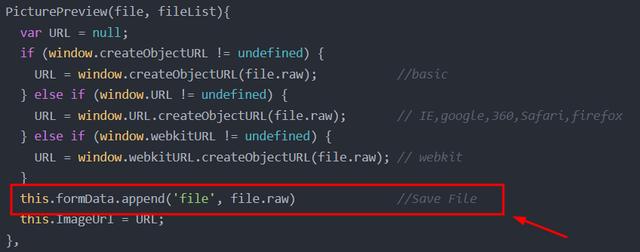
阻止自动上传并获取图片
在el-upload中定义属性:auto-upload="false" 可以禁止文件自动上传,上传禁用之后无法通过上传之后的效果显示。此时before-upload、on-progress、on-success、on-error、on-preview、on-remove等钩子函数就无法获取到文件信息了,所以想获取到文件的还需要通过on-change属性来实现。既然禁止了自动上传那么我们就需要拿到文件对象,我们需要在data中创建一个 FormData 对象来接收文件数据(有文件的form表单上传数据要用formData类型)。

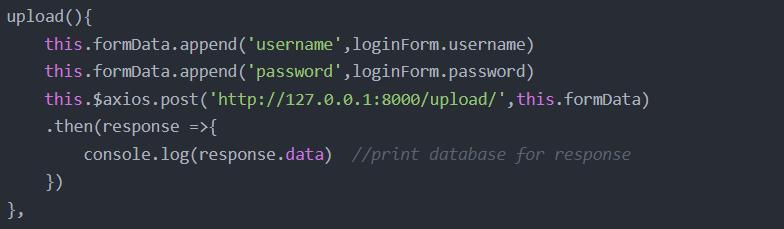
手动上传图片
获取到文件数据之后我们就可以开始手动上传文件,如果还需要附上表单数据我们可以通过append继续向formData中添加数据。formData可以将form表单元素的name与value进行组合,实现表单数据的序列化从而减少表单元素的拼接,提高工作效率。

总结:
在form表单中如果要上传文件,一定要将headers参数 Content-Type=”multipart/form-data”设置封装数据类型。把数据分成一个一个小段,再利用ajax的send()方法将数据发送至后台。以上内容是小编给大家分享的【Vue实战082:el-upload组件实现图片上传及预览】,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。更多Vue实战技巧可以参考以下专栏:将headers设置成'Content-Type':'multipart/form-data'类型。




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








