安装laravel框架
命令行cd进入指定目录下,执行
composer create-project --prefer-dist laravel/laravel datatable
在指定目录下创建最新的laravel项目框架
安装yajra插件
命令行cd进入项目根目录下,执行
composer require yajra/laravel-datatables-oracle
安装yajra datatables软件包
发布yajra datatables软件包
打开config/app.php文件,修改providers和aliases配置
'providers' => [
....
Yajra\DataTables\DataTablesServiceProvider::class,
]
'aliases' => [
....
'DataTables' => Yajra\DataTables\Facades\DataTables::class,
]
view的创建
Laravel-datatablebody {
font-family: 'Nunito';
}
{{\Carbon\Carbon::now()}}
姓名生日性别工作电话邮箱地址
$(document).ready(function (){
let datatable = $('#example').DataTable({
searching:false,
paging:false,
ajax:{
url:"{{route('getData')}}",
},
columns:[
{
data:"id",
name:"id",
},
{
data:"name",
name:"name",
},
{
data:"birthday",
name:"birthday",
},
{
data:"sex",
name:"sex",
},
{
data:"job",
name:"job",
},
{
data:"tel",
name:"tel",
},
{
data:"email",
name:"email",
},
{
data:"address",
name:"address",
},
],
});
});
创建控制器
cmd执行
php artisan make:controller DatatableController
设定路由并编辑控制器
//web.php文件
Route::get('/datatable',[App\Http\Controllers\DatatableController::class,'index']);
Route::get('/datatable',[App\Http\Controllers\DatatableController::class,'getData'])->name('getData');
//控制器
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\DB;
class DatatableController extends Controller
{
public function index(){
return view('welcome');
}
public function getData(){
$datas = DB::table('user')->select('*')->get();
return datatables()->of($datas)
->editColumn('id', '')->editColumn('name', '{{$name}}')
->editColumn('birthday', '{{$birthday}}')->editColumn('sex', '{{$sex}}')
->editColumn('job', '{{$job}}')->editColumn('tel', '{{$tel}}')
->editColumn('email', '{{$email}}')->editColumn('address', '{{$address}}')
->escapeColumns([])->make(true);
}
}
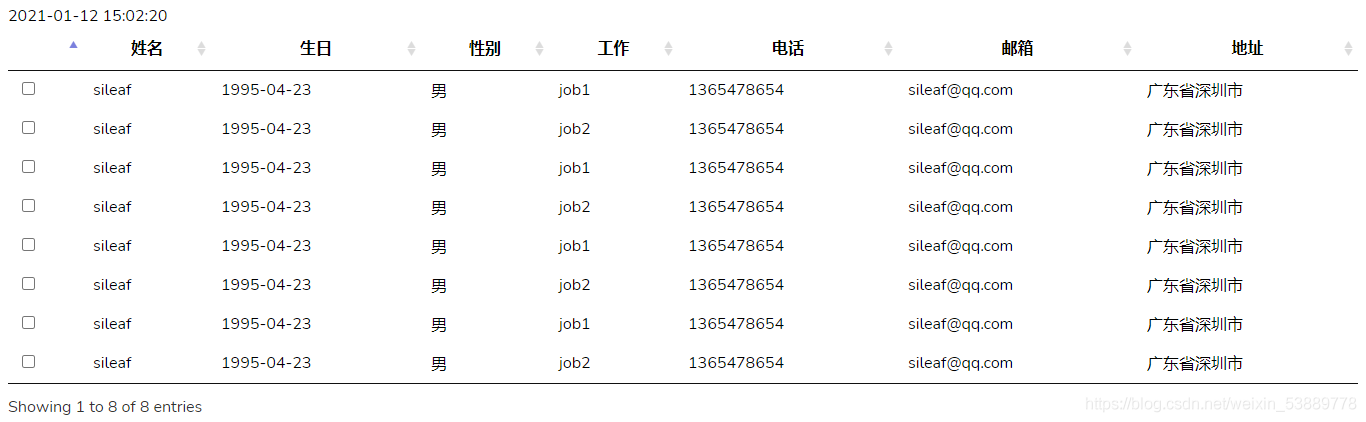
效果图

到此这篇关于laravel yajra插件 datatable的使用详解的文章就介绍到这了,更多相关laravel yajra插件 datatable使用内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!





















 284
284











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








