项目需求:
实现原理:当选中当前元素时,给当前元素添加样式,同级元素移除样式。
点击不同的导航菜单实现当前点击的菜单是高亮的,点击导航下面的某个分类,分类所属的导航也必须是高亮的,点击某一篇文章,文章所属的导航菜单也必须是高亮的.
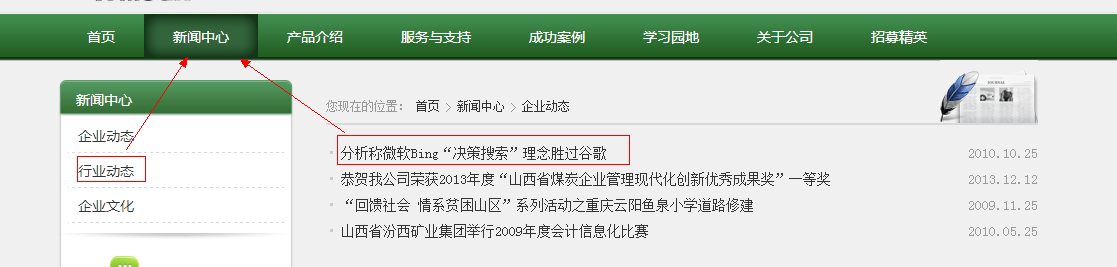
效果图如下:

示例代码一:
具体示例代码如下:
我爱学习body,ul,ol,li,div,p{margin:0px;padding:0px;}
ul{list-style-type:none;border:1px solid blue;background:#4f5b93;height:45px;}
ul li{float:left;heihgt:45px;line-height:45px;width:100px;text-align:center;}
ul li a:link,a:visited{color:#fff;text-decoration:none;}
.act{background:#ff6600;}
$(function(){
$('ul li').eq(0).addClass("act");
$('ul li').each(function(){
$(this).click(function(){
$(this).addClass("act").siblings().removeClass("act");
})
})
})
示例代码二:
在菜单层的链接加上一个rel属性,保存href属性即:
然后利用浏览器地址栏中的URL和rel对比,如果相等就在当前的标签加上class,同时移除其它标签的class.
var urlstr = location.href; //获取浏览器的url
var urlstatus=false; //标记
//遍历导航div
$("#menu a").each(function () {
//判断导航里面的rel和url地址是否相等
if ((urlstr + '/').indexOf($(this).attr('rel')) > -1&&$(this).attr('rel')!='') {
$(this).addClass('cur'); urlstatus = true;
} else {
$(this).removeClass('cur');
}
});
//当前样式保持
if (!urlstatus) {$("#menu a").eq(0).addClass('cur'); }
这个也能基本实现效果,但是如果在导航下如果有分类,如图.这样分类url和导航的url就不能匹配了,然后新闻的url和导航的url也不能匹配.所以还是有点扯淡.....那怎么办呢?
所以我的思路是这样的
既然url不一样,那就找导航-->分类-->新闻之间的关系了.他们的对应关系是一个导航下可能有多个分类,一个分类下可能有多篇新闻.那么逆向的来说,每一篇新闻或者分类都对应一个导航.那么在对应的的分类页面和新闻页面都定义一个变量就是导航标识.然后修改导航
以上内容就是通过两种方式给大家介绍基于jquery实现导航菜单高亮显示,希望对大家有所帮助。





















 2031
2031











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








