
当显示上次已经上传的图片时,由于服务端没有进行设置,本地js代码也有问题,下面就记录下这个过程。
1.浏览器控制台 console 下的报错如下:
Access to XMLHttpRequest at 'http://139.198.18.156//CENTER/IMG/1536289650493.jpg' from origin 'http://127.0.0.1:8080' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: It does not have HTTP ok status.
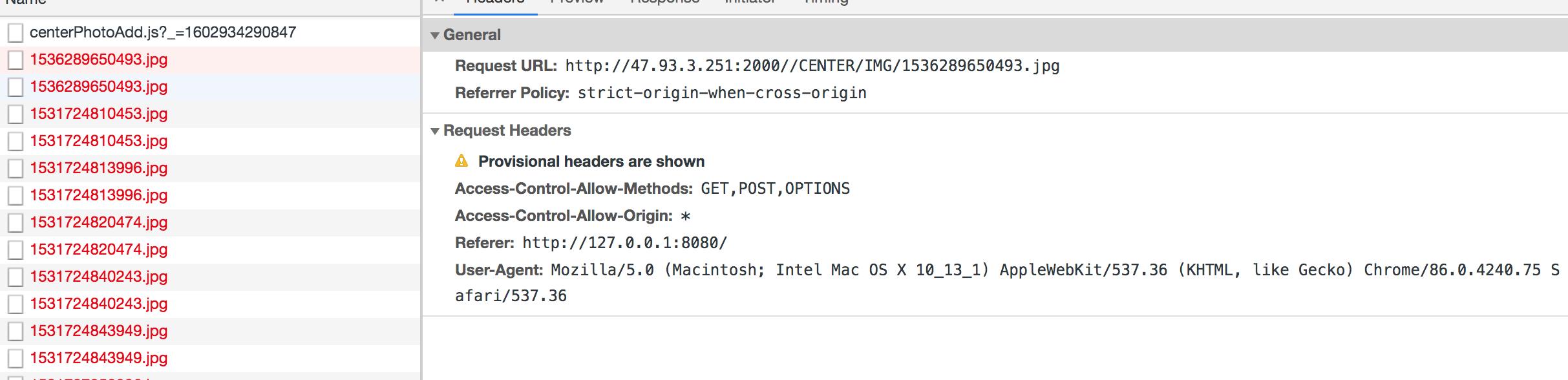
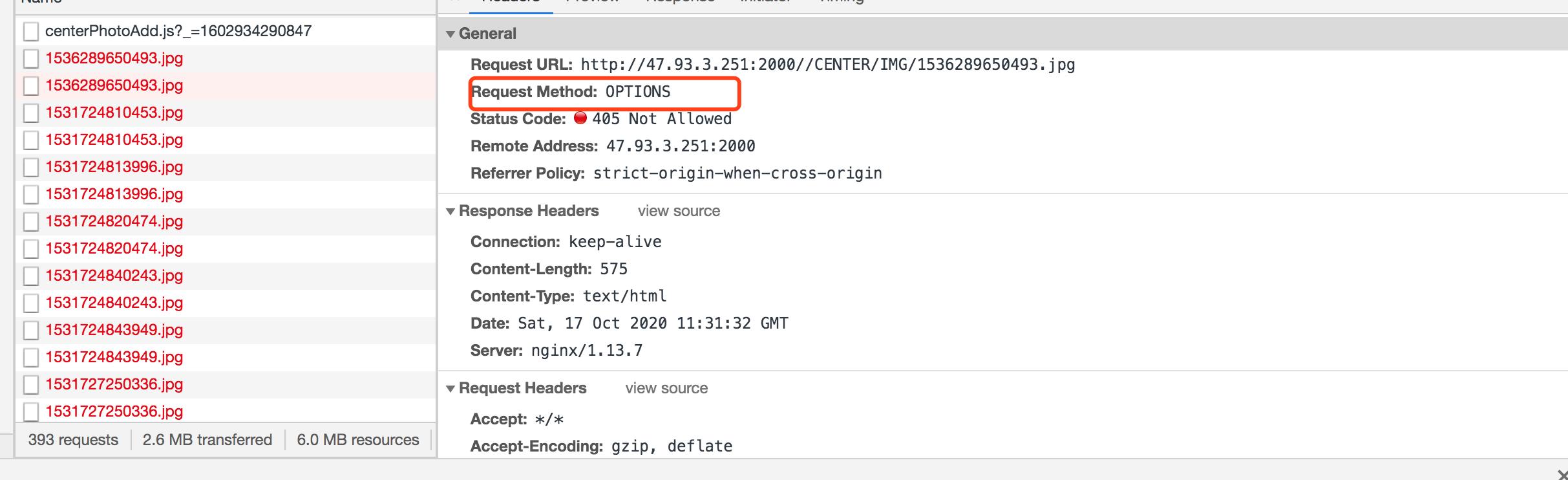
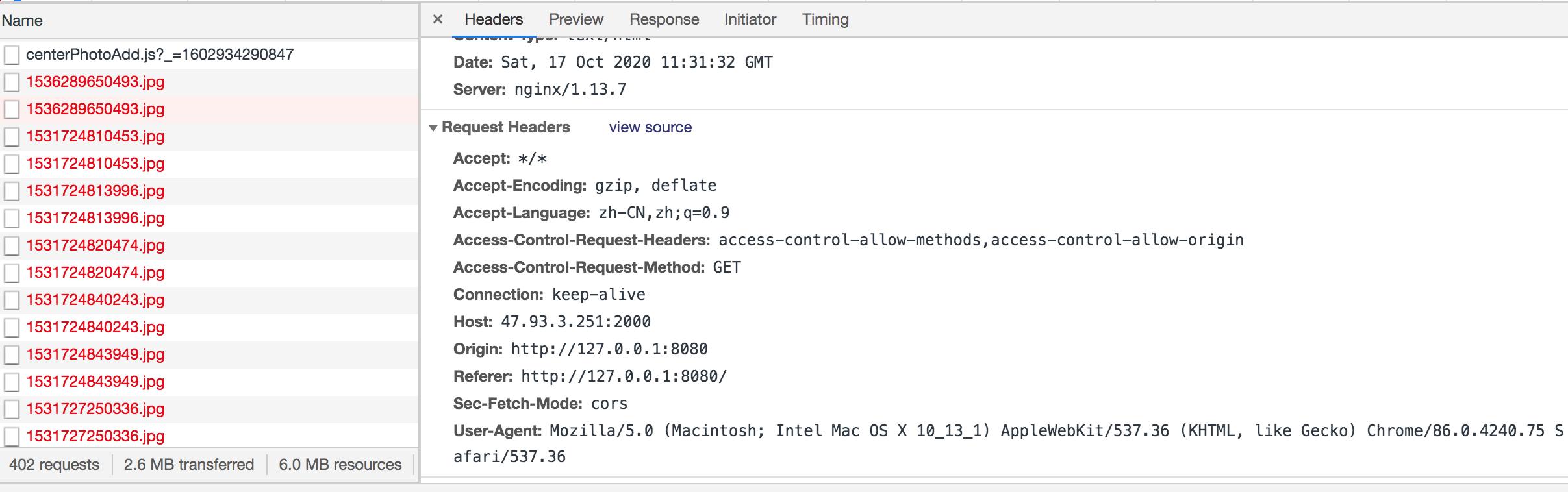
2.network 下的报错信息如下:

线索:
1.图片是可以正常访问的,

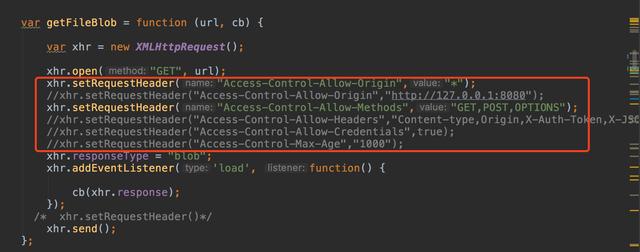
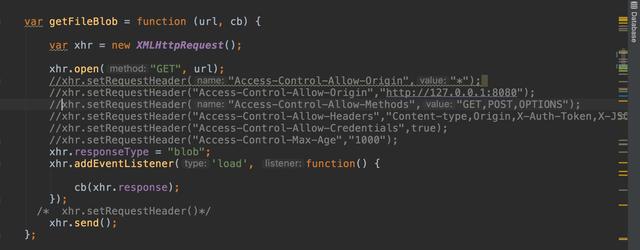
2.核实前端代码.

上面的代码标红的,需要去掉。
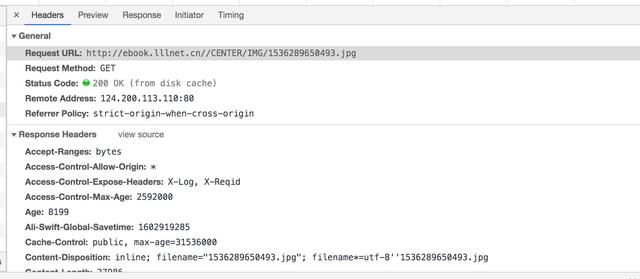
3.相同的前台代码,因为直接访问 *.lllnet.cn 中的文件是可以的,但自己的图片服务器就是有问题,于是怀疑是后台配置问题,
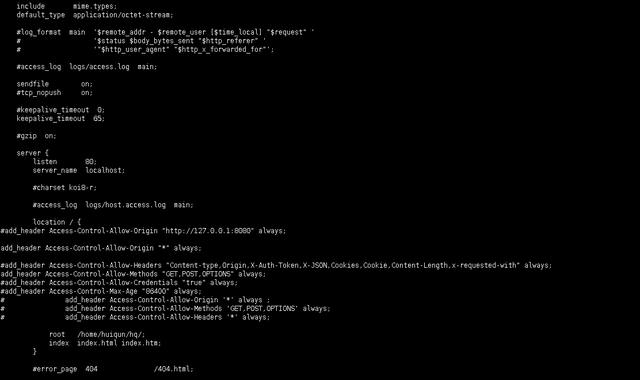
对比已有的域名,和现有的 nginx 的配置,


自己的图片情况如下:


此时,程序还是有问题,查资料,发现本地的 js代码存在问题,js端的 access-control-allow 等参数是不允许修改的,参考文档
https://www.cnblogs.com/cdwp8/p/5157377.html
最后修改了js 代码

nginx 也进行了修改

最后解决了 cros 跨域问题,但原理的分析还在进行中......




















 3334
3334











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








