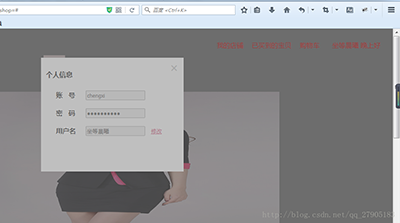
当需要实现如下图操作,点击服务评分,出现一个服务评分窗口用来填入相关表单信息

可是这会让我们打开服务评分界面时还可以点击body主界面中的购物车等链接,这是不对的,因此我们可以使用层叠样式表来指定外围的div的z-index低于当前服务评分表单页面,不能被点击,如下:
/* 定义一个div用于覆盖整个页面,这个div的z-index大于body,小于服务评分div */
#temp{
background-color: #000;
opacity: 0.3;
width: 100%;
height: 100%;
z-index: 2;
visibility: hidden;
}
/* 评分div,其z-index最大(当显示时) */
#mark{
background-color: rgb(255,255,255);
width: 400px;
height: 250px;
z-index: 3;
visibility: hidden;
}
/* 包含了服务评分、购物车等的div */
#main{
background-color: rgb(255,255,255);
width: 100%;
height: 100%;
z-index: 1;
}
window.onload = function() {
document.getElementById("link").onclick = function(){
document.getElementById("temp").style.visibility = "visible";
document.getElementById("mark").style.visibility = "visible";
}
}
效果图如下:

以上所述是小编给大家介绍的基于JS实现弹出一个隐藏的div窗口body页面变成灰色并且不可被编辑,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








