HTML DOM中的DOM输入颜色defaultValue属性用于设置或返回颜色选择器的默认值。它是在value属性中指定的值。
用法:
它返回defaultValue属性。colorObject.defaultValue
它用于设置defaultValue属性。colorObject.defaultValue = value
属性值:
value:它指定颜色选择器的默认值。
返回值:它以字符串形式返回颜色选择器的值。
示例1:本示例返回Input Color属性的defaultValue。
HTML DOM Input Color defaultValue Property
GeeksForGeeks
HTML DOM Input Color defaultValue Property
Select your favorite color:
value="#009900"
name="Geek_color"
id="color"
disabled>
Click Here!
style="color:green;
font-size:24px;">
function myGeeks() {
var x =
document.getElementById(
"color").defaultValue;
document.getElementById(
"GFG").innerHTML = x;
}
输出:
在单击按钮之前:

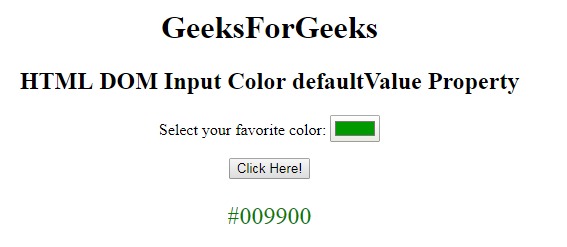
单击按钮后:

示例2:此属性说明如何设置属性。
HTML DOM Input Color defaultValue Property
GeeksForGeeks
HTML DOM Input Color defaultValue Property
Select your favorite color:
value="#009900"
name="Geek_color"
id="color"
disabled>
Click Here!
style="color:green;
font-size:24px;">
function myGeeks() {
var x =
document.getElementById(
"color").defaultValue = "#ff0080";
document.getElementById(
"GFG").innerHTML =
"The default value was changed to " + x;
}
输出:
在单击按钮之前:

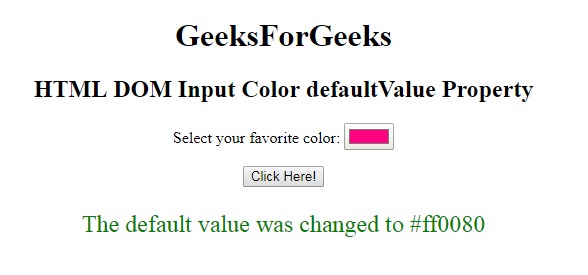
单击按钮后:

支持的浏览器:DOM输入颜色defaultValue属性支持的浏览器如下:
谷歌浏览器
Internet Explorer 10.0以上
Firefox
Opera
Safari





















 483
483











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








