

处理来自数码照片或扫描的图像时,经常需要裁剪图像,以便删除多余的内容,使画面的构图更加完美。使用裁剪工具,“裁剪”命令和“剪切”命令都可以裁剪图像。接下来介绍这些操作方法都有哪些特点。
一、裁剪工具
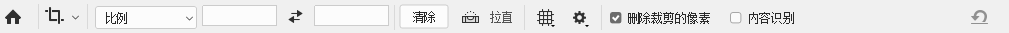
裁剪工具可以对图像进行裁剪,重新定义画布的大小。选择该工具后,在画面中单击并拖出一个矩形定界框,按下回车键,即可将定界框之外的图像裁掉。如下图所示为裁剪工具的选项栏。

使用预设的裁剪选项---
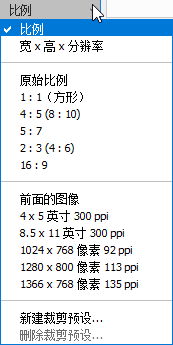
单击﹀按钮,可以在打开的下拉菜单中选择预设的裁剪选项,如下图所示。

● 比例:选择该选项后,选项栏中会出现两个文本框,

在文本框中可以输入裁剪框的长宽比。
● 宽×高×分辨率:选择该选项后会出现3个文本框

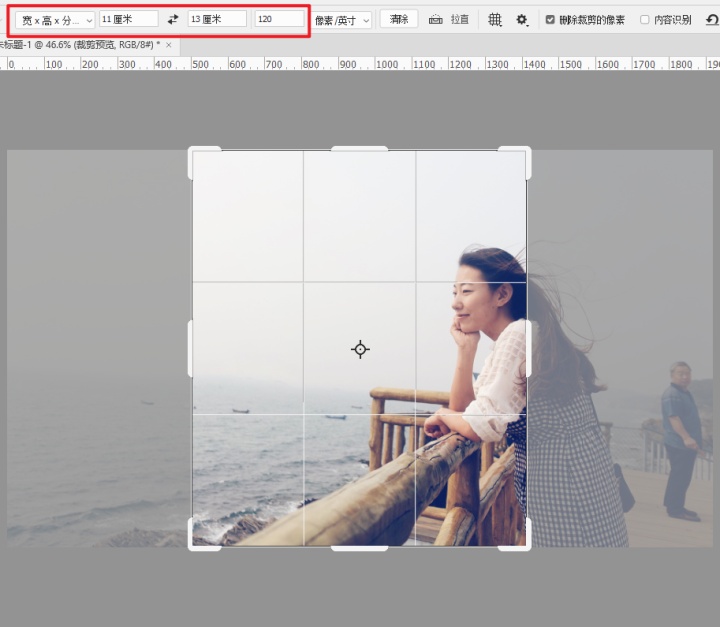
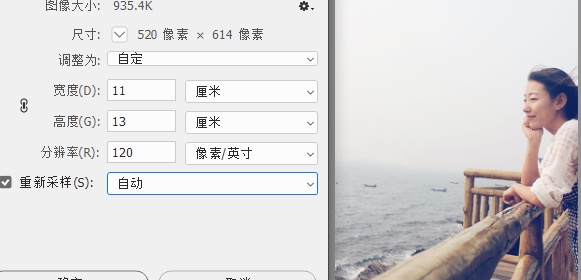
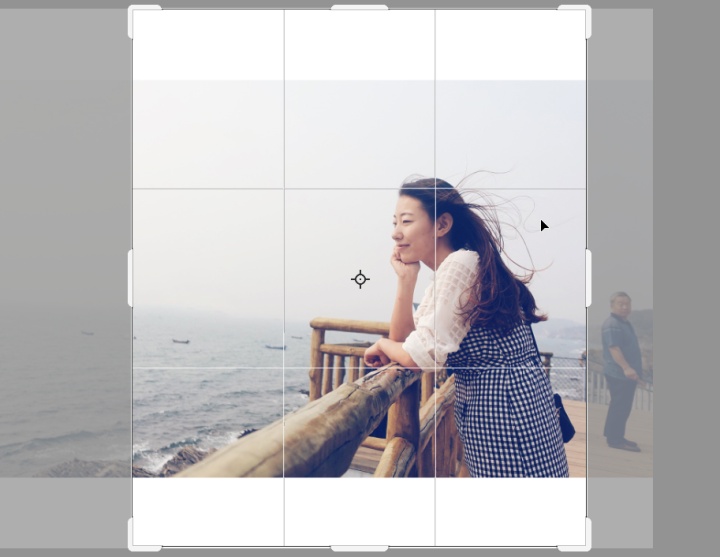
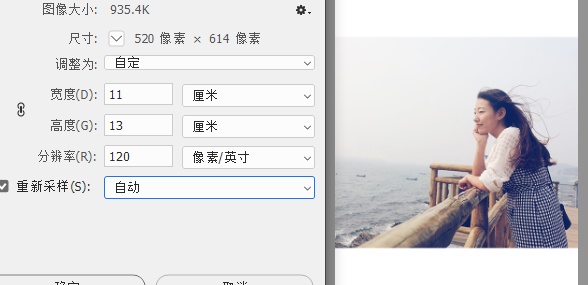
,分辨率可输入裁剪框的宽度、高度和分辨率值,并可以选择分辨率单位(如像素/厘米)。Photoshop会按照设定的尺寸裁剪图像。例如,输入宽度11厘米、高度13厘米、分辨率120像素/英寸后,在进行裁剪时会始终锁定长宽比,并且裁剪后图像的尺寸和分辨率会与设定的数值一致,如下图所示。




● 原始比例:选择该项后,拖拽裁剪框时始终会保持图像原始的长宽比例。
● 预设的长宽比/预设的裁剪尺寸:“1:1(方形)”、“5“7”等选项是预设的长宽比;4×5英寸300ppi、1024×768像素968ppi等选项是预设的裁剪尺寸。如果要自定义长宽比和裁剪尺寸,可在该选项右侧的文本框中输入数值。
tips:如果要交换两个文本框中的数值,可以单击

按钮。如果要清除文本框中的数值,可以单击“清除”按钮。
● 前面的图像:可基于一个图像的尺寸和分辨率裁剪另一个图像。操作方法是,打开两个图像,使参考图像处于当前编辑状态,选择裁剪工具,在选项栏中选择“前面的图像”选项,然后使需要裁剪的图像处于当前编辑状态即可(可以按下Ctrl+Tab切换文档)。
● 新建裁剪预设/删除裁剪预设:拖出裁剪框后,选择“新建裁剪预设”命令,可以将当前创建的长宽比保存为一个预设文件。如果要删除自定义的预设文件,可将其选择,再执行“删除裁剪预设”命令。
设置裁剪工具的叠加选项---
单击工具选项栏中的

按钮,可以打开一个下拉菜单,如下图所示。

tips:
“三等分”基于摄影中的三分法则,是构图的一种技巧。即将画面按水平方向在1/3,2/3位置画两条水平线,按垂直方向在1/3,2/3位置画两条垂直线,然后把景物尽量放在交点上。
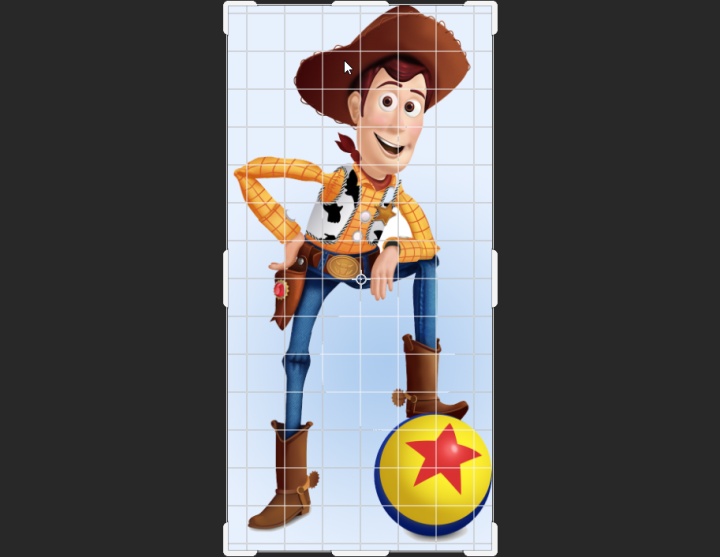
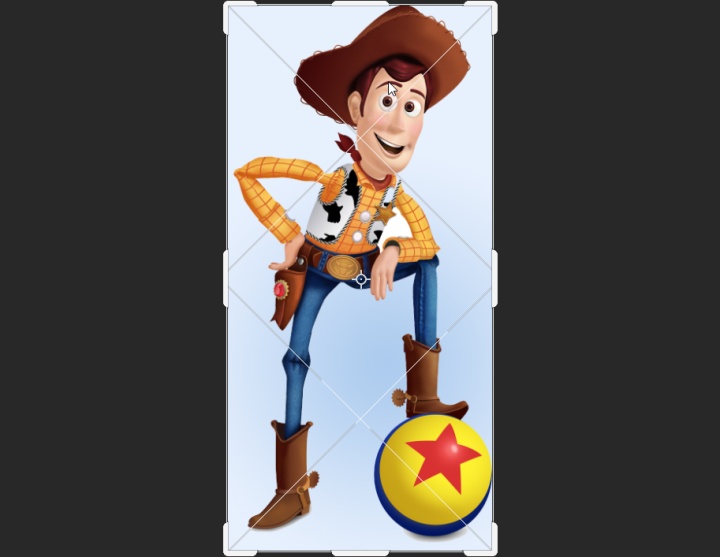
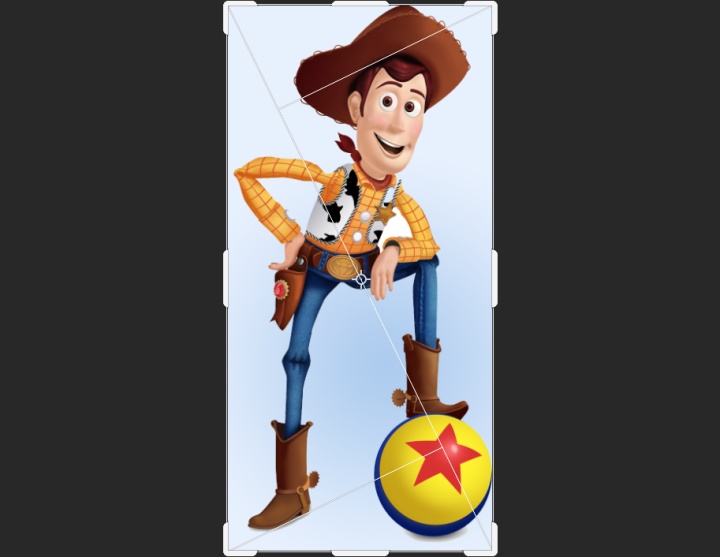
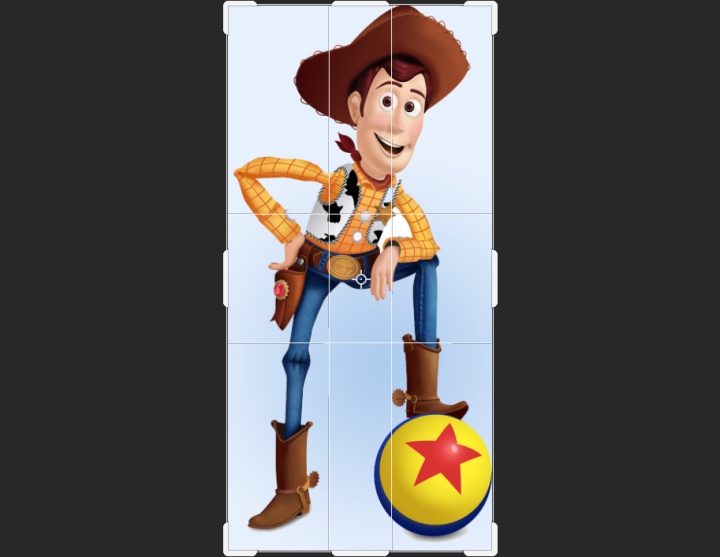
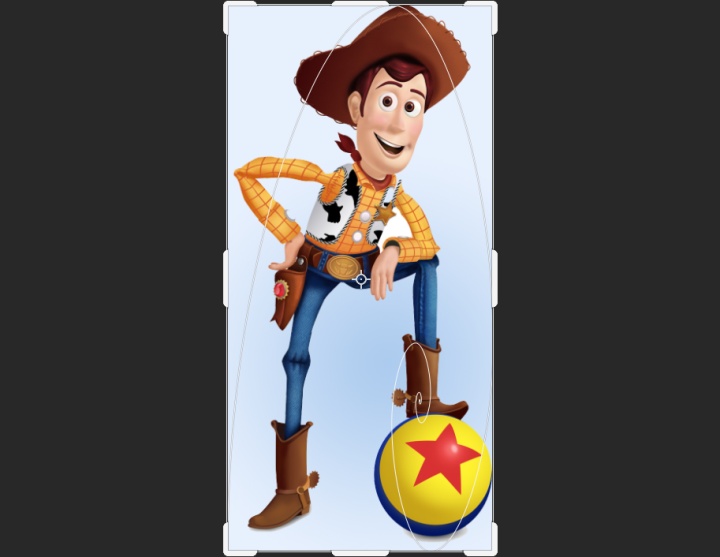
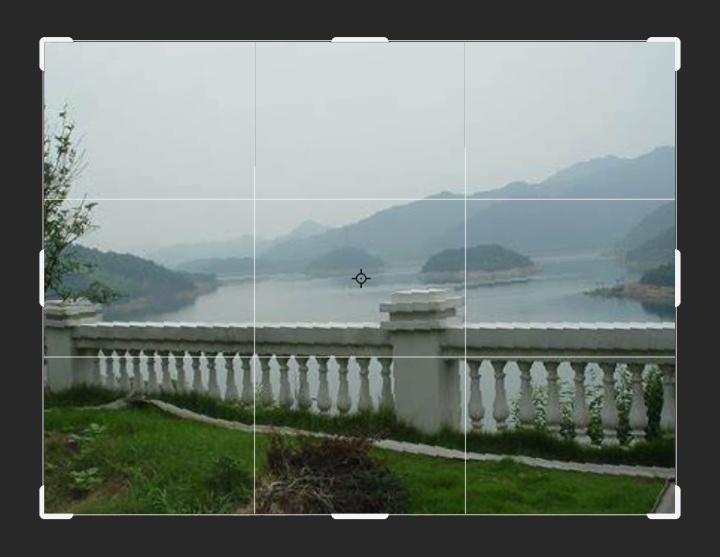
● 显示裁剪参考线:Photoshop提供了一系列参考线选项,可以帮助用户进行合理构图,使画面更加艺术、美观。例如,选择“三等分”,能帮助我们以1/3增量放置组成元素;选择“网格”,可根据裁剪大小显示具有间距的固定参考线。
如下图所示为各个参考线的具体样式。






● 自动显示叠加:自动显示裁剪参考线。
● 总是显示叠加:始终显示裁剪参考线。
● 从不显示叠加:从不显示裁剪参考线。
● 循环切换叠加:选择该项或按下O键,可以循环切换各种裁剪参考线。
● 循环切换叠加取向:显示三角形形和金色螺线时,选择该项或按下Shift+O键,可以旋转参考线。
设置裁剪选项--
单击工具选项栏中的

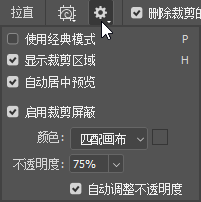
按钮,可以打开一个下拉面板,如下图所示。

● 使用经典模式:勾选该项后,可以使用Photoshop 早期版本中的裁剪工具来操作。例如,将光标放在裁剪框外,单击并拖动鼠标进行旋转操作时,可以旋转裁剪框,如下图所示;

Photoshop CC 则旋转的是图像内容,而非裁剪框,如下图所示。

● 显示裁剪区域:勾选该项可以显示裁剪的区域,取消勾选则仅显示裁剪后的图像。
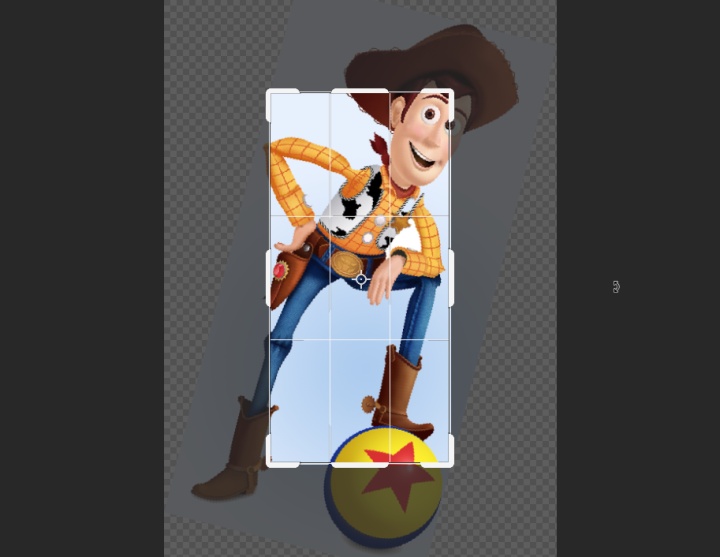
● 自动居中预览:勾选该项后,裁剪框内的图像会自动位于画面中心。
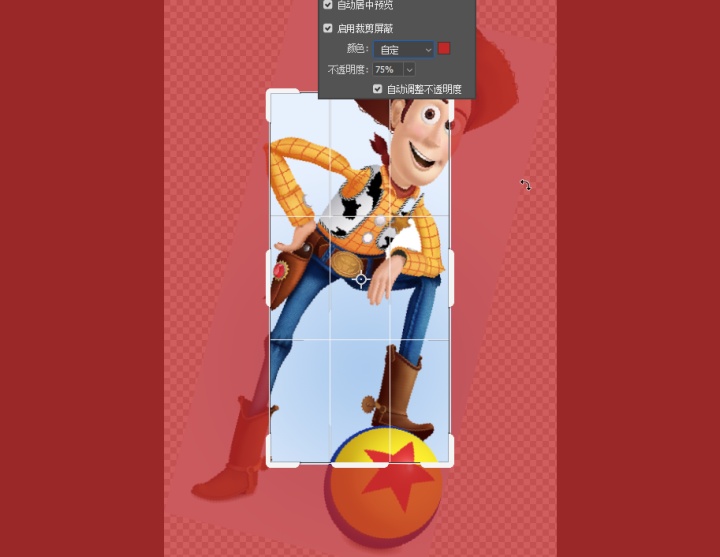
● 启用裁剪屏蔽:勾选该项后,裁剪框外的区域会被颜色屏蔽。默认的屏蔽颜色为画布外暂存区的颜色。如果要修改颜色,可以在“颜色”下拉列表中选择“自定义”,然后在弹出的“拾色器”中进行调整,效果如下图所示。


在“不透明度”选项中可以调整所屏蔽颜色的不透明度,效果如下图所示。

勾选“自动调整不透明度”选项,则编辑裁剪边界时会降低不透明度。
设置其他选项---
● 删除裁剪的像素:在默认情况下,Photoshop 会将裁掉的图像保留在文件中(使用移动工具拖拽的图像,可以将隐藏的图像内容显示出来)。如果要彻底删除被裁剪的图像,可勾选该项,再进行裁剪操作。
● 复位:单击该按钮,可以将裁剪框、图像旋转以及长宽比恢复为最初状态。
● 提交:如果要确认裁剪操作,可单击该按钮或回车键。
● 取消:如果要放弃裁剪操作,可单击该按钮或ESC键。
校正倾斜的图像---
如果画面出现倾斜(如拍摄照片时,由于相机没有端平而导致画面倾斜),可以单击拉直按钮,

在图像上单击并拖出一条直线,让它与地平线、建筑物墙面和其他关键元素对齐,如下图所示。

Photoshop 便会将倾斜的画面校正过来,如下图所示。

Camera Raw 也可以校正倾斜的照片。
实例一:用裁剪工具裁剪图像;
颜回:10分钟看懂Photoshop 实例:用裁剪工具裁剪图像zhuanlan.zhihu.com
实例二:用透视裁剪工具校正透视畸变;
颜回:10分钟看懂Photoshop 实例:用透视裁剪工具校正透视畸变zhuanlan.zhihu.com
案例三:用“裁剪”命令裁剪图像
颜回:10分钟看懂Photoshop 实例:用“裁剪”命令裁剪图像zhuanlan.zhihu.com
案例四:用“裁剪”命令裁切图像;
颜回:10分钟看懂Photoshop 实例:用“剪切”命令裁剪图像zhuanlan.zhihu.com
案例五:裁剪并修齐扫描的照片。
颜回:10分钟看懂Photoshop 实例:裁剪并修齐扫描的照片zhuanlan.zhihu.com
二、限制图像大小
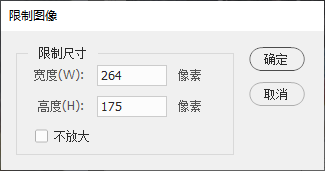
“文件-自动-限制图像”命令可以改变照片的像素数量,将其限制为指定的宽度和高度,但不会改变分辨率。如下图所示为“限制图像”对话框,

我们可以指定图像的“宽度”和“高度”的像素值。
照片修饰之“裁剪图像”操作已经讲解完成。
因为个人水平有限,有不足道的地方,请大家请出来,谢谢大家观看。
下节我们学习照片修饰之“照片润饰工具”。




















 225
225











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








