摘要:本来梳理了互联网诞生至今的网站布局设计历史
关键词:网站,网页设计,布局,历史
全文共985字,阅读大约需要2分钟。
本文首发于UED观察

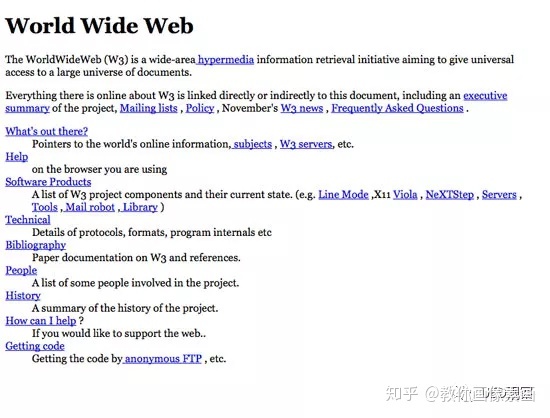
1991年第一个网站
1991年8月,第一个网站是一个简单的文本页面,带有一些链接。最初的网络仅用于共享信息,只要内容可读可访问。

1994年HTML标准

1994年,万维网联盟成立,html成为网页设计语言标准。随着网络的普及,人们普遍担心每个公司都会创建自己的浏览器和Web语言,这将是非标准且难以发展的,这是html语言成为标准的主要原因。
1995年表格网页设计
1995年,基于表格的网页设计开始流行。

网页设计开始变得越来越复杂,图片开始出现在网页中,人们还使用间隔gif来控制Web布局的空白。
不久之后,所见即所得的网页设计软件诞生(Dreamweaver)。

1996年Flash网站
1996年,第一个Flash网站出现,Flash提供了绝佳的视觉效果和音频效果,随后Flash成为整站开发工具。

1999年DHTML
90年代末,dhtml技术开始普及,它由多种网络技术(例如JavaScript)和服务器端脚本(例如经典的asp和php)组成。在此期间,交互式网页开始出现,网页不仅允许用户阅读静态内容,而且还可以与Web内容进行交互。

2000年CSS
在2000年代初期,CSS设计开始流行。基于CSS的网页设计有很多好处,首先它将设计元素与内容分开,这意味着Web布局及其内容的视觉效果会有更大的区别。CSS过去是,现在仍然是布局网页的最佳实践,网页不再基于表格布局。使用CSS还可以减少标记混乱的情况,可以使Web布局代码更简洁。由于内容和设计元素是分开的,因此CSS还使维护站点变得更加容易。CSS文档通常小于其他设计,这意味着页面响应时间得以缩短。事实是,CSS会被用户浏览器缓存,从而可以更快地加载后续网页。

2007年智能手机
随着手机访问网站的日益普及,在2007年,网格和框架布局开始流行,缺点是网页设计通常看起来都非常相似。

2010年响应式设计
2010年响应式网页设计开始流行,这意味着它是一个可以自适应所有设备的网站。

现在和未来
尽管最近几年网页设计变化不大,但仍存在新的CSS测量单位,例如vh,vw,这使元素定位具有更大的灵活性。
Flexbox是CSS中的另一个概念,它可以创建布局并使用单个属性修改布局,无需编写大量代码,并且很快内置网格系统中的CSS会得到更广泛的使用,这将彻底改变我们创建网页布局的方式!
要提及的另一件事是Web组件。Web组件是捆绑在一起的一组元素,并引入了更简单的工作流,其中的元素是可以单独重用和更新的构建块。
参考资料
[1]
9-ways-that-website-layouts-have-changed-since-the-web-was-created: https://uxdesign.cc/9-ways-that-website-layouts-have-changed-since-the-web-was-created-36cad6d62541





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








