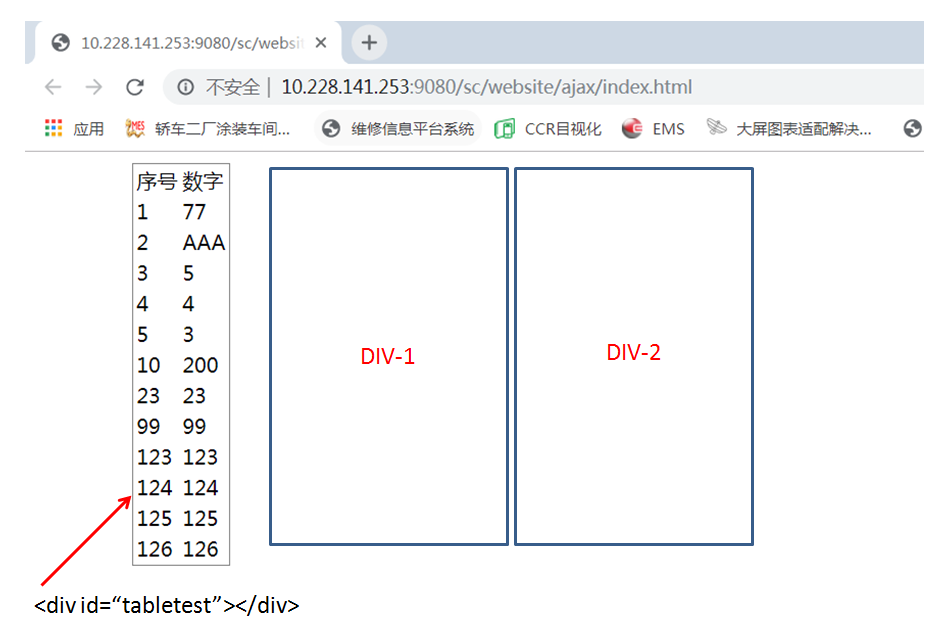
实现效果:
实现定时刷新页面中的 id="tabletest" 的区域。

html代码如下
<html><head lang="en"> <meta charset="UTF-8"> <script src="../../conf/js/jquery.min.js">script> //必须要引入此文件head><body><div style="width: 40%;margin-left: 5%;float:left;height: 200px;"> <table class="table table-bordered" id='tabletest' style="border:1px solid gray"> //定义div table>div> <script> test=function () { $.ajax({ type: "post", url: "test.php", data: {}, //提交到test.php的数据 dataType: "json", //回调函数接收数据的数据格式 success: function (msg) { $('#tabletest').empty(); for(var i = 0; i < msg.length; i++) //data.data指的是数组,数组里是8个对象,i为数组的索引 { var tr; tr=' $("#tabletest").append(''+tr+'') } }, error: function (msg) { console.log(msg); } }); } setInterval("test()",3000)//定时3s钟从test.php中获取一次数据script>div>body>html>test.php代码
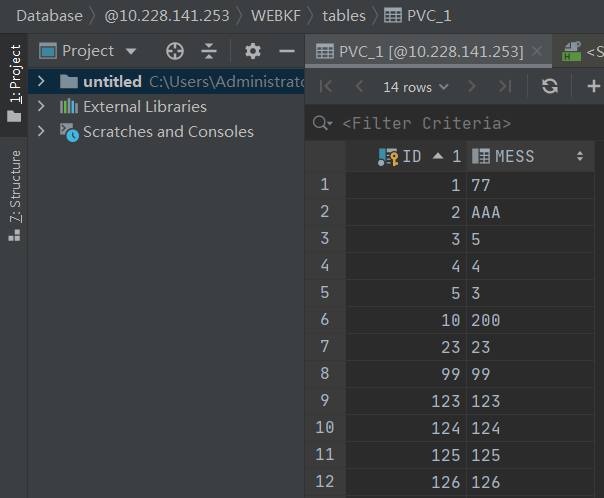
<?php require_once '../../conf/class/OrcHelper.class.php';//自己定义操作数据库的类$tool=new OrcHelper();$sql="select * from PVC_1 ORDER BY ID";$stmt=$tool->Execute_Sql($sql);$a=array();$a[0]=array('序号','数字');$i=1; while($rows = oci_fetch_array($stmt,OCI_RETURN_NULLS)){ $a[$i]=array($rows[0],$rows[1]); $i++; } echo json_encode($a);数据库中数据




















 3919
3919











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








