一、插入Div标签
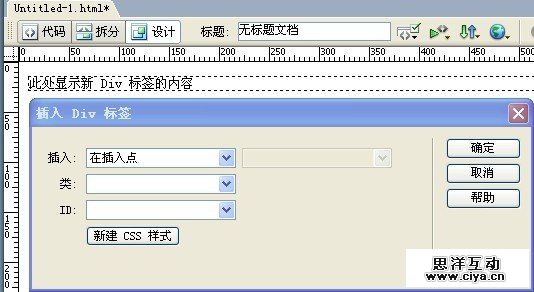
可以通过手动插入Div标签并对它放们应用CSS定位样式来创建页面布局。要添加Div标签,将插入点放置在要显示Div标签的位置,选择【插入】>【布局对象】>【Div标签】,或在【插入】栏的“布局”选项卡中,单击【插入Div标签】按钮,打开【插入Div标签】对话框,如下图。如需指定类或ID,以便应用对应CSS样式,可以在弹出的【插入Div标签】对话框中指定。

图1
二、编辑Div标签
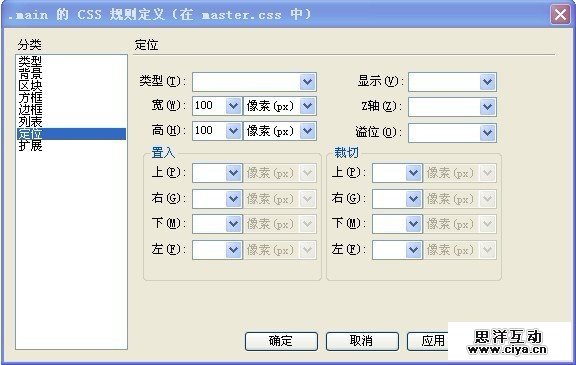
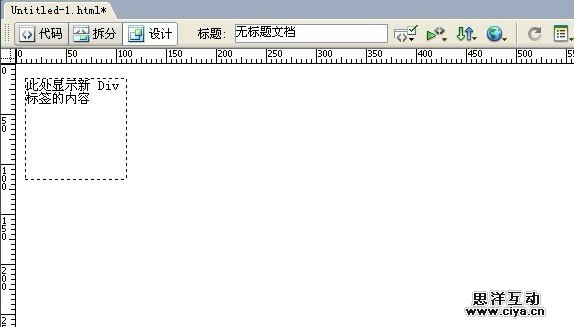
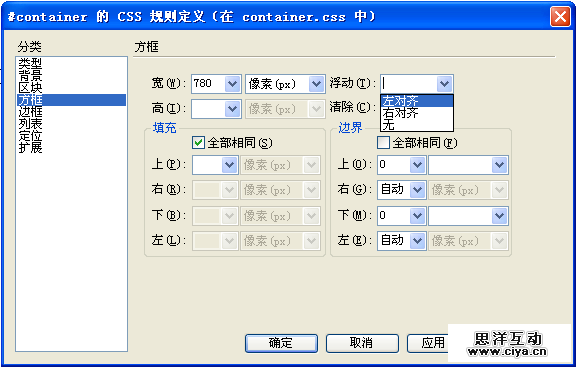
新建样式.main,设置宽、高均为100像素,如图2所示,然后样式.main应用于如图1所示的新建Div标签,显示效果如图3

图2

图3
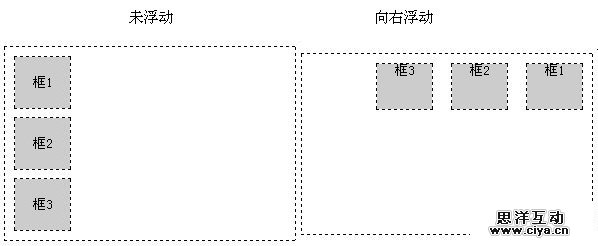
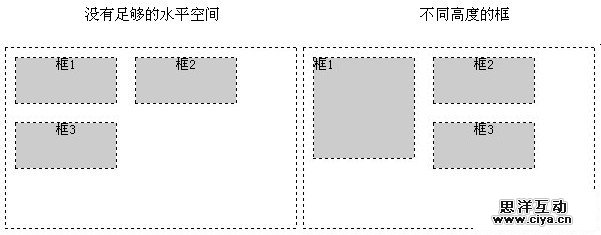
三、使用Div标签进行布局
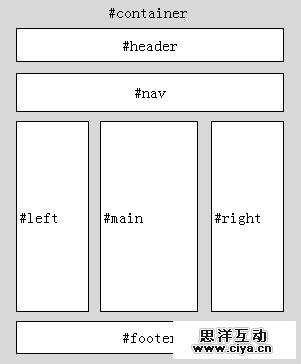
 图4
图4
如果需要建立如图4所示的窗口布局,首先根据标签的顺序及相互嵌套关系,插入各个Div标签。参考代码如下:
container
header
left
main
right























 651
651











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








