【实例简介】
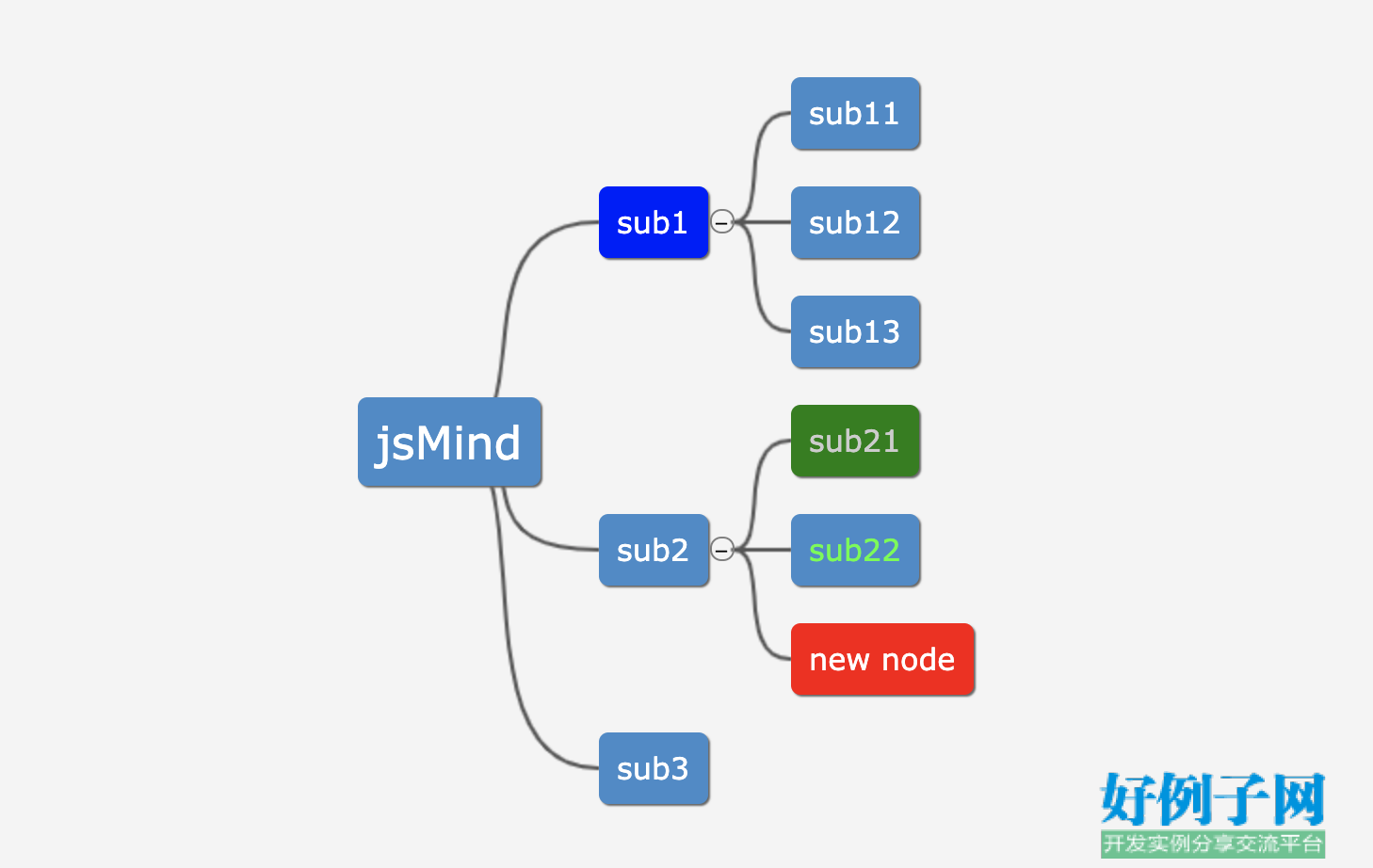
【实例截图】

【核心代码】
jsmind
├── LICENSE
├── README.md
├── docs
│ ├── en
│ │ ├── 1.usage.md
│ │ ├── 2.options.md
│ │ ├── 3.operation.md
│ │ └── index.md
│ └── zh
│ ├── 1.usage.md
│ ├── 2.options.md
│ ├── 3.operation.md
│ └── index.md
├── example
│ ├── 1_basic.html
│ ├── 2_features.html
│ ├── ant.png
│ ├── data_example.json
│ └── demo.html
├── features
│ └── jsmind.shell.js
├── js
│ ├── jsmind.draggable.js
│ ├── jsmind.js
│ └── jsmind.screenshot.js
├── package.json
├── screenshots
│ └── jsmind.png
└── style
└── jsmind.css
8 directories, 22 files





















 1669
1669











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








