
哈喽大家好,我是作者“未来”,本期分享的内容是Web前端系列课程,本系列总共29个阶段,坚持学习3个月蜕变为Web前端高手哦!
志同道合的小伙伴跟我一起学习交流哦!
第二阶段 CSS3
10 CSS盒模型及应用(重点)
其实,CSS就三个大模块:盒子模型、浮动、定位,其余的都是细节。要求这三部分,无论如何也要学的非常精通。
所谓盒子模型就是把HTML页面中的元素看作是一个矩形的盒子,也就是一个盛装内容的容器。每个矩形都由元素的内容、内边距( padding)、边框( border)和外边距( margin)组成。
1 看透网页布局本质
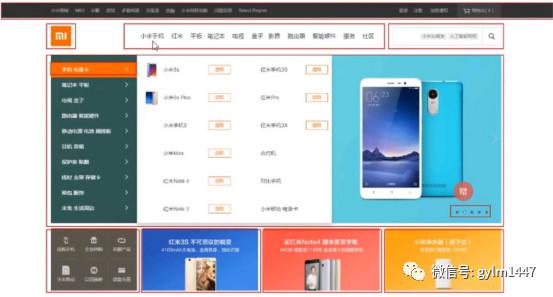
网页布局中,我们是如何把里面的文字,图片,按照美工给我们的效果图排列的整齐有序呢?
我们说过,行内元素比如文字类似牛奶,也需要一个盒子把他们装起来,我们前面学过的双标签都是一个盒子。有了盒子,我们就可以随意的,自由的,摆放位置了。
网页布局的本质:把网页元素 比如文字图片等等,放入盒子里面,然后利用CSS摆放盒子的过程,就是网页布局。

CSS其实没有太多逻辑可言,类似我们小时候玩的积木我们可以自由的,随意的摆放出我们想要的效果。

2 认识盒子模型组成
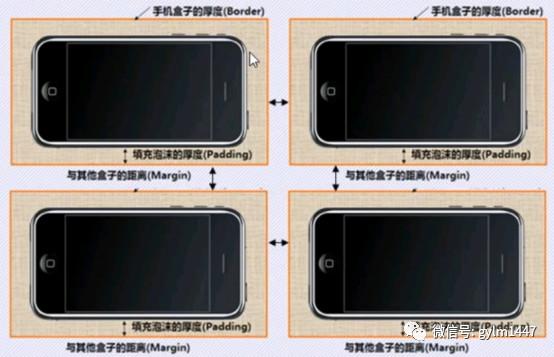
盒子模型( Box Model)
首先,我们来看一张图,来体会下什么是盒子模型

所有的文档元素(标签)都会生成一个矩形框,我们称为元素框( element box),它描述了一个文档元素在网页布局汇总所占的位置大小。因此,每个盒子除了有自己大小和位置外,还影响着其他盒子的大小和位置。

3 盒子边框(border)
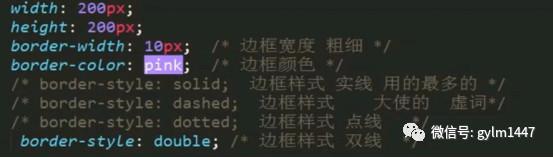
语法:

边框属性——设置边框样式( border-stye)
边框样式用于定义页面中边框的风格,常用属性值如下:
none:没有边框即忽略所有边框的宽度(默认值)
solid:边框为单实线(最为常用的)
dashed:边框为虚线
dotted:边框为点线
double:边框为双实线

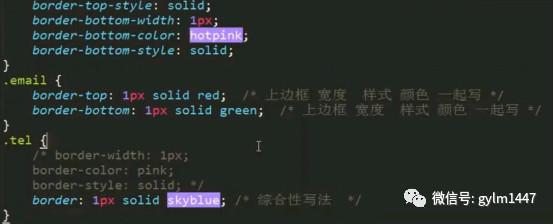
4 边框综合写法(一)

5 边框综合写法(二)



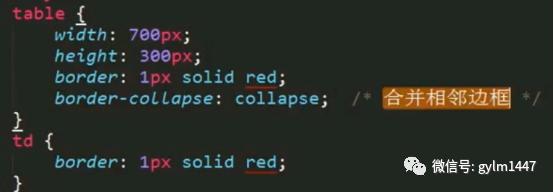
6 合并细线表格
以前学过的html表格边框很粗,这里只需要CSS一句话就可以美观起来。让我们真的相信,CSS就是我们的白马王子(白雪公主)。
Table{ border- collapse:collapse;} collapse单词是合并的意思border-collapse:collapse:表示边框合并在一起。

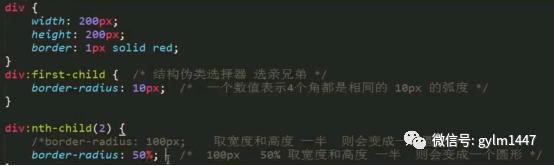
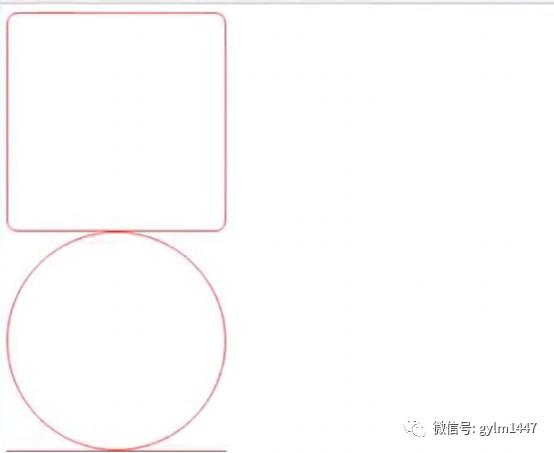
7 圆角矩形
从此以后,我们的世界不只有矩形。 radius半径(距离)
语法格式:



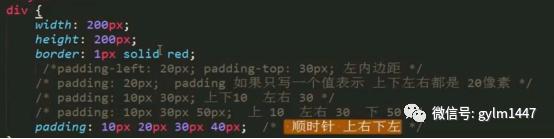
8 盒子内边距
padding属性用于设置内边距。是指边框与内容之间的距离。
padding-top:上内边距
padding-right:右内边距
padding-bottom:下内边距
padding-left:左内边距
注意:后面跟几个数值表示的意思是不一样的。


9 fireworks测量工具
类似ps

滴管用来拾取颜色,切片工具用来测量距离。
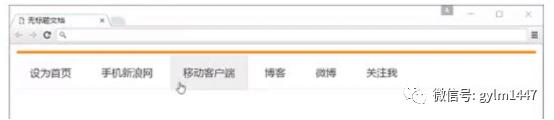
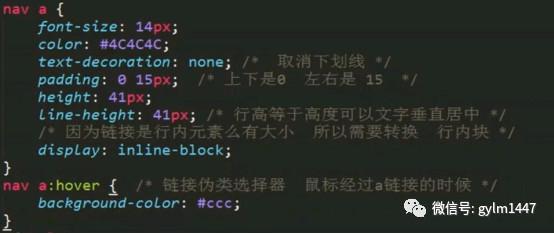
10 新浪导航栏(一)
案例:要求做出下面的效果


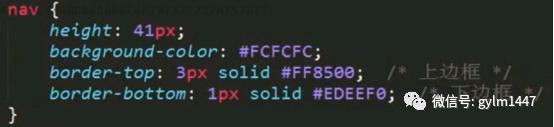
11 新浪导航栏(二)


12 外边距以及盒子居中对齐
margin属性用于设置外边距。设置外边距会在元素之间创建“空白”,这段空白通常不能放置其他内容。
margin-top:上外边距
margin-right:右外边距
margin-bottom:下外边距
margin-left:上外边距
margin:上外边距 右外边距 下外边距 左外边距。 取值顺序跟内边距相同。
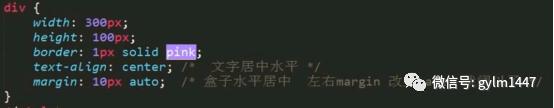
外边距实现盒子居中
可以让一个盒子实现水平居中,需要满足以下两个条件:
1 必须是块级元素。
2 盒子必须指定了宽度(width)
然后就给左右的外边距都设置为auto,就可使块级元素水平居中。
实际工作中常用这种方式进行网页布局,示例代码如下:



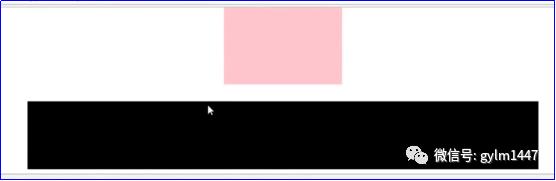
13 文字、盒子、图片和背景水平居中的区别



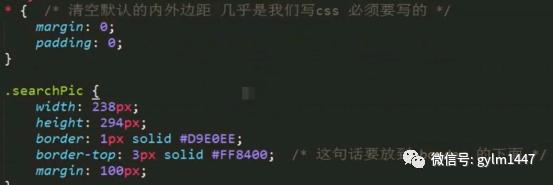
14 清除内外边距
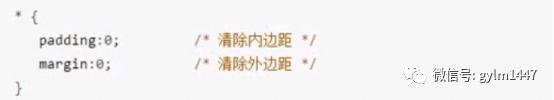
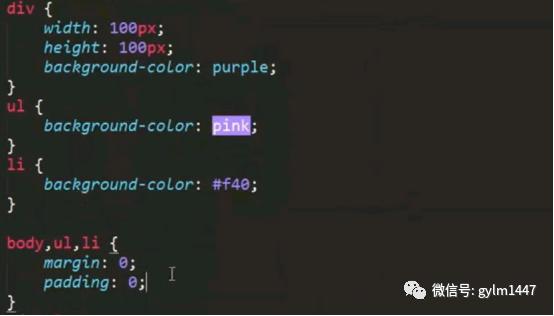
为了更方便地控制网页中的元素,制作网页时,可使用如下代码清除元素的默认内外边距:



15 行内元素上下内外边距的问题
注意:行内元素是只有左右外边距的,是没有上下外边距的。内边距,在ie6等低版本浏览器也会有问题。
我们尽量不要给行内元素指定上下的内外边距就好了。
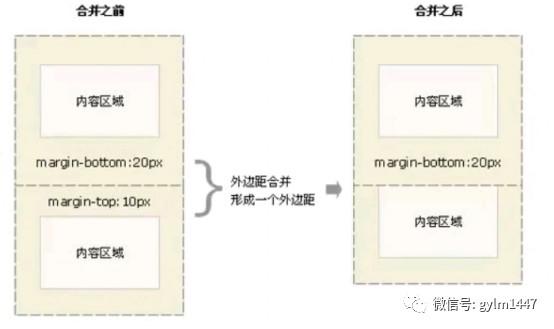
16 外边距合并(一)
使用 margin定义块元素的垂直外边距时,可能会出现外边距的合并。
相邻块元素垂直外边距的合并当上下相邻的两个块元素相遇时,如果上面的元素有下外边距 margin-bottom,下面的元素有上外边距 margin-top,则他们之间的垂直间距不是margin-bottom与 margin-top之和,而是两者中的较大者。这种现象被称为相邻块元素垂直外边距的合并(也称外边距塌陷)。

解决方案:避免就好了。
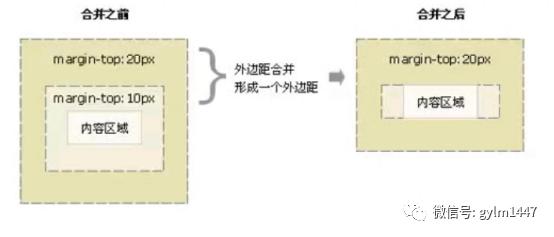
17 外边距合并(二)
嵌套块元素垂直外边距的合并
对于两个嵌套关系的块元素,如果父元素没有上内边距及边框,则父元素的上外边距会与子元素的上外边距发生合并,合并后的外边距为两者中的较大者,即使父元素的上外边距为0,也会发生合并。

解决方案:
1.可以为父元素定义1像素的上边框或上内边距。
2.可以为父元素添加 overflow:hidden

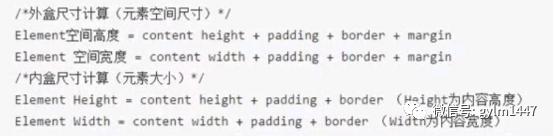
18 盒子的计算尺寸
content宽度和高度
使用宽度属性width和高度属性 height可以对盒子的大小进行控制。
width和 height的属性值可以为不同单位的数值或相对于父元素的百分比%,实际工作中最常用的是像素值。
大多数浏览器,如 Firefox、lE6及以上版本都采用了W3C规范,符合CSS规范的盒子模型的总宽度和总高度的计算原则是:

注意:
1、宽度属性width和高度属性 height仅适用于块级元素,对行内元素无效(img标签和 input除外)。
2、计算盒子模型的总高度时,还应考虑上下两个盒子垂直外边距合并的情况。
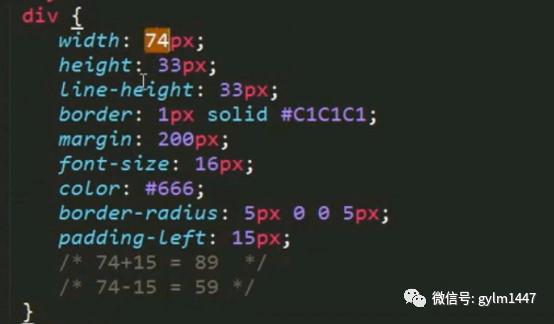
19 学会计算盒子尺寸(重点)


Padding-left:15px 会让盒子向右拉长15像素,所以,宽度weidth要减去15px。
20 padding不影响盒子大小的情况
如果一个盒子没有给定宽度高度或者继承父亲的宽度高度,则 padding不会影响本盒子大小


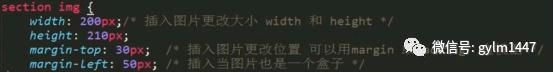
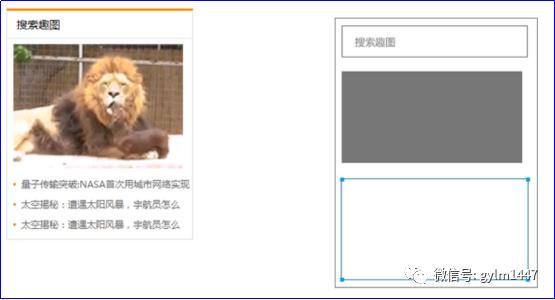
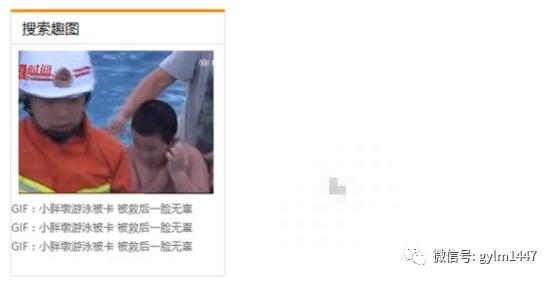
21 搜索趣图(一)案例分析

22 搜索趣图(二)大盒子

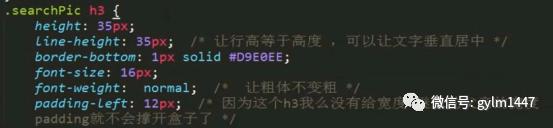
23 搜索趣图(三)标题


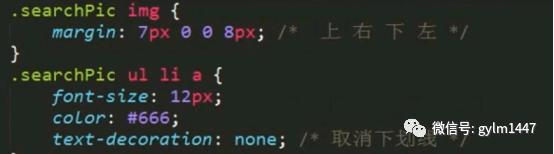
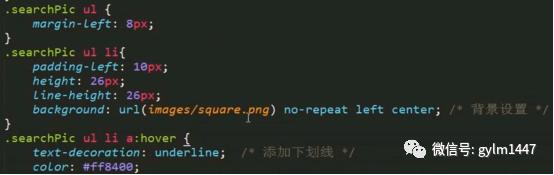
24 搜索趣图(四)


25 搜索趣图(五)


26 盒子模型布局稳定性
开始学习盒子模型,同学们最大的困惑就是,分不清内外边距的使用,什么情况下使用内边距,什么情况下使用外边距?
答案是:其实他们大部分情况下是可以混用的。就是说,你用内边距也可以,用外边距也可以。你觉得哪个方便,就用哪个。
但是,总有一个最好用的吧,我们根据稳定性来分,建议如下:
按照优先使用宽度(width)其次使用内边距( padding)再次外边距( margin)。
原因:
1. margin会有外边距合并还有ie6下面 margin加倍的bug(讨厌)所以最后使用。
2. padding会影响盒子大小,需要进行加减计算(麻烦)其次使用。
3. width没有问题(嗨皮)我们经常使用宽度剩余法、高度剩余法来做。

第一个盒子不是宽度剩余法,后面就是宽度剩余法,解决间距问题。
27 CSS3盒模型
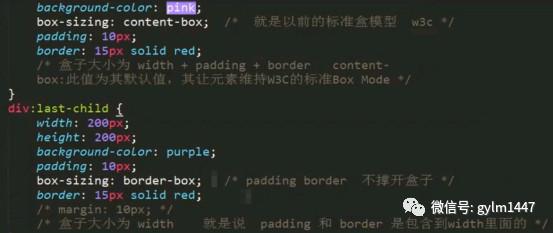
CS53中可以通过box- sazing来指定盒模型,即可指定为 content-box、 border-box,这样我们计算盒子大小的方式就发生了改变。
可以分成两种情况:
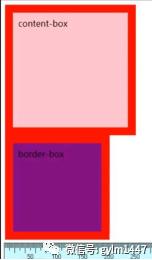
1、box-sizing:content-box盒子大小为width+ padding+ border content-box:此值为其默认值,其让元素维持W3C的标准 Box Mode
2、 box-sizing:border-box盒子大小为width就是说 padding和 border是包含到width里面的。
注:上面的标注的width指的是CSS属性里设置的width:length, content的值是会自动调整的。


28 盒子阴影
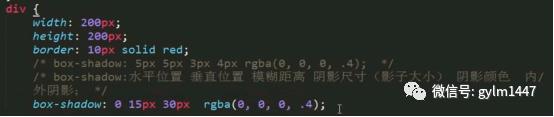
语法格式:
box- shadow:水平阴影 垂直阴影 模糊距离 阴影尺寸 阴影颜色内/外影;



29 水晶图片案例


看不懂的小伙伴不要气馁,后续的分享中将持续解释,只要你跟着我分享的课程从头到尾去学习,每篇文章看三遍,一个月后,回过头来看之前的文章就会感觉简单极了。
本章已结束,下篇文章将分享《11 浮动及应用》小伙伴们不要错过哟!



















 1099
1099











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








