不管是APP开发,还是web开发,关注、收藏、顶、踩等功能都是非常常见了,
我们在开发过程中,很多时候为了减少一个页面的代码量,便于维护,通过会把页面中的一个个功能,封装成组件,最终像堆积木一样,再汇总到一个页面,父子组件传值也就产生了
下面就来简单介绍一个小案例,子组件如果向父组件传值,实现关注功能

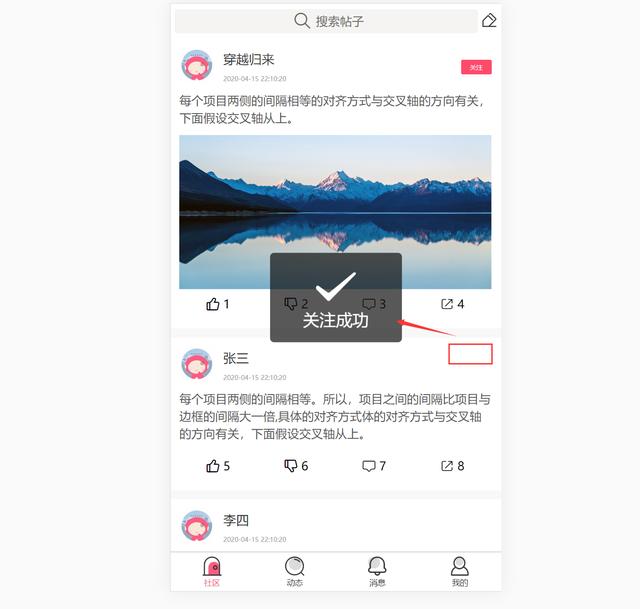
最终实现效果
一、页面结构

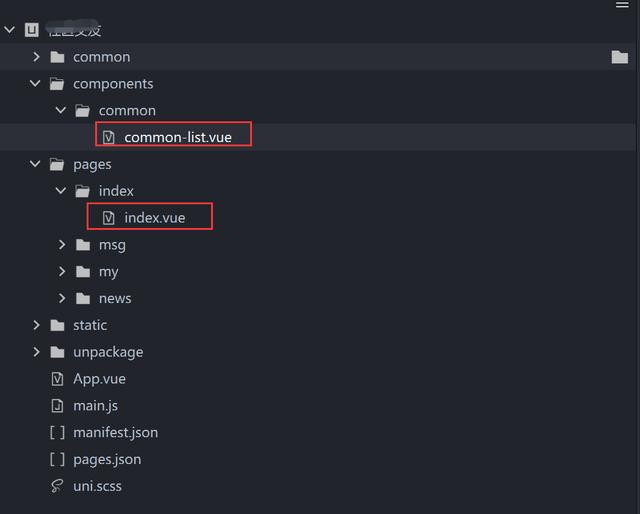
目录结构
下图为被抽离子组件后的父组件结构,目前主要功能有:
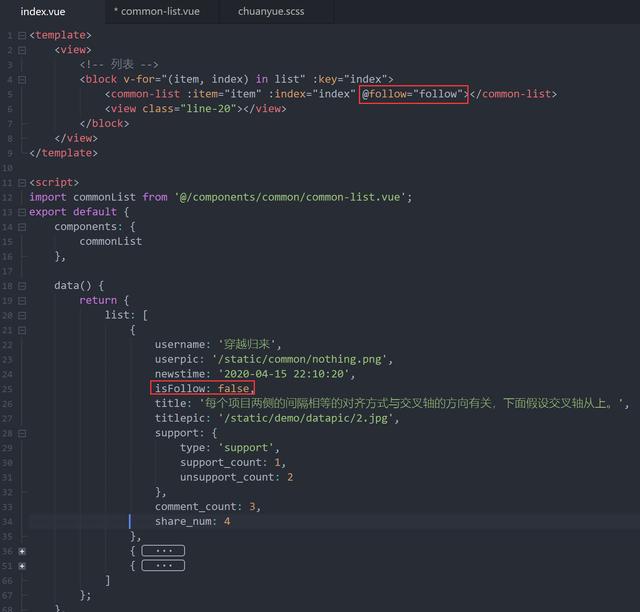
1、传值 ::item="item" :index="index"把列表数据传给子组件
2、接收:@follow="follow"接收子组件的关注方法,入接收到,在父组件处理的方法
3、数据:isFollow: false,关注状态数据,false = 没有关注 true = 已关注(隐藏)

父组件页面结构
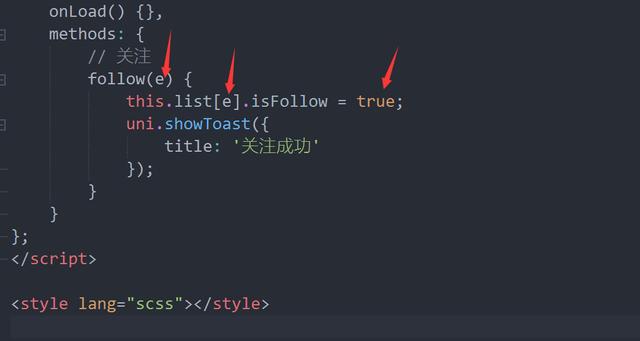
下图为父组件实现关注的业务逻辑
1、follow(e):(e)表示接收子组件传过的下标
2、this.list[e].isFollow = true 把列表数据中对应下标的 【关注状态】设置为 关注状态

父组件交互逻辑
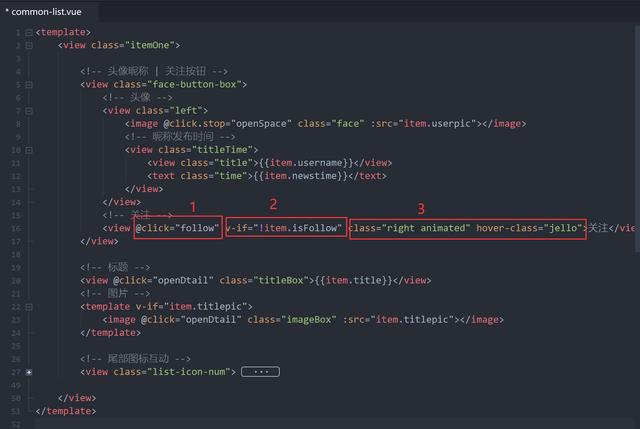
下图为子组件,红框为几个重要交互
1、@click="follow"关注事件,点击后,把事件名称和下标传给父组件
2、v-if="!item.isFollow":实现已关注后,把关注按钮隐藏
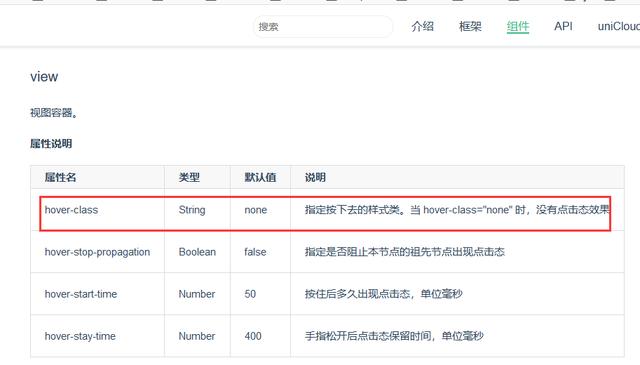
3、class="right animated" hover-class="jello"
animated:动画库样式标识
hover-class="jello":uni-app官方用于实现点击事件动态的,这里只要引用动画库动画名就OK

子组件页面结构

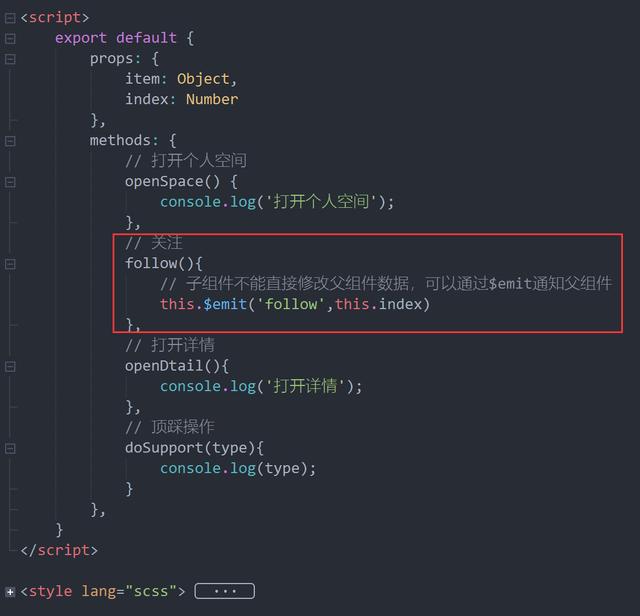
下图为组件交互事件,通过this.$emit('follow',this.index)把当前事件名,及对应的下标index传给父组件
props: {
item: Object,
index: Number
},

子组件交互逻辑




















 1307
1307











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








