TattyUI

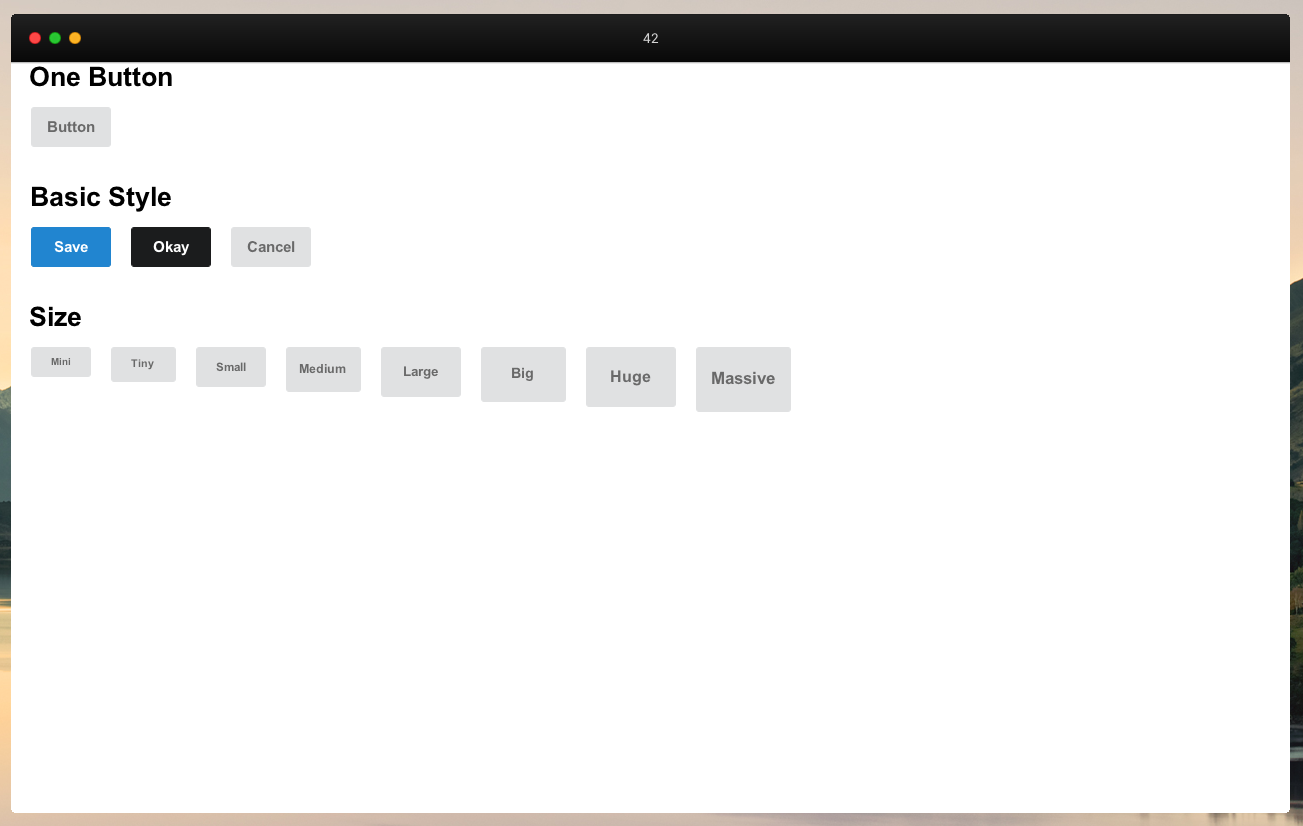
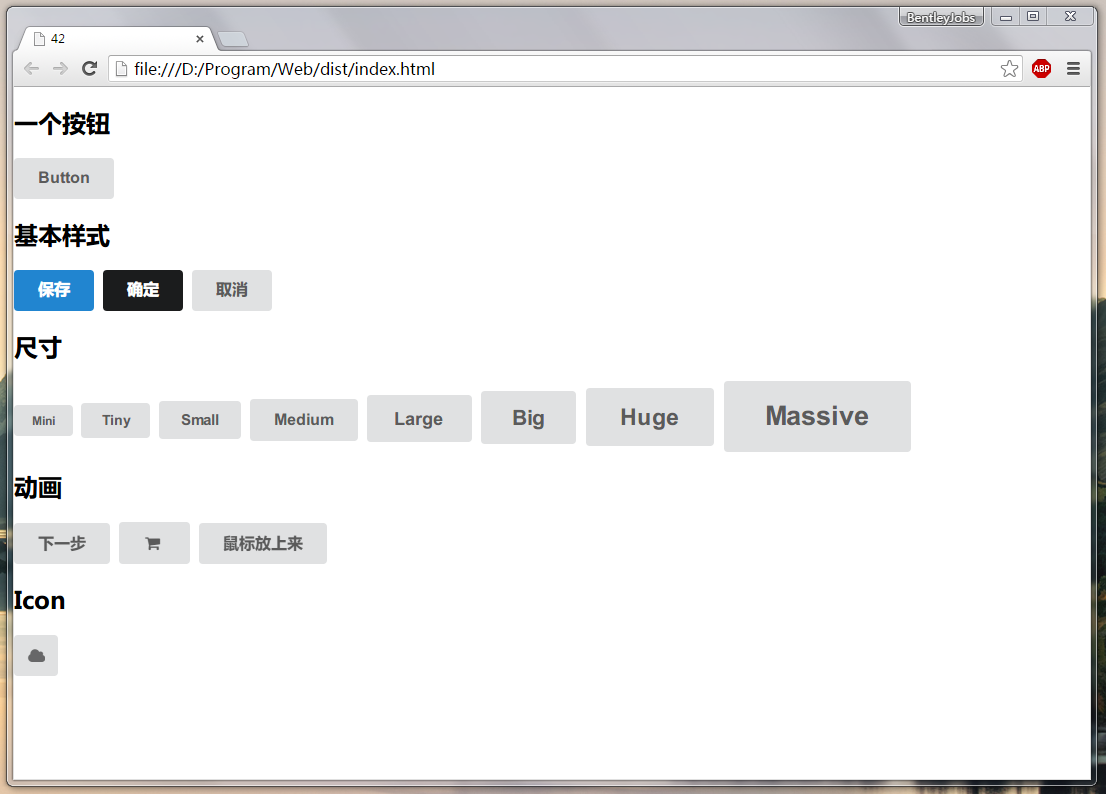
对比Chrome(本质上是TattyUI做的近似CSS实现)

本UI框架底层渲染框架采用nanovg,采用类似浏览器WebKit的做法,将UI的样式与业务逻辑分离。本质上是一个简易的浏览器内核实现。
TattyUI第一个较为成熟的production级的产品将会是为 WIP2D 2D游戏引擎制作编辑器,尽请期待。
底层CSS解析器为使用Flex+Bison,借鉴Webkit与W3C中CSS2.0实现,详见t2CSSParser介绍。
依赖项说明
1.GLFW ver 3.11
2.GLEW ver 1.13.0
依赖项已全部附带至Git,也可以根据需要自行更换
目前依赖项静态库为直接给出,可以根据平台需要以及Debug/Release模式的不同自行更换
构建说明
1.TattyUI采用CMake做跨平台搭建工作,支持Windows,OSX(OSX下的静态库配置仍需手动完成)等
2.假设您构建在新文件夹build中,那么仅需在IDE中设置包含../TattyUI即可
3.可自行构建resources文件夹用于放置资源








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 496
496











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








