我们在H5上可能会用到bootstrap实现如下效果:

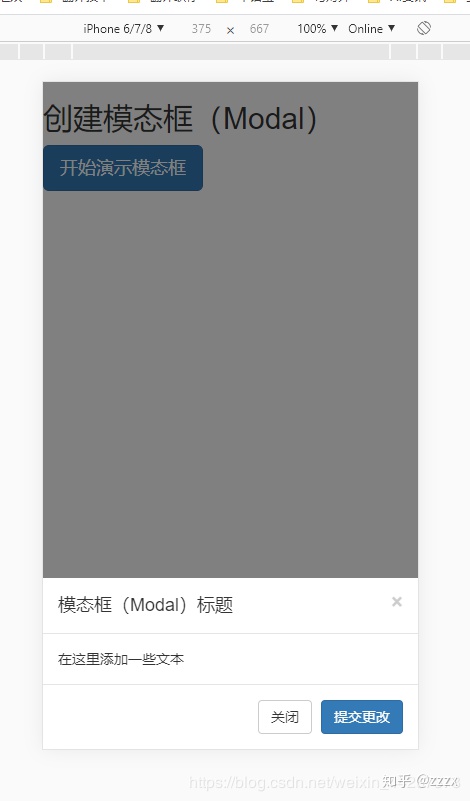
1、从底部弹出
.2、停靠在底部
模态框最外层(#myModal)的样式在bootstrap.css里是这样的

我们需要把top改为auto,bottom: 0才起作用;
#3、设置样式
现在我们是这种效果

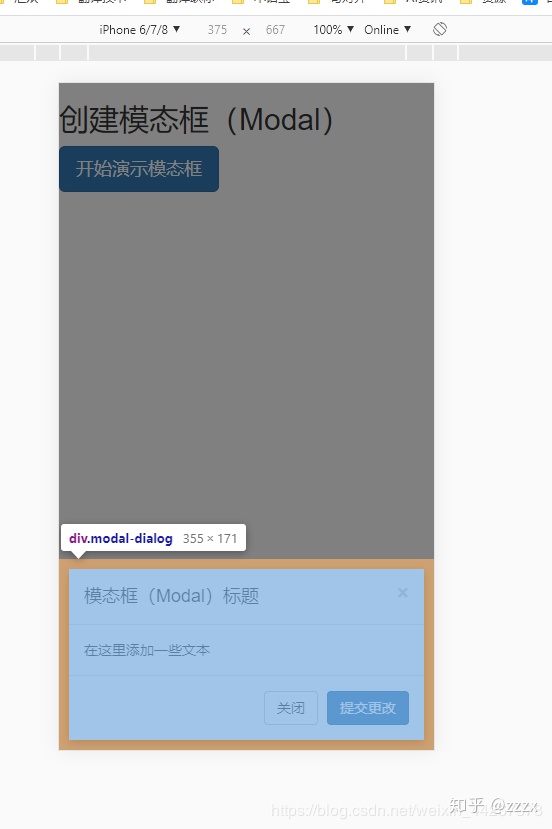
检查发现在.modal-dialog上有margin

所以我们在第一步的设置css的两个样式里都加上margin: 0;,除此之外在.modal-content上也会有border和border-radius
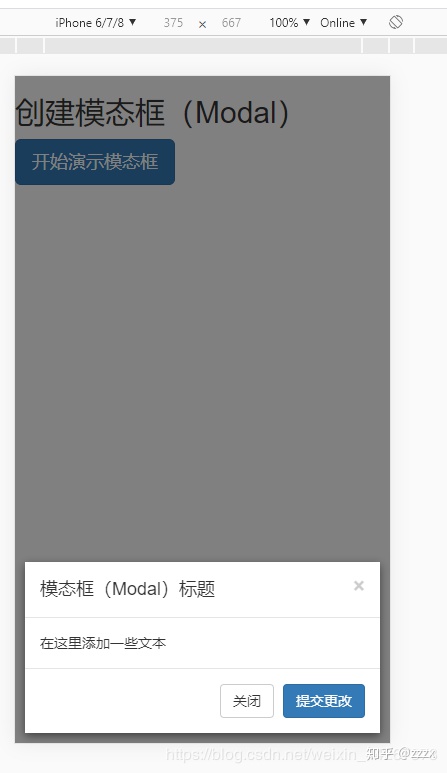
如下:
.最后附上源码
<!DOCTYPE html>
有疑问可以私信或者评论留言




















 2810
2810











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








