
学会使用Elementor,小白也可以轻松的搭建出DIAO爆天的商业网站
欢迎同学们回来,和老陈一起零基础学习WordPress搭建网站,上一课我们完成了前期的准备工作,今天这节课我们正式开始使用WP搭建网站。
在浏览器(建议使用Chorme浏览器)中输入WordPress的登录地址(还是以隔壁老陈的网站举例):http://gblc.top/wp-login.php,输入同学们在第二课安装WP设置的用户名和密码,点击登录。

进入WP的界面,界面功能这里就不作详细解释了,让我们通过一个实际的操作来熟悉。
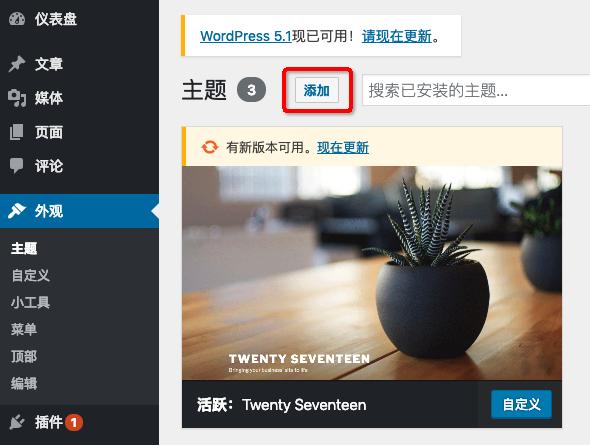
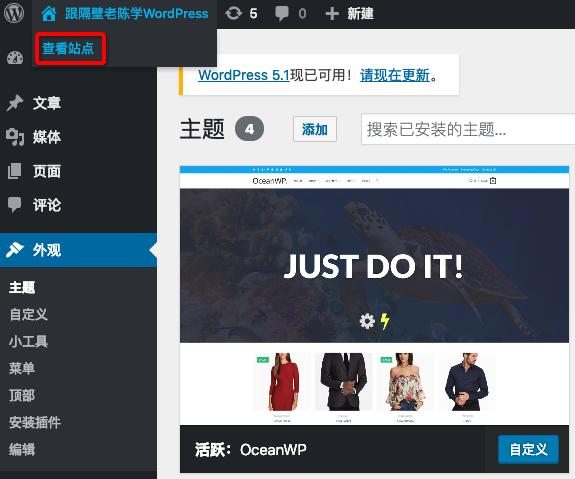
点击左侧功能面板外观-主题,点击"添加"按钮

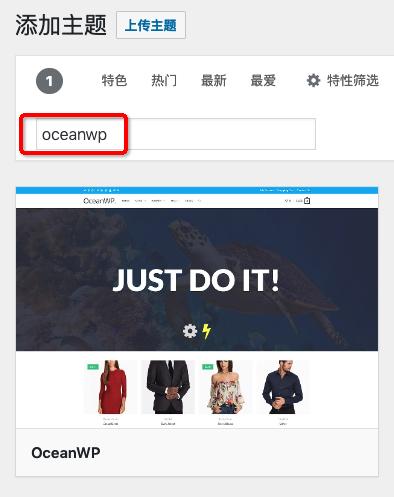
在搜索的输入框中输入"oceanwp",来安装主题,因为是基础教程,重点是如何快速达成建设一个网站的目的,所以这里老陈选择了一个功能相对强的主题,可以通过简单的设置就可以达到我们想实现的效果。

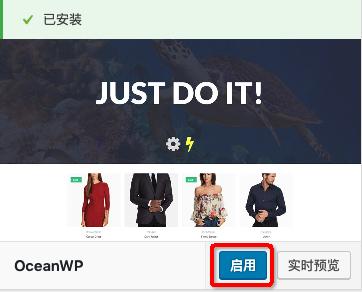
短暂的安装过后,点击oceanwp主题界面的"启用"按钮

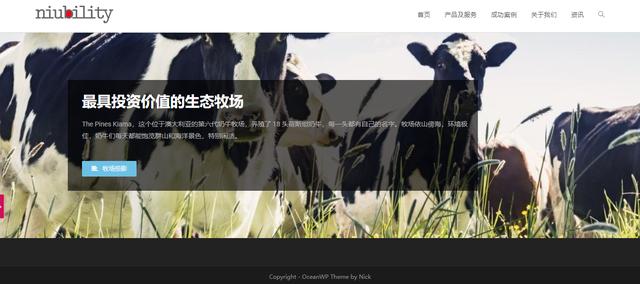
该主题就应用到老陈的网站了,鼠标滑到左上角的小房子图标上,弹出"查看站点",点击之后就可以看到网站目前的样子了。接下来我们返回WP的控制台。

点击仪表盘首页,我们可以看到系统提示我们所安装的主题,需要安装三个插件,可以得到更好地支持,点击"正在安装插件"链接进入安装。

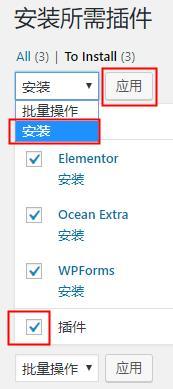
勾选全部插件,切换至安装,点击"应用"按钮,开始安装。
Ps.安装过程不一定顺利,wpforms有可能出现无法下载的问题,重新来几遍就好了。
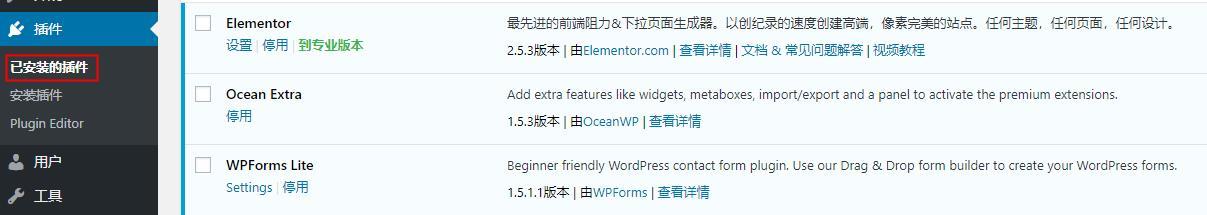
插件安装完成后,点击左侧面板"插件-已安装的插件",可以看到主题所需的三个插件都已经安装并且启用了。

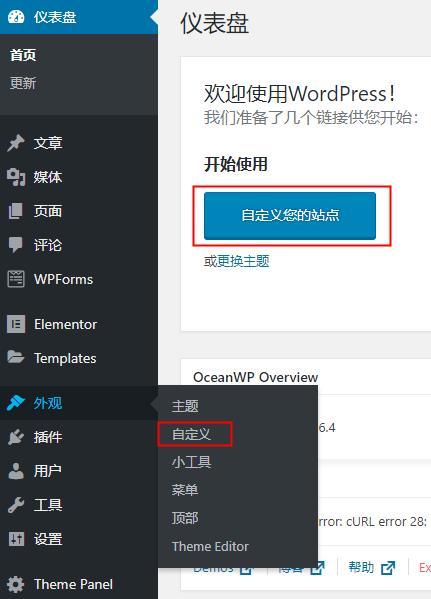
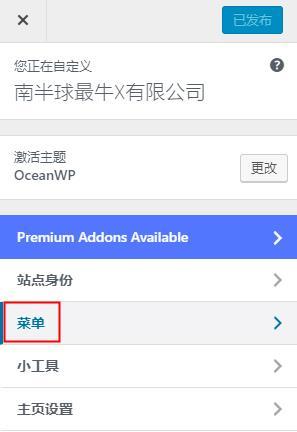
点击左侧面板"外观-自定义",或者在仪表盘点击"自定义您的站点"按钮,进入到oceanwp主题的设置界面

左侧面板是功能菜单栏,右侧界面是网站的预览,在功能菜单对网站进行调整,网站的预览也会随之变化。

我们首先点击功能界面的"菜单"按钮,按照第三课中所画的结构把网站的骨架先搭建起来(菜单导航其实就是首页到各个其他页面的基础逻辑)。

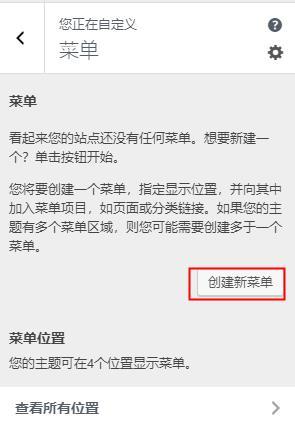
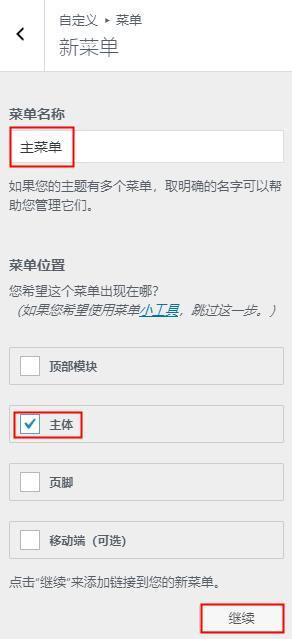
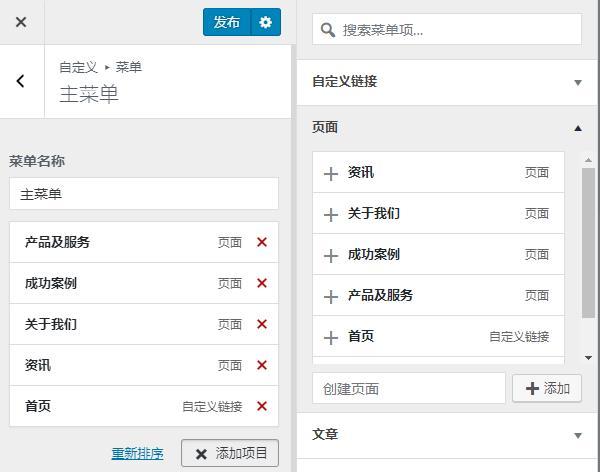
"创建新菜单",输入要创建的菜单名字,这里老陈命名为"主菜单"。

把菜单显示的位置勾选为主体,点击"继续"

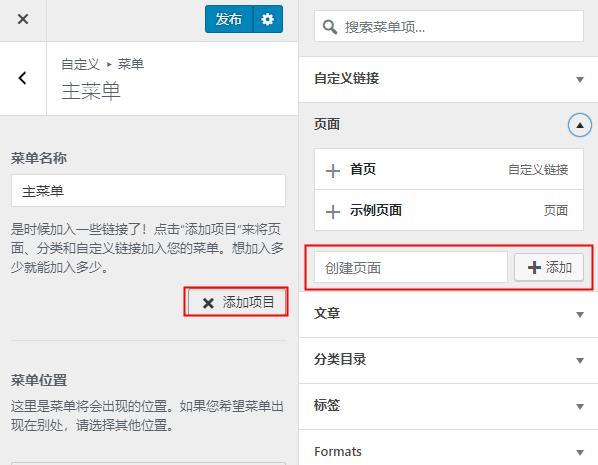
点击"添加项目"按钮,在创建页面处输入同学们设计的一级页面后点击"添加",我这里创建了四个一级页面"产品及服务"、"成功案例"、"关于我们"和"资讯"。

对应的空白页面创建好了,同时也添加到了"主菜单"里,然后点击"自定义链接",把"首页"也添加到菜单,拖动左侧标签,把"首页"标签拖到最上方,排在菜单的首位。

我们看到在右侧的预览中,刚刚设置好的菜单已经显示出来了,点击左侧菜单栏上方的"发布"按钮

返回功能菜单,点击"主页设置"

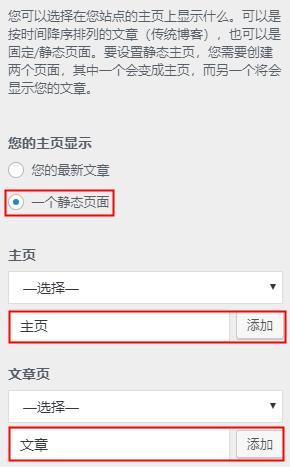
将主页显示切换为"一个静态页面",在下方主页处添加一个名字叫"主页"的页面,文章处添加一个名字叫"文章"的页面,然后点击"发布"按钮

到这里,我们需要的一级页面已经建成了。接下来同学们一起来进行首页的设计,返回功能菜单,点击"站点身份",这里可以修改站点的标题和副标题。

返回功能菜单,点击"一般选项-常规设置",将页面的布局从"右侧边栏"切换为"FULL WIDTH"(因为是企业网站,宽屏显示适合展示设计,无需显示侧边栏)然后发布

返回功能菜单,点击"顶部模块-一般"去掉勾选"启用顶部栏",不显示菜单栏上方的顶部栏(顶部栏一般用于社交图标、联系方式、会员登陆状态的信息显示),然后发布

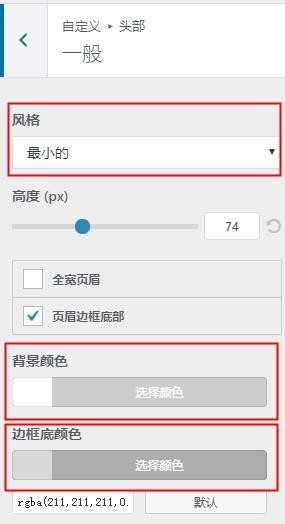
返回功能菜单,点击"头部-一般",可以对页面的头部(也就是我们用来放置菜单栏的哪一块)进行设计,包括风格、背景色、下边框颜色

,这里老陈选用风格为最小的、颜色白色、添加了一条浅灰色的下边框

返回功能菜单,点击"头部-Logo",选择显示在头部的Logo

在弹出的窗口中点击上传文件-选择文件,上传之前准备好的logo文件

上传完成之后发布

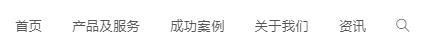
同学们可以看到页面预览,头部及菜单基本上成型了,接下来我们着手按照规划的首页继续实现

回到主菜单,点击页面,鼠标移到"主页-首页",点击编辑

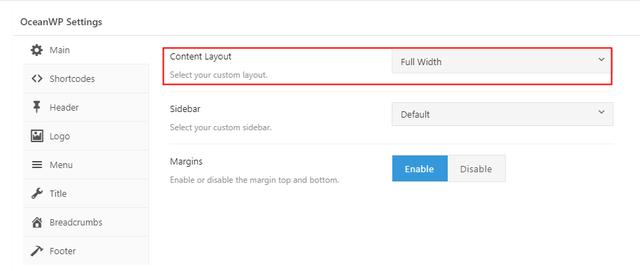
在编辑页面的下方,我们先进行一些oceanwp主题的设置,将页面的内容布局调整为"Full Width",全宽页面不显示侧边栏

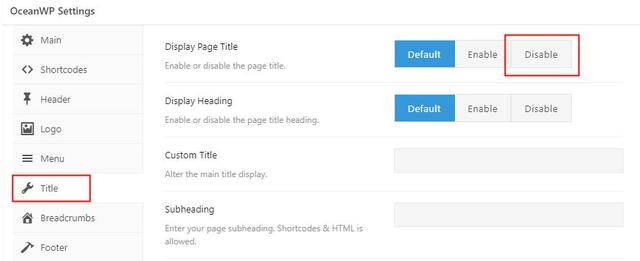
点击左侧菜单"Title",将右侧"Display Page Title"选项的"Default"调整为"Disable",禁用页面的标题

之后点击页面右上角的"更新"按钮,保存刚做的设置

接下来,在编辑窗口上方点击按钮"使用Elementor编辑"

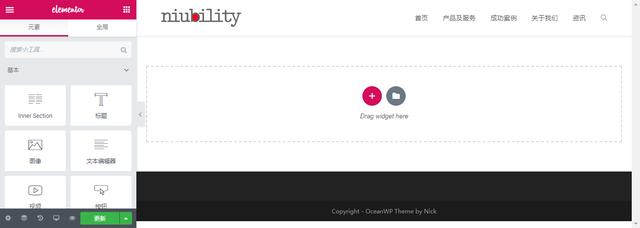
进入了elementor的编辑窗口,如你所见,elementor是一个拖曳式的可视化网页编辑工具。左边是可用于页面布局的各种元素,右侧是实时的可视化界面。

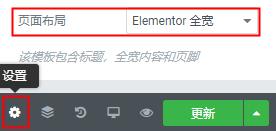
点击左下角的小齿轮图标进入设置页面,将页面布局调整为"Elementor全宽",然后点击更新。

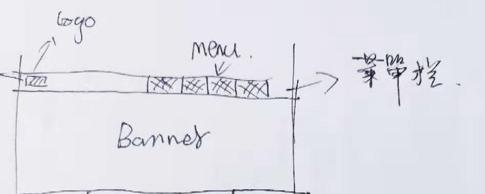
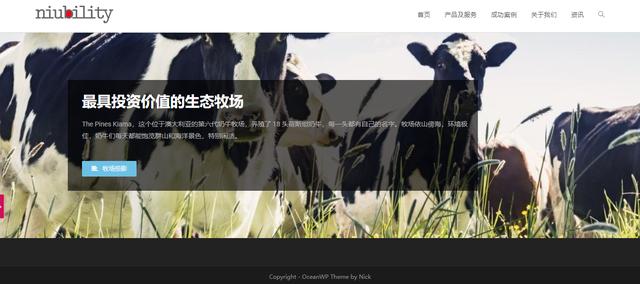
现在我们开始着手实现第三课中我们规划的首页布局,让我们来回顾一下,页头的菜单栏之下就是一个和页面等宽的banner

点击右侧的界面中的+号,添加一个新的"段落",在elementor中,任何布局元素都首先是包含在一个段落之中

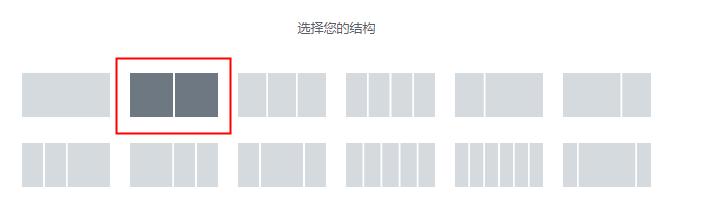
选择2列的段落结构

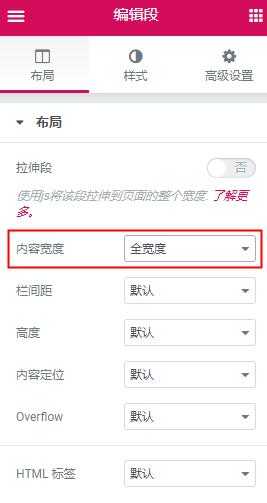
预览界面菜单栏下出现了一个新的段落,点击红框标记的位置,则可以对这个段落框进行设置

左边的编辑框可以设置段落的各项设置,这里将内容宽度调整为"全宽度"

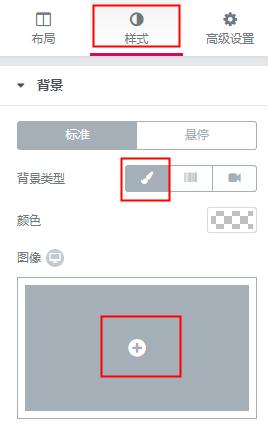
接下来,我们来设置banner的背景图,点击样式,选择背景-经典,点击图像框中的+号

将准备好的banner背景图上传并插入媒体,将位置调整为居中,尺寸调整为覆盖

接下来,我们插入banner上的标题、文字和跳转按钮,点击左侧菜单栏的顶部右侧黑框标记团标,依次拖动"标题"、"文本编辑器"和"按钮"三个元素到右侧可视化界面中之前新加入的段落里

如图所示,三个元素被添加进来

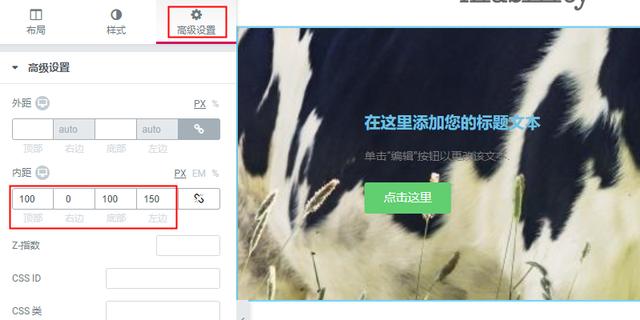
调整段落的内边距设置,以让这些元素看起来更舒服

鼠标移至元素所在栏,点击左上角框选的图标

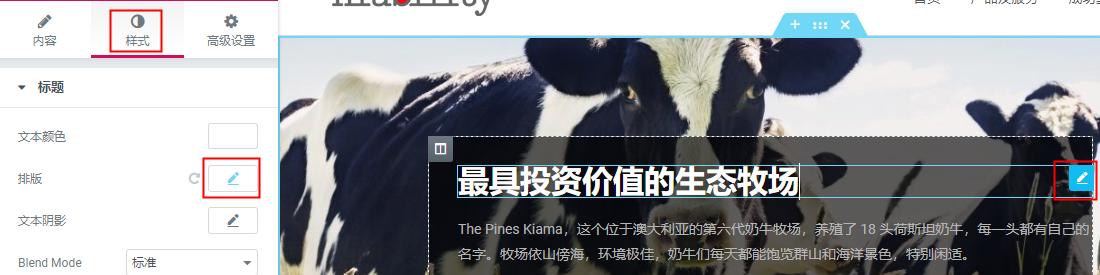
点击样式-标准背景,选择黑色,并调整透明度,调整元素所在栏的背景色,以突出文字

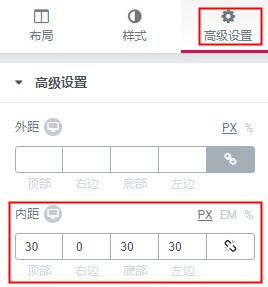
在高级设置中,调整内边距

点击标题右侧标记框,然后调整banner的标题和正文的文字大小及颜色

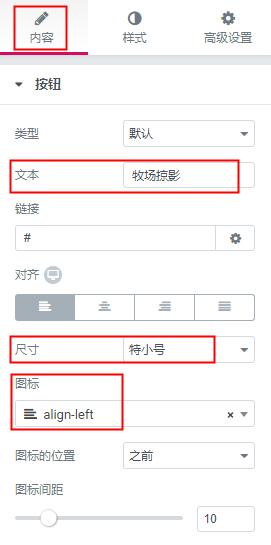
点击按钮,调整按钮的文字、大小、加上图标

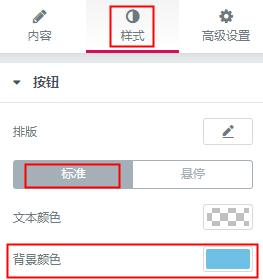
调整按钮背景色

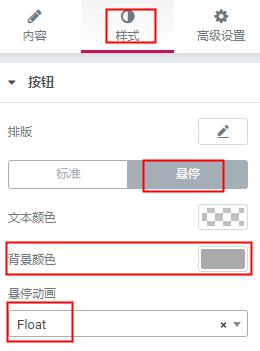
调整鼠标滑过按钮时的背景颜色及动画

OK,这一课的内容基本上就讲完了,我们一起来回顾一下:
首先安装主题oceanwp,及所需的插件elementor、ocean extra、wpforms;
然后设置菜单和主页,同时建立了所需要的一级页面;
再后上传logo,调整菜单的显示方式;
之后在elementor中新建"段落",在段落中添加背景图像,在左边的栏中添加标题、文字和按钮,并调整半透的蒙版背景;
最后调整banner的标题、文字和按钮的大小、颜色、动画等细节。

这就是今天这堂课我们所完成的部分,下一堂课老陈将和同学们继续进行这个网站首页的设计,希望同学们在课后花一些时间,熟悉elementor的界面和功能,这将大幅提高搭建网站的效率。




















 5096
5096

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








