MeiWidgetView
一款汇总了郭霖,鸿洋,以及自己平时收集的自定义控件的集合库。主旨帮助大家学习自定义控件中的一些技巧,分析问题解决问题的一种思路。
引入
Step 1. Add the JitPack repository to your build file
root build.gradle
allprojects {
repositories {
...
maven { url "https://jitpack.io" }
}
}
Step 2. Add the dependency
app build.gradle
dependencies {
implementation 'com.github.HpWens:MeiWidgetView:v0.1.2'
}
使用
1、文字路径
a、效果预览

b、xml布局
...
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
c、xml属性
d、参考文章
2、弹跳小球
a、效果预览

b、xml布局
...
android:layout_width="match_parent"
android:layout_height="wrap_content">
c、属性
bounce_count :小球弹跳次数
ball_color:小球颜色
ball_count:小球数量
ball_radius:小球半径
ball_delay:小球出现时间间隔(当小球数大于1时)
anim_duration:小球一次动画时长
physic_mode : 开启物理效果(下落加速上升减速)
random_color: 开启小球颜色随机
random_radius: 开启小球大小随机(在基础大小上下浮动)
random_path: 开启小球路径随机(在基础路径坐标上下浮动)
d、参考文章
3、扩散圆(主题切换)
a、效果预览

b、xml布局
...
android:layout_width="match_parent"
android:layout_height="wrap_content" />
c、相关方法
/**
* @param startX 被点击view相对屏幕的 view中心点x坐标
* @param startY 被点击view相对屏幕的 view中心点y坐标
* @param startRadius 开始扩散的半径
*/
public void startRipple(int startX, int startY, int startRadius)
d、参考文章
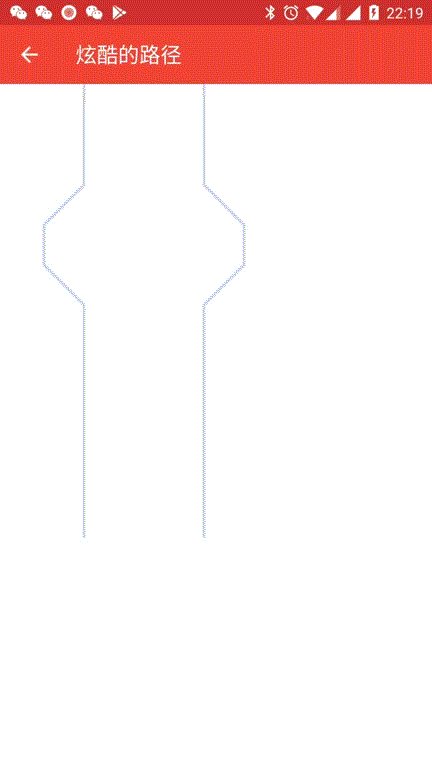
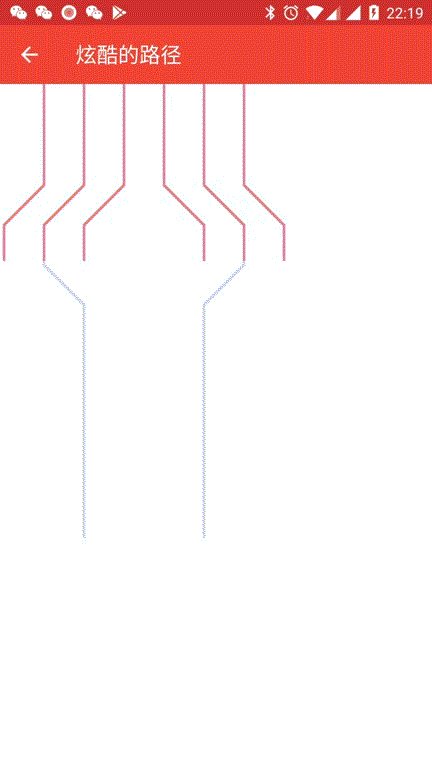
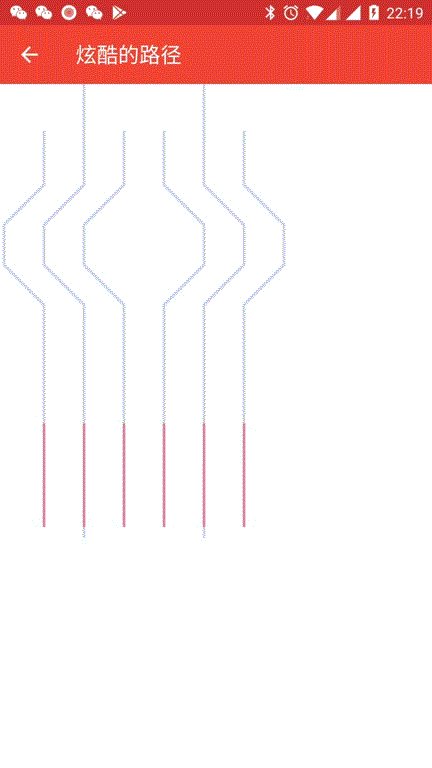
4、酷炫的路径
a、效果预览

b、xml布局
...
android:layout_width="match_parent"
android:layout_height="wrap_content" />
c、相关方法
//设置路径
public void setPath(Path path) {
mKeyframes = new Keyframes(path);
mAlpha = 0;
}
d、参考文章
5、MEI-图片滚动视差控件
a、效果预览

b、xml布局
...
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
c、属性
d、参考文章
6、MEI-直播间送爱心
a、效果预览

b、xml布局
...
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
c、属性
d、参考文章
7、Mei-selector控件集
a、效果预览

通过 xml 布局的方式替换掉 selector 文件 , 这么做的优势在于 , 减少 apk 体积 , 避免后期维护大量的 selector 文件 , 扩展性更强 , 易修改 , 直观 , 功能更加强大
b、特性
支持圆角(单独设定四个角角度,圆角半径是高度的一半)
支持背景Pressed,Disabled,Selected,Checked四种状态切换
支持描边(虚线,四种状态切换)
支持文本(四种状态切换)
支持涟漪(水波纹)
支持leftDrawable,topDrawable,rightDrawable,bottomDrawable四种状态切换
c、支持原生控件
RadiusTextView
RadiusCheckBox
RadiusEditText
RadiusFrameLayout
RadiusLinearLayout
RadiusRelativeLayout
d、扩展
委托的扩展方式(Delegate), 参考的是(AppCompatActivity实现方式), 具体请参考(RadiusTextView)
8、MEI-仿百度浏览器图片拖拽控件
a、效果预览

b、xml布局
//PhotoDragRelativeLayout 继承 RelativeLayout 委托的方式 易扩展
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/pdr_content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#000">
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/colorPrimary"
app:navigationIcon="@mipmap/ic_arrow_back_white_24dp"
app:title="仿百度浏览器图片拖拽控件"
app:titleTextColor="#FFF" />
android:id="@+id/pdv_photo"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/toolbar"
android:src="@mipmap/ic_mei_ripple" />
c、相关代码
mPdrLayout.setDragListener(new PhotoDragHelper().setOnDragListener(new PhotoDragHelper.OnDragListener() {
@Override
public void onAlpha(float alpha) {
//透明度的改变
mPdrLayout.setAlpha(alpha);
}
@Override
public View getDragView() {
//返回需要拖拽的view
return mPdvView;
}
@Override
public void onAnimationEnd(boolean isRestoration) {
//isRestoration true 执行恢复动画 false 执行结束动画
if (!isRestoration) {
finish();
overridePendingTransition(0, 0);
}
}
}));
9、MEI-仿头条小视频拖拽控件
针对头条效果做了如下优化
列表图片没有完全展示点击的转场动画图片明显变形压缩
详情页往顶部拖拽有明显的卡顿现象
a、效果预览

b、xml布局
...
android:layout_width="match_parent"
android:layout_height="match_parent"/>
c、属性
VideoDragRelativeLayout 继承 RelativeLayout 默认拦截并消费事件 , 若子控件想消费事件请在 xml 布局文件中设置子控件 android:tag="dispatch"
d、回调接口
public interface OnVideoDragListener {
//开始拖拽
void onStartDrag();
/**
* 释放拖拽
* @param isRestoration 是否恢复 true 则执行恢复动画 false 则执行结束动画
*/
void onReleaseDrag(boolean isRestoration);
/**
* 动画结束
* @param isRestoration 是否恢复 true 执行的恢复动画结束 false执行的结束动画结束
*/
void onCompleteAnimation(boolean isRestoration);
}
10、仿膜拜单车贴纸效果
基于jbox2d引擎实现 , 文中有相应的代码注释请查阅
a、效果图

b、xml布局
android:layout_width="0dp"
android:layout_height="0dp"
...
/>
11、LOVE玫瑰
a、效果预览

b、xml布局
android:id="@+id/rose"
android:layout_width="0dp"
android:layout_height="0dp"
... />
c、开始动画
mRoseGiftSurfaceView.startAnimation();
12、浮动粒子
通过三阶贝塞尔曲线,绘制每个粒子的运动轨迹

b、xml布局
android:id="@+id/firfly"
android:layout_width="0dp"
android:layout_height="0dp"
... />
c、属性
13、直播间点赞控件
贝塞尔曲线来计算点赞小图标的位置

b、相关代码
// 初始化
mPraiseAnimator = new BezierPraiseAnimator(this);
// 开始动画
mPraiseAnimator.startAnimation(mIvPraise);
Contact
QQ群:478720016
欢迎发邮件或者提issue
LICENSE
Copyright 2018 文淑
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
























 1017
1017

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








