本教程将介绍如何使用Unity引擎制作一个2D游戏——宝石迷阵。这是一个入门教程,本人也是初学者,如有不正确的地方,还请各位朋友多多指教^-^。
创建项目
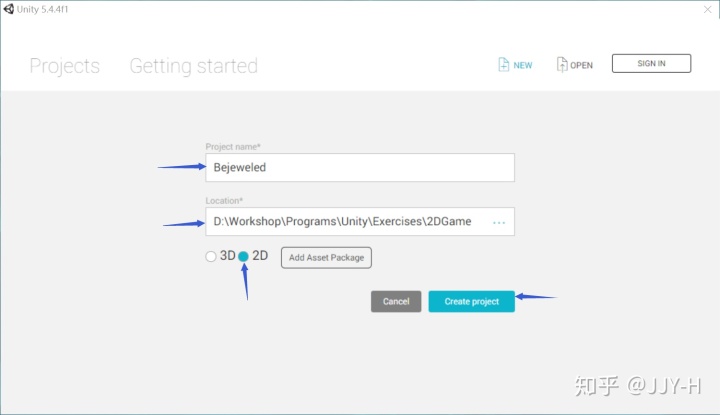
本教程使用的Unity版本是Unity5,首先打开Unity,创建新项目:

认识Unity
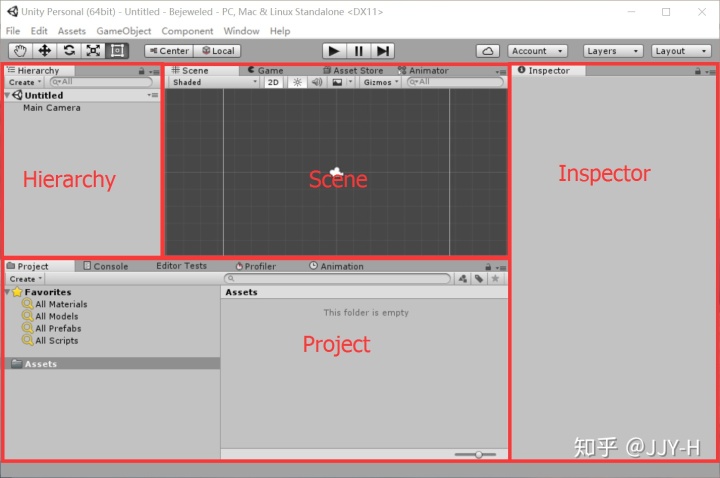
创建完成后,我们会看到Unity呈现如下:

Unity界面主要分为4块区域:
Hierarchy面板:
左侧是Hierarchy面板,它包含了当前游戏场景中所有物体的列表,如图所示,游戏创建时,Unity会自动添加Main Camera到场景中。
Project面板:
Project面板显示了游戏包含的资源,根目录是Assets,我们可以把纹理、3D模型、脚本等资源放在这个目录下。
Scene面板:
在Scene面板中,我们可以直观的看到我们创建的游戏画面,双击左侧Hierarchy面板中的物体,Scene面板也会聚焦于对应的物体。
Inspector面板:
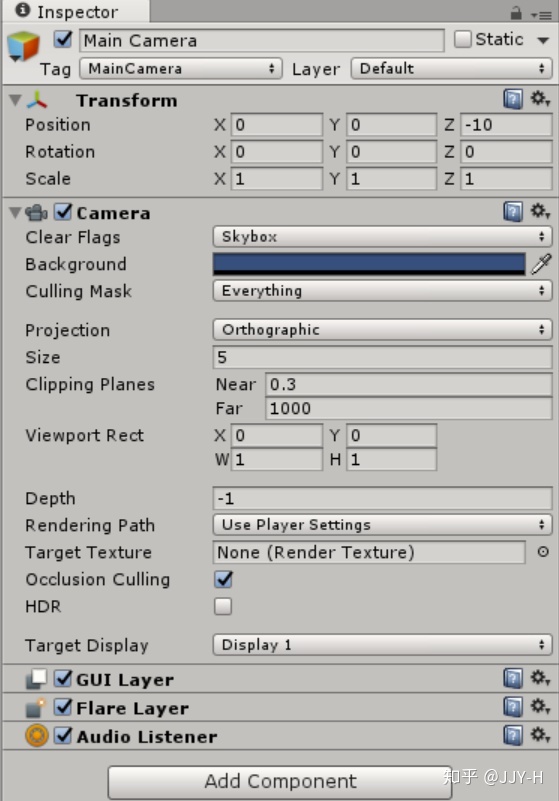
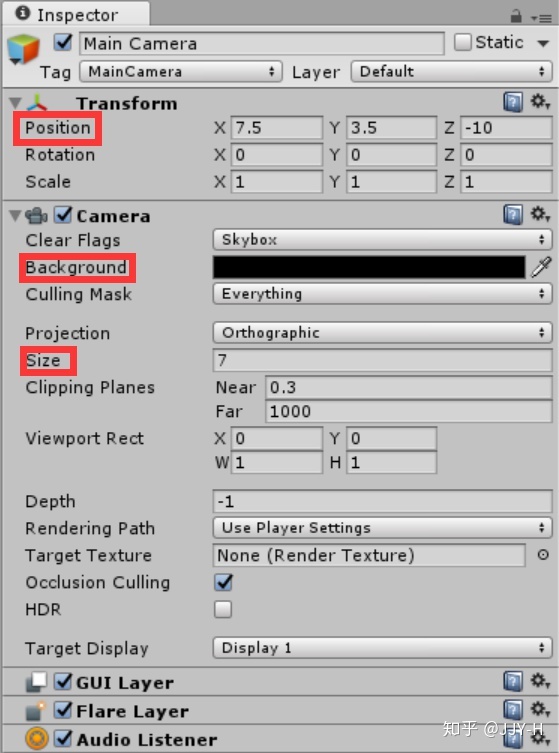
Inspector面板显示了当前被选择物体的属性,例如点击左侧Hierarchy面板中的Main Camera,右侧Inspector面板就会显示它的名字、位置、旋转等相关属性。

Unity是一个基于组件的游戏引擎,所有的物体一开始都是空物体,然后会被添加各种组件使其拥有相应的功能。例如Main Camera,它拥有Transform,Camera,GUI Layer,Flare Layer,Audio Listener等组件,使其拥有了可以看、听和移动的功能。
移动、旋转、缩放:

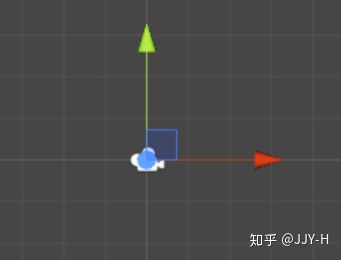
左上角有一行工具可以以不同的方式来控制游戏场景中的物体。手型工具可以拖动整个游戏场景,移动工具可以通过物体上的红色/绿色/蓝色箭头来拖动物体,旋转工具也可以通过拖动相应的线来旋转物体,缩放工具可以缩放物体。

播放按钮:

我们可以通过点击播放按钮来开始我们的游戏,然后Scene面板会跳到Game面板,我们会看到一片深蓝色的背景,然后再次点击播放按钮停止游戏。
创建资源
在Assets目录下创建如下几个目录,一个项目有一个好的目录结构首先易于管理,其次也方便其他人员观看:

Prefabs目录用于保存预制体,如果一个物体在场景中需要多次使用,我们可以将它保存为一个预制体,以后只要有使用到,我们就可以直接将它拖拽到场景中,而不需要重新创建。Scenes目录用于保存场景,现在使用快捷键Ctrl+S,会弹出一个对话框,我们将当前场景命名为Main,保存到Scenes目录中。Scripts目录用于保存脚本,脚本将会被添加到相应的物体上。Sprites目录用于保存纹理图片,游戏中用到的图片都会被存到这个目录中。
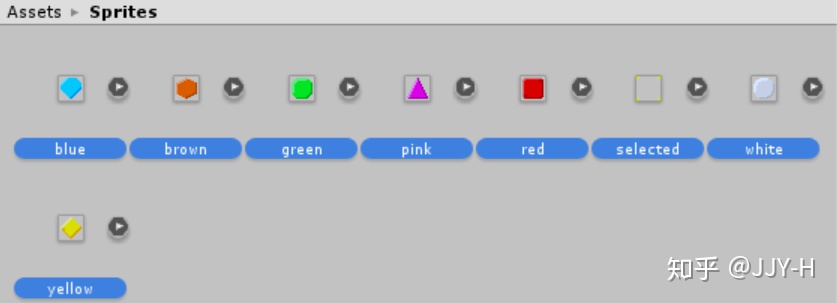
该游戏用到了几张图片:








它们都是16 x 16大小的图片,将它们下载下来保存到Sprites目录中,点击第一张图片,按住Shift,点击最后一张图片,这样就可以选中全部图片:

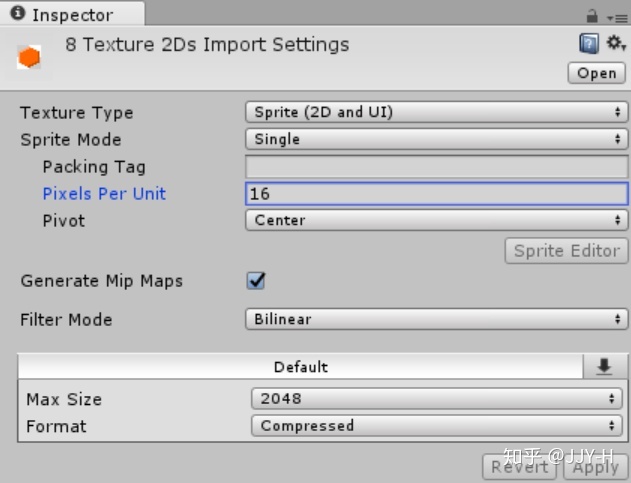
我们将对它们进行一些设置:

Pixesl Per Unit表示一个单元格显示16个像素,这样,我们的游戏物体在Unity中就正好占一个单元格,这样也有助于我们的编程。
设置好后,点击其他面板,将弹出提示是否应用,点击Applay:

相机设置

我们的宝石迷阵是一个16x8的矩阵,左下角的宝石将位于(0, 0)的位置,Main Camera默认在(0, 0, -10)的位置,为了让画面居中,我们将Main Camera的位置设置为(7.5, 3.5, -10),将Size设置为7以适应我们的画面,Background设置为黑色的,当然你也设置成别的颜色。
创建预制体
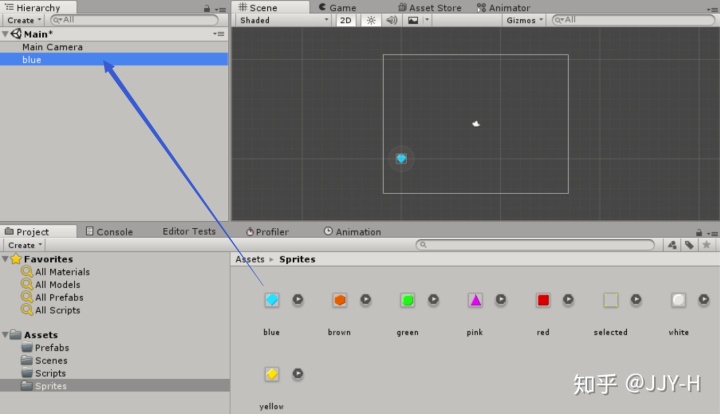
如图,将蓝色宝石从Sprites文件夹拖拽到Hierarchy面板,你就可以在Scene面板中看到蓝色宝石:

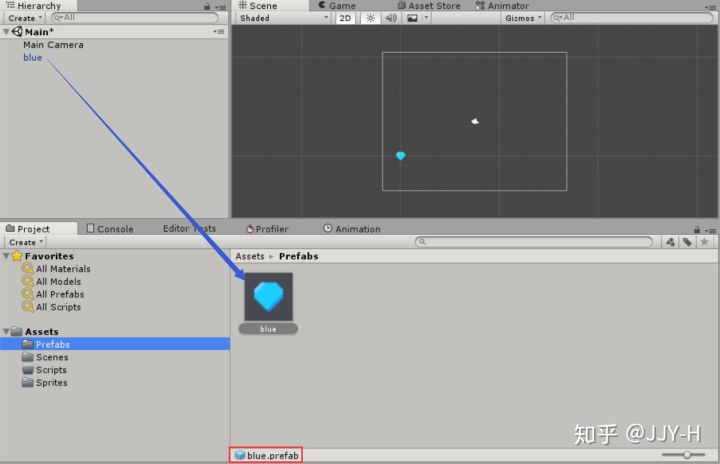
然后再将Hierarchy面板中的blue拖拽到Prefabs文件夹中,就可以生成预制体,其后缀名为.prefab:

此时,Hierarchy面板中的blue变成蓝色,表示它是一个预制体。其他7种图片也做相同的操作,然后将Hierarchy面板中的宝石物体删除掉。
在下一节教程中我们将讲解如何生成一个有效的宝石地图。
参考
- 2d-pong-game





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








