表单元素属性2

为了不再被疑似涉嫌低俗,我只能给大家提供这种图片了,耐得住寂寞才能学有所成!吸引人的东西未必珍贵。
昨天我们学习了《HTML表单元素初识1——零基础自学网页制作》(目录在结尾),大家通过学习对HTML页面中的表单元素的基本写法已经非常熟悉了。同时也学会了通过变换标签中的type属性的值为表单赋予不同的功能,例如输入文本和建立多选表单。期间,对name与value这两个属性的作用与特点进行了阐释。今天我们继续学习新的表单内容。
建立单选表单:单选表单把标签的type属性修改为"radio"(收音机),为什么单选表单使用"收音机"这个词呢?其实道理很简单,收音机调频旋钮是对应角度对应相应调频,不可能一个角度对应两个调频,所以选这个就不能选其他的表单中的type属性使用"radio"这个词表示,是不是很形象。
示例代码如下:
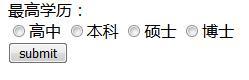
最高学历:高中 本科 硕士 博士 因为描写的是最高学历,一般人最高学历只有一个,不可能又是学士又是博士,因此使用单选表单。
向服务器提交时,name叫做"education"(教育),value对应不同层次。
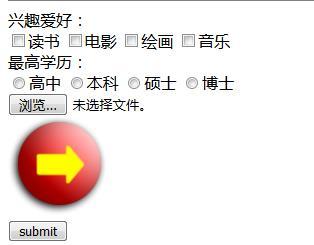
页面效果如下:

大家可以点点试试,每次只能有一个被选中。如图:

综合练习:到这为止,我们把之前零散的代码拼凑一下看看效果吧!
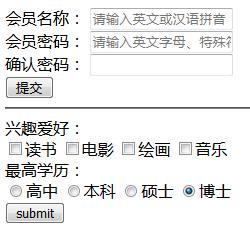
表单 会员名称:
会员密码:
确认密码: 兴趣爱好: 读书 电影 绘画 音乐
最高学历:高中 本科 硕士 博士 页面效果如下:

密码输入:我们在使用上述表单输入密码时发现,密码时实时显示在输入框中,这一点是不安全的,如图:

如何让密码隐藏呢?其实看过上一篇中type属性列表的小伙伴肯定猜到了,把type从"text"改为password。示例代码如下:
会员密码:
确认密码:
页面效果如下:

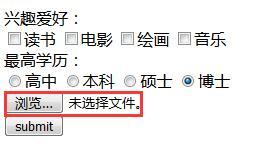
上传文件:使用type="file"可以上传文件!
示例代码如下:写在"submit"的上面即可。
页面效果如下:

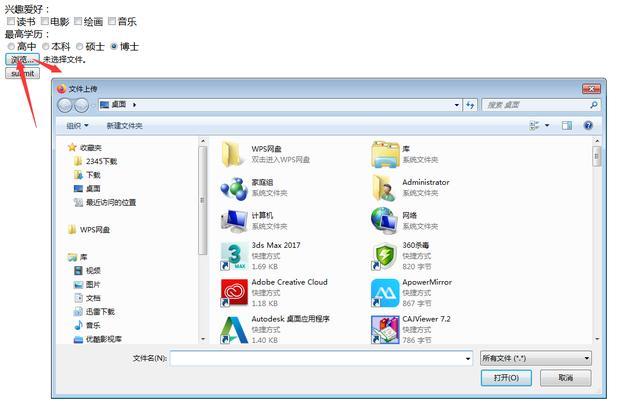
点击"浏览"看下效果:

神奇!
使用图片制作按钮:将type="image"即可,代码如下:
页面效果如下:用一个src导入图片即可。

示例图片:路径自行设置即可!

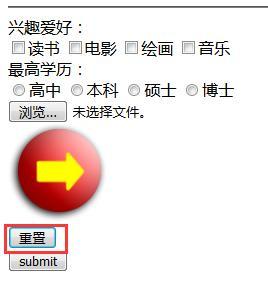
为表单设置一个重置按钮:如果用户打算重置表单内容后从新填写,我们可以给他这样一个按钮:
页面如图所示:

大家要注意的是这个"重置"按钮的作用范围仅仅是它所在的
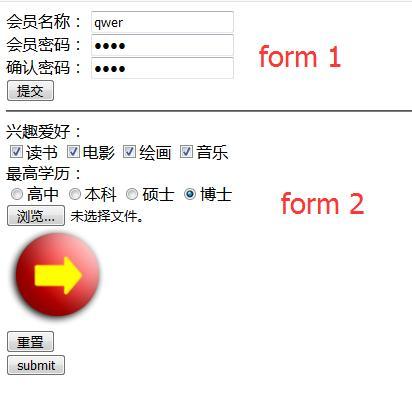
标签之间!举个例子,如图:

下面我们点击"重置"后效果如下:

form1中的内容没有被清空,"重置"按钮所在的form2内容被清空了!
type属性值讲解我们到此结束了,hidden值这里先不给大家介绍,以后有机会再细说。
button值以后在JavaScript部分还会细说,这里也先略过。
除了外,还有其他一些标签,例如或等有趣且实用的标签,我们明天再学习吧!
今天的内容先到这里。希望大家看完之后可以写写代码进行实操。代码这种东西即使再简单,写过和没写过的体会也是不一样的。这个部分的代码使用"文本编辑器"就可以实践。具体操作请详见《》。
碎片化的知识其实对人并没有多大作用,但是我们的时间在现代化的生活节奏中被撕地越来越碎,因此我希望大家可以利用碎片时间来学习完整的知识,所以,以短篇的形式,每天20分钟左右,通过积少成多的办法为大家提供零基础页面制作的教程体系是我的主要目的。希望大家学有所成!
喜欢我的教程的小伙伴请关注我,点赞也会让我充满动力!
喜欢的小伙伴请关注和转发,阅读中遇到任何问题请给我留言,如有疏漏或错误欢迎大家斧正,不胜感激!
HTML完整学习目录
HTML序章(学习目的、对象、基本概念)——零基础自学网页制作
HTML是什么?——零基础自学网页制作
第一个HTML页面如何写?——零基础自学网页制作
HTML页面中head标签有啥用?——零基础自学网页制作
初识meta标签与SEO——零基础自学网页制作
HTML中的元素使用方法1——零基础自学网页制作
HTML中的元素使用方法2——零基础自学网页制作
HTML元素中的属性1——零基础自学网页制作
HTML元素中的属性2(路径详解)——零基础自学网页制作
使用HTML添加表格1(基本元素)——零基础自学网页制作
使用HTML添加表格2(表格头部与脚部)——零基础自学网页制作
使用HTML添加表格3(间距与颜色)——零基础自学网页制作
使用HTML添加表格4(行颜色与表格嵌套)——零基础自学网页制作
16进制颜色表示与RGB色彩模型——零基础自学网页制作
HTML中的块级元素与内联元素——零基础自学网页制作
初识HTML中的
在HTML页面中嵌入其他页面的方法——零基础自学网页制作
封闭在家学网页制作!为页面嵌入PDF文件——零基础自学网页制作
HTML表单元素初识1——零基础自学网页制作
HTML表单元素初识2——零基础自学网页制作
HTML表单3(下拉列表、多行文字输入)——零基础自学网页制作
HTML表单4(form的action、method属性)——零基础自学网页制作
HTML列表制作讲解——零基础自学网页制作
为HTML页面添加视频、音频的方法——零基础自学网页制作
音视频格式转换神器与html视频元素加字幕——零基础自学网页制作
HTML中使用标签实现文本内链接——零基础自学网页制作





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








