
情景代入
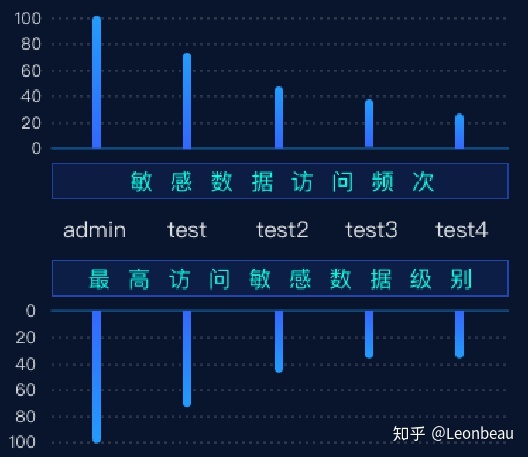
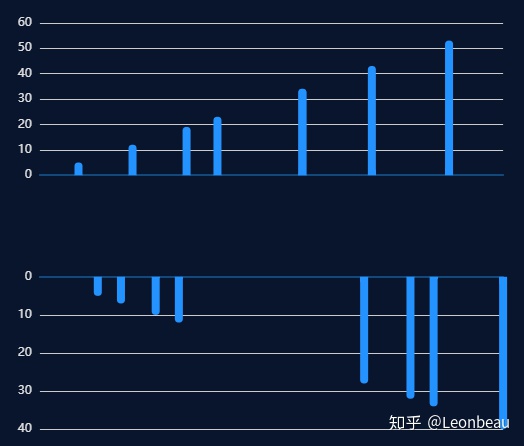
最近开发大屏时,用Echars实现各种统计图,然后设计师的图中有个这个样子的,如下图所示:

抛去中间的两个矩形,剩的就是一个统计图表。
然后,去ECharts Gallery中康康,有没有类似的。
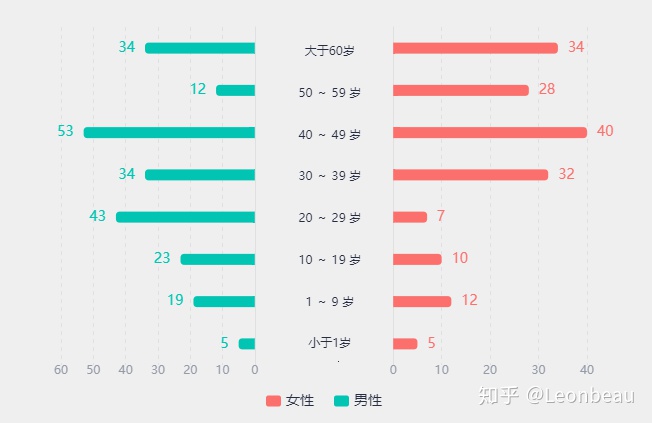
然后找到了这种:

要是能够转个方向就好了。 ♀️
demo地址:https://gallery.echartsjs.com/editor.html?c=xL00juR_Rr
来康康怎么做
前置知识
xAxis:{position: 'top'} //让x轴在顶部
yAxis: { inverse:true} //让Y轴数据逆向有了这个知识,这个图离我们要开发的图表就不远啦。
在上述demo中,有一个属性,在192行,写到:
type: 'category'我们翻到Echarts官网中看到

type为category就是其显示成左右结构的,本以为有个属性可以转转向把它弄成上下的,结果没有
来动手做 ♂️
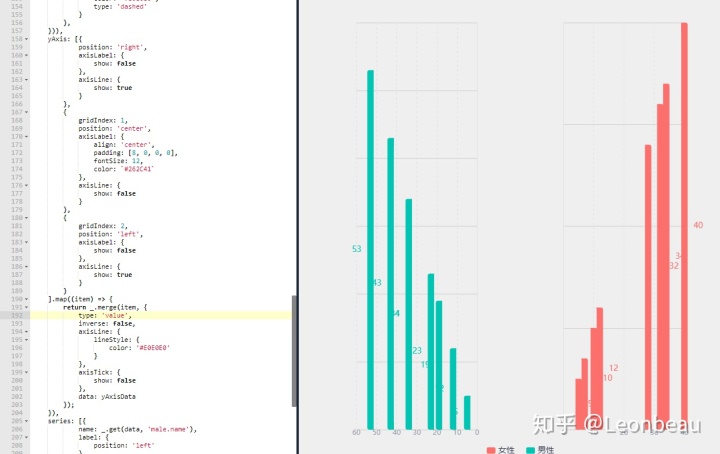
1.改yAxis的type
而我们这个图是连续数据,所以第一步将yAxis的type属性改成
type:'value',因为这个示例代码用数组对象的形式去表示y轴,在158-190行基本的含意就是定义左中右三部分的y轴,190-204行表示的是这三部分的y轴的公共部分属性定义。

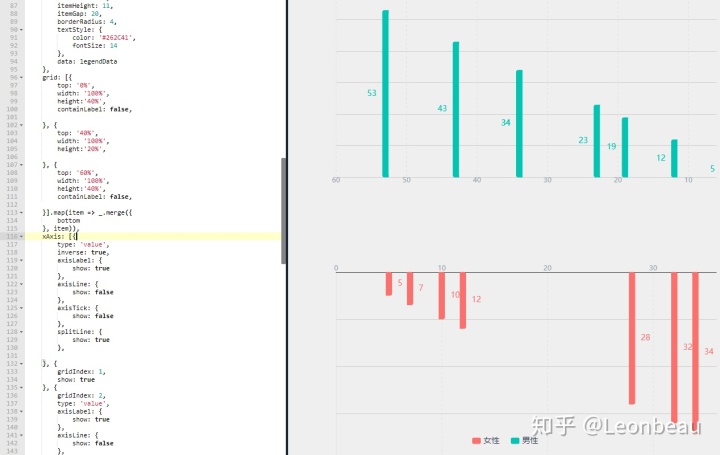
变成了这个样子,不慌,我们继续。
在前置知识中,提到
xAxis:{position: 'top'} //让x轴在顶部
yAxis: { inverse:true} //让Y轴数据逆向我们想把红色的统计图的x轴放到顶上去试试。
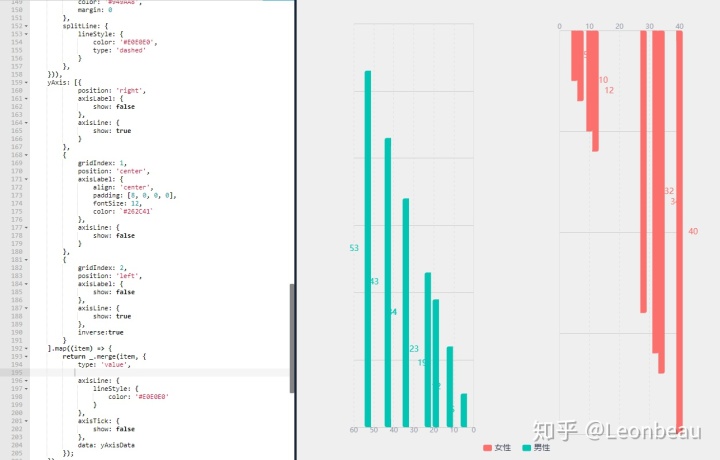
2.将x轴positon为top,y轴倒置
首先在145行后面添加代码,这行代码意思就是把第二个统计图的x轴放到顶上。
position:'top'紧接着,删除194行的代码inverse:false,在190行添加代码inverse:true

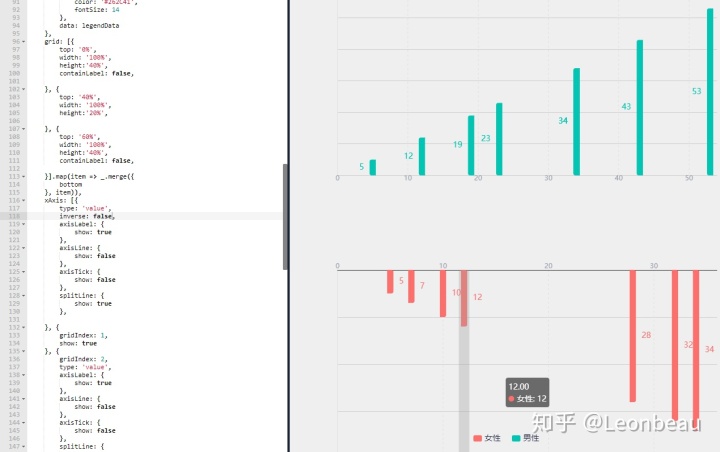
图形是不是弄成了想要的样子
这句话的意思就是说,把第二个的统计图的y轴反向。
3.设置布局
在代码96行,定义了左中右布局,我们改成上中下的布局。将下述代码替换源代码96-115行。
grid: [{
top: '0%',
width: '100%',
height:'40%',
containLabel: false,
}, {
top: '40%',
width: '100%',
height:'20%',
}, {
top: '60%',
width: '100%',
height:'40%',
containLabel: false,
}].map(item => _.merge({
bottom
}, item)),
看到效果了,是不是很棒
还有个小问题,第一个统计图x是反的,我们将其倒置回来
4.将第一个统计图x轴倒置
将118行inverse改成false

5.设置数据,更改背景,颜色等细节

可以看到基本实现了设计图
bingo,还算不错
完整的代码
// 使用了工具库lodash,cdn:https://cdn.bootcdn.net/ajax/libs/lodash.js/4.17.15/lodash.js
参考链接
https://blog.csdn.net/qq_39507727/article/details/78590246
https://echarts.apache.org/zh/option.html#yAxis.axisLine
https://gallery.echartsjs.com/editor.html?c=xL00juR_Rr




















 1249
1249











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








