ElementUI 自带的对话框组件(el-dialog)没有拖动和最小化的处理,目前业务遇到呼叫弹屏处理,基于el-dialog 再次进行封装下,上篇文章有人说图片换成代码就好了,下面代码部分我就直接放代码了,不再用图片处理了。
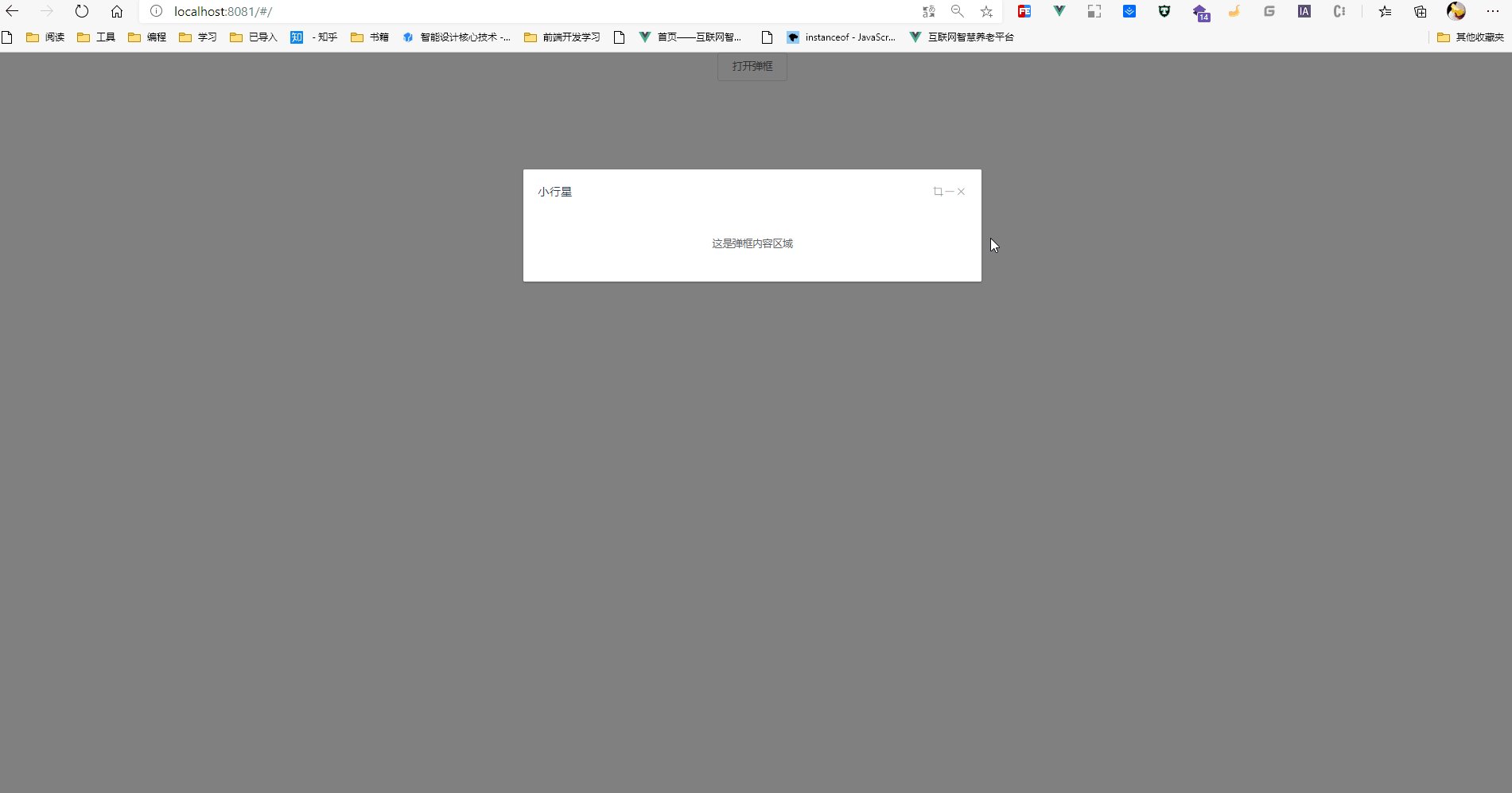
先看看效果吧

效果gif
下面拆分说明(拖动,全屏,缩放,关闭)
拖拽属性
注册dialogDrag的指令,这样就可以在拖拽弹框的地方直接用v-dialogDrag
这部分代码我借鉴别人写的,主要原理是获取dom节点,根据鼠标按下移动和放开的事件,以当前窗口为基进行位置改变移动。
// v-dialogDrag: 弹窗拖拽属性Vue.directive('dialogDrag', { bind(el, binding, vnode, oldVnode) { const dialogHeaderEl = el.querySelector('.el-dialog__header'); const dragDom = el.querySelector('.el-dialog'); dialogHeaderEl.style.cssText += ';cursor:move;' dragDom.style.cssText += ';top:0px;' // 获取原有属性 ie dom元素.currentStyle 火狐谷歌 window.getComputedStyle(dom元素, null); const sty = (() => { if (window.document.currentStyle) { return (dom, attr) => dom.currentStyle[attr]; } else { return (dom, attr) => getComputedStyle(dom, false)[attr]; } })() dialogHeaderEl.onmousedown = (e) => { // 鼠标按下,计算当前元素距离可视区的距离 const disX = e.clientX - dialogHeaderEl.offsetLeft; const disY = e.clientY - dialogHeaderEl.offsetTop; const screenWidth = document.body.clientWidth; // body当前宽度 const screenHeight = document.documentElement.clientHeight; // 可见区域高度(应为body高度,可某些环境下无法获取) const dragDomWidth = dragDom.offsetWidth; // 对话框宽度 const dragDomheight = dragDom.offsetHeight; // 对话框高度 const minDragDomLeft = dragDom.offsetLeft; const maxDragDomLeft = screenWidth - dragDom.offsetLeft - dragDomWidth; const minDragDomTop = dragDom.offsetTop; const maxDragDomTop = screenHeight - dragDom.offsetTop - dragDomheight; // 获取到的值带px 正则匹配替换 let styL = sty(dragDom, 'left'); let styT = sty(dragDom, 'top'); // 注意在ie中 第一次获取到的值为组件自带50% 移动之后赋值为px if (styL.includes('%')) { styL = +document.body.clientWidth * (+styL.replace(/%/g, '') / 100); styT = +document.body.clientHeight * (+styT.replace(/%/g, '') / 100); } else { styL = +styL.replace(/px/g, ''); styT = +styT.replace(/px/g, ''); }; document.onmousemove = (e) => { // 通过事件委托,计算移动的距离 let left = e.clientX - disX; let top = e.clientY - disY; // 边界处理 if (-(left) > minDragDomLeft) { left = -(minDragDomLeft); } else if (left > maxDragDomLeft) { left = maxDragDomLeft; } if (-(top) > minDragDomTop) { top = -(minDragDomTop); } else if (top > maxDragDomTop) { top = maxDragDomTop; } // 移动当前元素 dragDom.style.cssText += `;left:${left + styL}px;top:${top + styT}px;`; }; document.onmouseup = (e) => { document.onmousemove = null; document.onmouseup = null; }; } }})操作按钮(全屏,最小化,关闭)
首先去掉默认的关闭图标 show-close=“false",然后在title 的插槽中,放入我们需要的操作按钮或者图标,具体排列样式用css 控制就好了。

相关代码区域
事件处理
我们在处理这个的时候不可避免的遇到了需要更改props属性的问题,我们知道vue中默认的组件中是不能修改props 属性的,如果非要改当然也有别的办法。
第一种方法就是 data 中重新定义一个变量初始用props 传入的值
第二种方法就是 用computed计算属性
第三种方法就是 $emit 触发事件,父组件去处理事件
第四种方法就是 用.sync修饰符 ,本文用到的是这种方法
具体怎么用.sync 修饰符呢,看下面这个小例子
// 父组件// 子组件其他弹窗事件正常$emit 抛出就可以了
组件封装代码
{{ title }}
{{minContent}}
组件调用
打开弹框
这是弹框内容区域
事件及属性说明
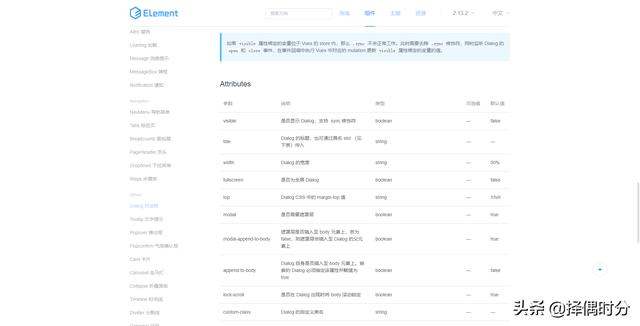
除了特殊的支持 element dialog 的全部属性,也就是文档上的属性都可以用
type: 默认是弹框,如果要最小化的显示就指名不需要就不用传递这个参数
fullscreen.sync: 如果需要自定义动态设置全屏,记得绑定.sync 修饰符

element-ui dialog 文档
总结
以上就是对弹窗组件的封装代码也都在上面了,总的来说业务开发的时候,有轮子最好可以直接用,没有还是需要造造,如果上面写的有问题或多那一部分不理解的,欢迎下面讨论,我们一起学习一起进步。






 该博客介绍了如何在ElementUI的el-dialog基础上,添加拖动、全屏和自定义操作的功能。作者分享了Vue指令和组件封装的代码,包括使用.dialogDrag指令实现对话框拖拽,以及通过sync修饰符处理全屏状态。适合开发者在实际项目中快速集成和定制弹窗组件。
该博客介绍了如何在ElementUI的el-dialog基础上,添加拖动、全屏和自定义操作的功能。作者分享了Vue指令和组件封装的代码,包括使用.dialogDrag指令实现对话框拖拽,以及通过sync修饰符处理全屏状态。适合开发者在实际项目中快速集成和定制弹窗组件。














 1099
1099

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








