通过el-from验证动态表格的行内输入

eltable动态增加行或者删除行只需要控制对应的数组就可以实现,行内的验证可以使用el-form的表单验 证,直接上代码:
el-form嵌套table
form验证,prop及rules的写法:
:prop="'lxrList.' + scope.$index + '.xingMing'":rules="lxrListRules.xingMing"12完整的el-form及el-table代码
// el-form 在最外层 123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051data设置:
elform验证需要传入对象,因此table的数组需要放到对象中
data() { return {lxrTemp: { lxrList: [ { xingMing: '', dianHua1: '', zhiWu: '', xingBie: '' } ] } }, //联系人验证规则 lxrListRules: { xingMing: [{ required: true, message: '请输入姓名', trigger: ['blur', 'change'] }], xingBie: [{ required: true, message: '请输入性别', trigger: ['blur', 'change'] }] }, }12345678910111213141516171819增加行
addRow() { const item = { xingMing: '', dianHua: '', zhiWu: '', } this.lxrTemp.lxrList.push(item) },12345678删除行
deleteRow(row, index) { this.lxrTemp.lxrList.splice(index, 1) },123保存时验证
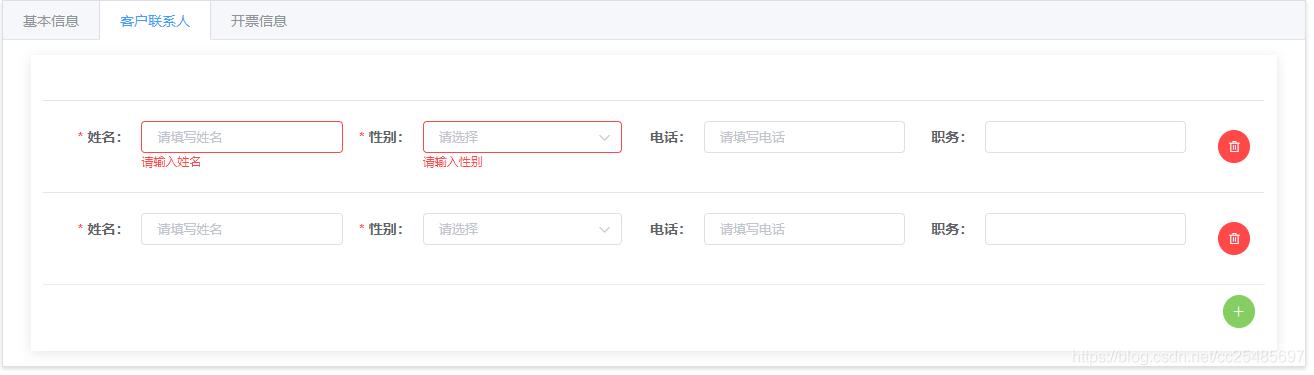
self.$refs['dataFormLXR'].validate(valid => {if(valid){//写保存的逻辑}else{//提示必填信息}})1234567效果图





















 5761
5761











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








