作为WEB端和移动端的组成部分,按钮承载着引导用户的作用,遵循怎样的设计原则,才可以让按钮真正起到作用,同时不造成误解呢?

按钮对于现在的我们来说,不管是WEB端还是移动端,已经非常常见了。但是对于早期互联网来说,样式比较少。当时只有超链接,也就是文字链接,点击一次,就可以直接到达。
这种超链接也就是目前我们看到的样式,文字+蓝色下划线。

还有一种就是Button,有方形的、圆形的、立体的、hover的、按下的、释放的等等种样式。


这是早期的谷歌首页,两种按钮样式还是对比很清楚的。
现在的互联网较之前相比,按钮样式越来越复杂。因为现在的信息越来越多,为了更清楚让用户分清主次,就需要不同的样式来表达。

现在我们常见的按钮样式无外乎就是文字按钮、普通按钮、图标按钮、标签按钮、悬浮按钮这几种样式,我先简单介绍一下。
文字按钮
对于文字按钮,既定的规则是通过蓝色或者加下划线表示,当然不是必须是蓝色的,也可以根据产品换成其他颜色。但是需要形成对比,具有可识别性,让用户知道这是一个可以点击的链接。
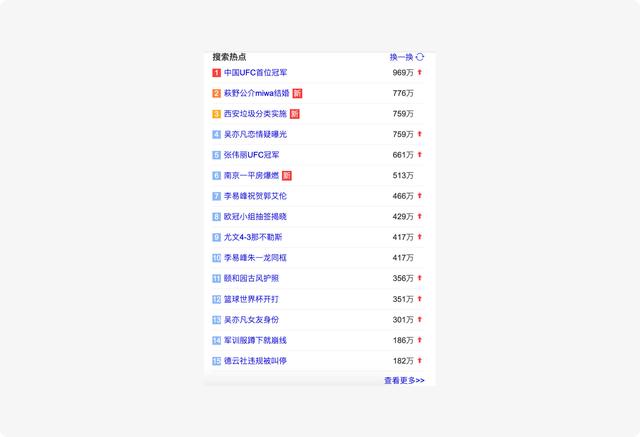
比如百度的搜索热点,用蓝色向用户传达:我是可以点击的;而旁边的不可点击的数字则以黑色做对比,告诉用户:你看看就好了,不要花时间来点我,对用户来说非常直观明了,用户看到后基本不会去花时间去试试能不能点击,除非个别人就想试一试的。

而对于加下划线的超链接,和其他文字对比,也是直观明了。

普通按钮
普通按钮则分为幽灵按钮和填充按钮。对于大家来说,这应该比较常见了,视觉层级上来说,填充按钮肯定高于幽灵按钮,一般引导性的操作都会使用填充按钮。
在这两种按钮上,每个按钮都会包含一个文本指令,它会告诉用户这个按钮的功能和指向。所以,按钮上的文本要尽量简洁、直观,并且要符合整个网站风格的语音语调。
当用户点击按钮的时候,按钮所指示的内容和结果应当合理、迅速地呈现在用户眼前,无论是提交表单、跳转到新的页面,用户通过这个按钮应当获得他所预期的结果。

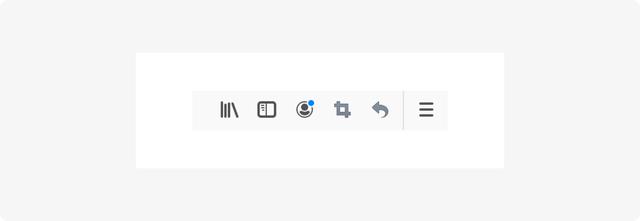
图标按钮
图标按钮在WEB端和移动端也非常常见,用图标意形的方式直接告诉用户,点击这个按钮可以达到什么结果,比较形象化。

标签按钮
标签按钮则可以进行分类,标记不同的属性和维度,可以进行编辑操作,比如“添加”和“删除”。

悬浮按钮
而悬浮按钮可以说是代表用户在界面上最高频次的操作。
由于悬浮按钮通常承载的是主要的、有代表性的操作,通常它应该是个积极正向的交互,比如创建、分享、探索等;不应该执行破坏性的操作,比如删除。
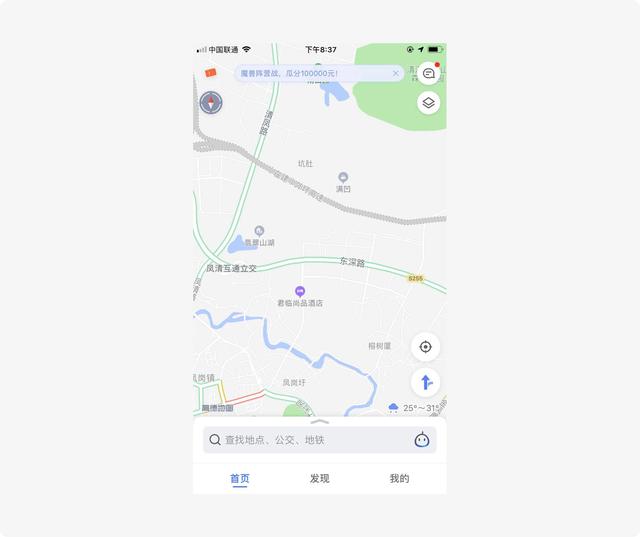
高德高航的两个悬浮按钮则为“回到原位置”和“查找路线”。

总结
无论对于什么按钮来说。
“操作前,操作结果可预知”这个原则很重要,这个按钮是只放图标就可以了?还是要写上文字用户才清楚?——这是经常会遇到的问题。
要做这个判断,我们得先确定:需要让用户清楚到什么程度。应该尽量让用户能猜到点击后将带来什么结果,这样用户才更敢去点击。
是不是只放一个图标,用户就没法猜到后果?那也不一定。这要看产品里的上下文情景,还有用户对产品的熟悉程度。相机APP里,只放一个拍摄的图标,几乎所有人都知道是拍摄。
写到这,突然想到了之前在设计弹窗按钮的时候,遇到的一个问题,是“确定在左,取消在右”,还是“取消在左,确定在右”?
同时用过Windows和Mac系统的用户,应该清楚,这两个系统对于这个设计是完全相反的。Windows是“确定在左,取消在右”,Mac则相反,那到底哪个才更合理呢?
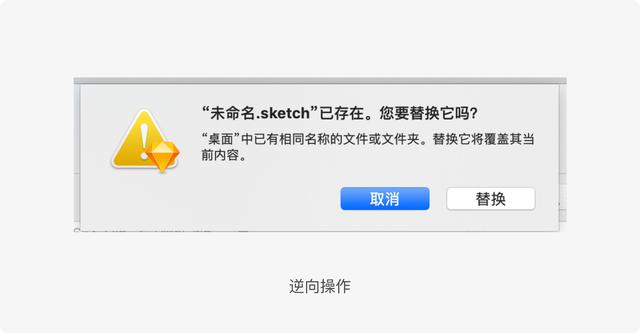
Android 的设计规范中则规定,“‘取消’操作的按钮始终处于左边,当用户执行这个操作的时候会回到上一个状态,而正向操作的按钮则安排在右侧”。也就是说,在Android规范当中,“取消”按钮是在“确认”按钮的左边。
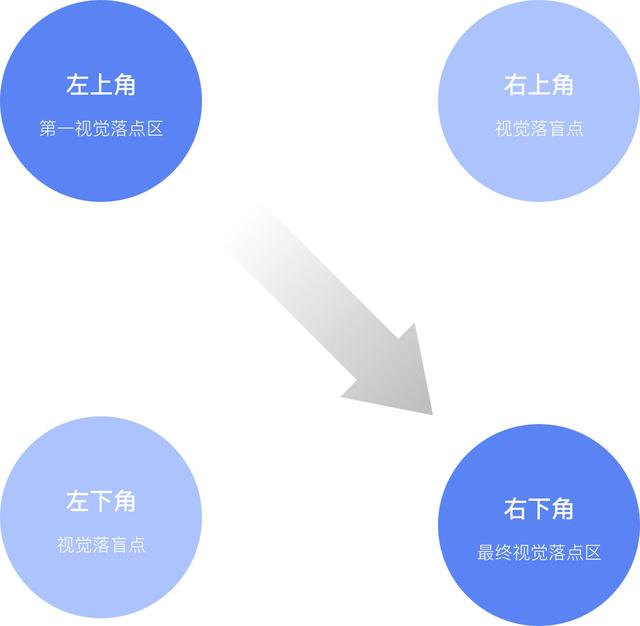
根据古腾堡原则:人们在浏览页面的时候,都趋向于从上到下,从左到右的眼球运动规律。左上角是视觉的第一落点区,而右下角是视觉最终落点区。用户的视觉中心往往在页面的左上方,而结束浏览时视线往往落在右下角。

既然用户的最终操作行为是“确认”,我们是不是就应该把“确认”按钮放在最终视觉落点区呢?这样用户既不会错过“确认”这个重要操作,也保证用户在这之前都扫描到了所有的操作。
所以根据这个原则,建议是放在右边。但是按照遵循设计规范来说,平台的一致性原则优先级较高,用户有可能会有错误或者迟疑的风险,这个就需要通过用户反馈来调整了。
同时在我们设计弹窗时,应该让每个弹窗都尽可能明确,不能只是为用户提供选择而已,明确的标签能够帮助用户在选择的时候不迟疑,更迅速和准确的去点击。
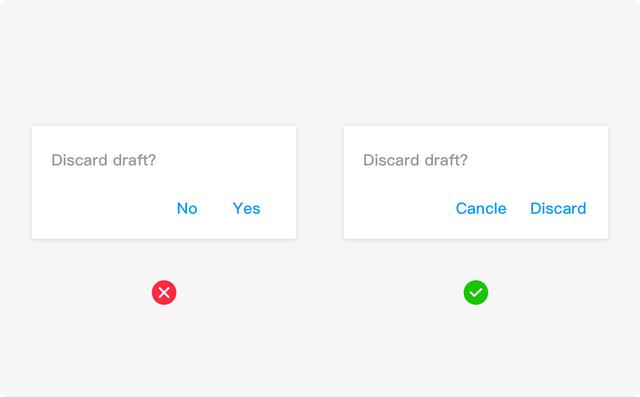
比如以下这个案例:
第一个弹窗中,“No”仅仅是回答问题,但并没有指向性,并未指出这么选择的后果。而第二个弹窗则好了许多,“Cancel”和“Discard”两个选项,后者和前文所提出的问题相对应,指向性明确,Cancel 的含义更加清晰。

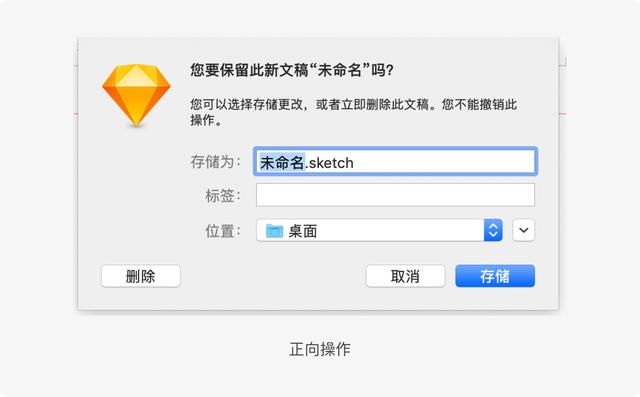
当然在设计弹窗时,我们还可以自定义落焦点。当首选操作是正向操作时,视觉重量要大于次要操作,比如“保存”;而反向操作时,不可逆的操作比较高,所以为了避免用户出错的风险,此时在速度和正确性上相比,正确则是比较重要的,比如“删除”,所以这时设计师就需要把引导性做好。


好了,按钮设计就聊到这,下篇见。
本文由 @谦元 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。




















 467
467

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








