限制 input 输入框只能输入纯数字

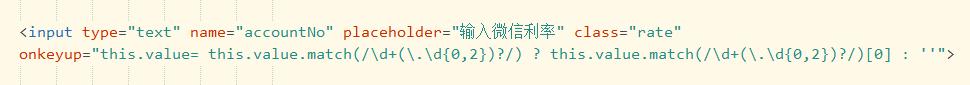
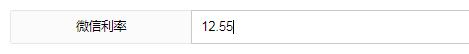
onkeyup="this.value= this.value.match(/d+(.d{0,2})?/) ? this.value.match(/d+(.d{0,2})?/)[0] : ''"这一步可以限制input框只能输入数字并且小数点后保存两位

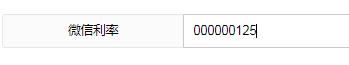
但是假如前面输入过多 ' 0 '就不能判断了.如图:


所以用js判断

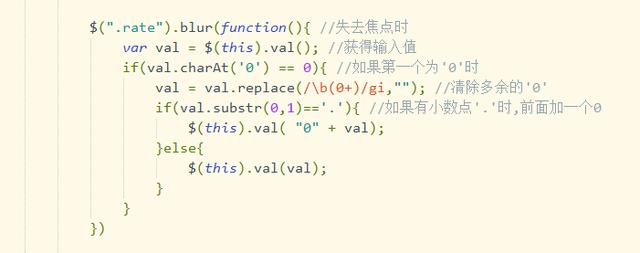
源码:
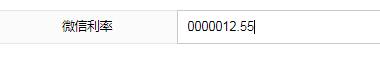
$(".rate").blur(function(){ //失去焦点时var val = $(this).val(); //获得输入值if(val.charAt('0') == 0){ //如果第一个为'0'时val = val.replace(/b(0+)/gi,""); //清除多余的'0'if(val.substr(0,1)=='.'){ //如果有小数点'.'时,前面加一个0$(this).val( "0" + val);}else{$(this).val(val);}}})



















 6187
6187











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








