每日前端夜话,陪你聊前端。
每天晚上18:00准时推送。
正文共:2457 字
预计阅读时间:10分钟
翻译:疯狂的技术宅
作者:Nastassia Ovchinnikova
来源:flatlogic.com
Vue.js 框架是由经验丰富的开发人员创建的,具有可靠的社区支持,丰富的功能,而且是轻量级的。
Vue.js 的另一个大优点是易于理解和学习。可以在 Vue 框架的帮助下创建任何 Web 应用。因此我建议你了解一些 Vue 开源项目。
这些项目中有一些因为其在 2019 年广受欢迎而被列入此列表。其中一些项目在 GitHub 上没有那么多的Star,但是在我看来,这些项目仍然值得注意。
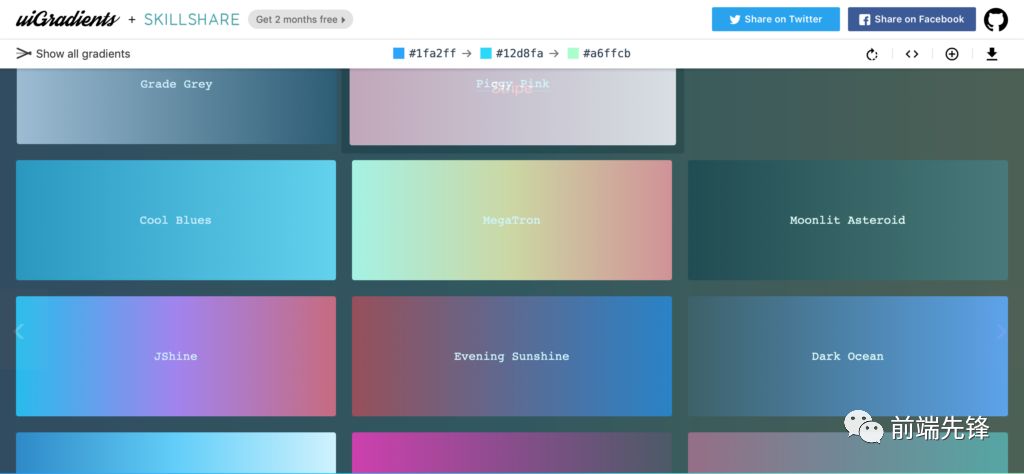
uiGradients
渐变效果的集合
Website: http://uigradients.com/
GitHub:https://github.com/ghosh/uiGradients
GitHub Stars: 4.6k

丰富的色彩阵列和出色的 UX 使该项目成为我的最爱之一。渐变效果仍然是网页设计中日益增长的趋势。你可以选择所需的颜色,并查看所有可能的渐变。该收藏非常庞大,因为它是社区贡献的。你可以轻松选择渐变效果并复制其 CSS 代码。
各种模版:https://flatlogic.com/templates
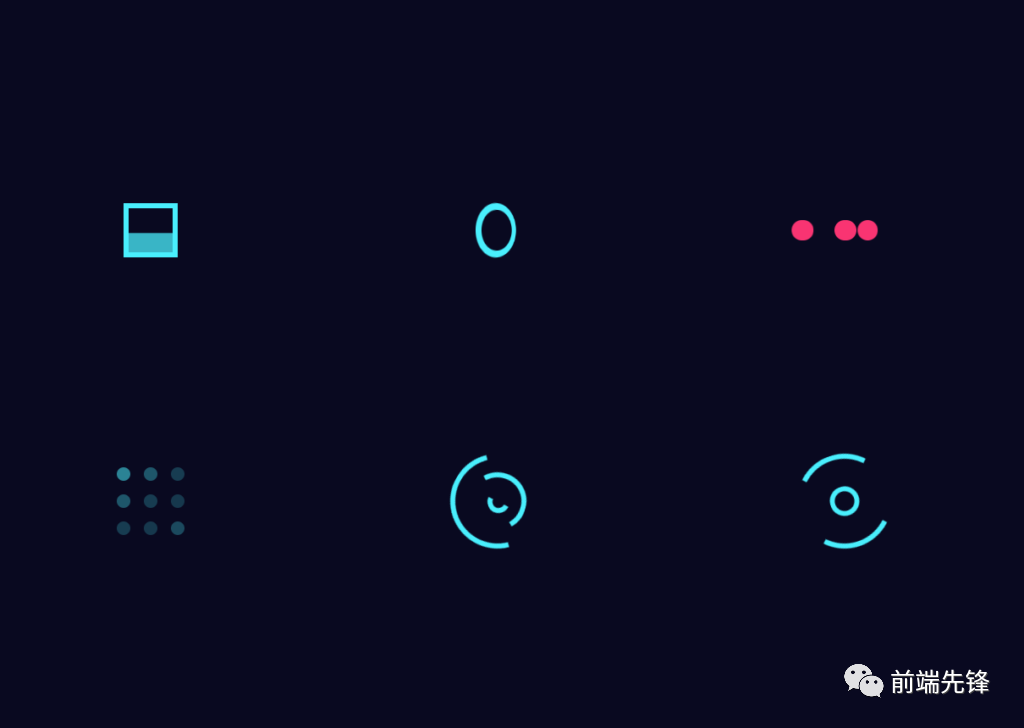
CSSFX
CSS 效果的集合
Website: https://cssfx.dev
GitHub: https://github.com/jolaleye/cssfx
GitHub Stars: 5.3k

另一个轻松地向 Web 应用添加少量但重要的细节的项目。该项目使你可以查看每个 CSS 效果的预览,只需单击选择的效果即可查看代码。
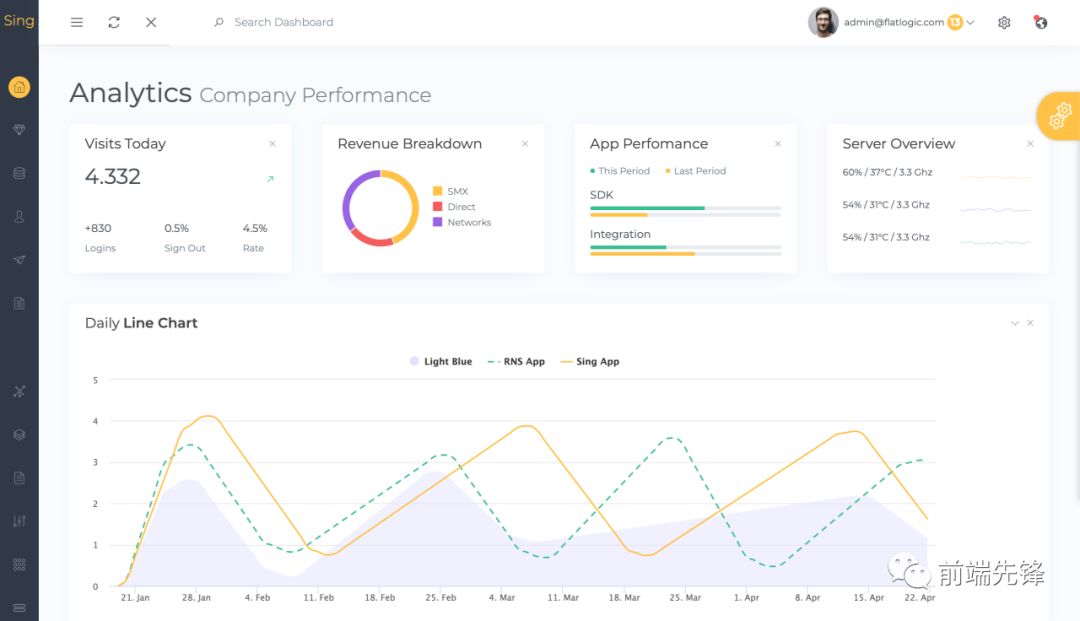
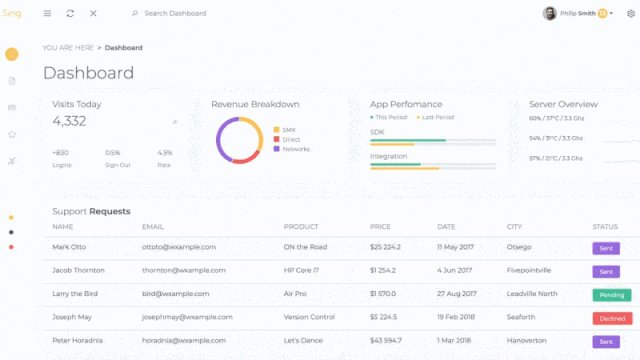
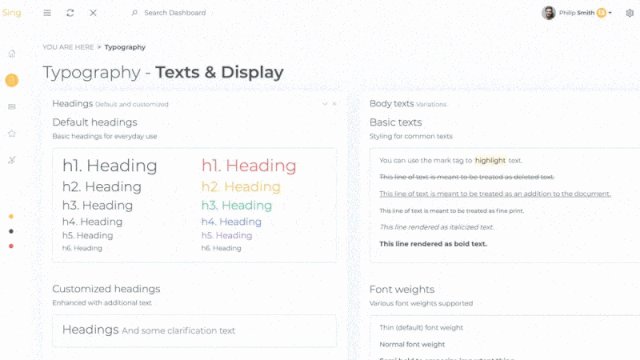
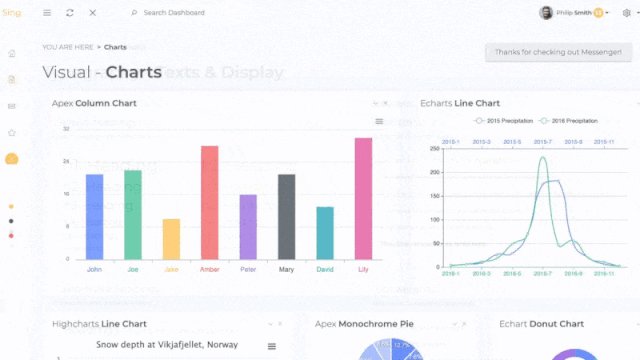
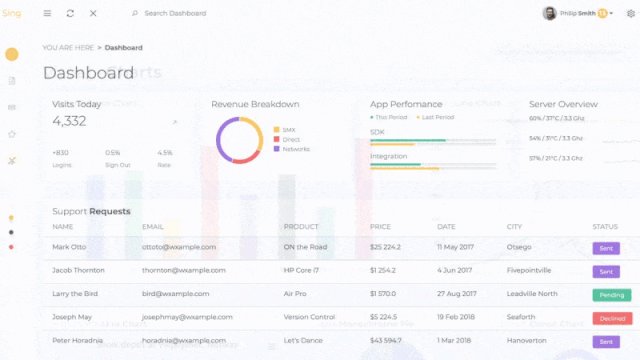
Sing App Vue 仪表板
管理模板
Website: https://flatlogic.com/templates/sing-app-vue-dashboard
GitHub: https://github.com/flatlogic/sing-app-vue-dashboard
GitHub Stars: 244

Demo:https://flatlogic.com/templates/sing-app-vue-dashboard/demo
文档:https://demo.flatlogic.com/sing-app/documentation/
这是免费的开源管理模板,使用最新的 Vue 和 Bootstrap 构建。如今最常用的做法是使用管理仪表板模板,而不是从头开始构建所有内容。在评估管理模板时,我想到的主要标准是:定制的可能性和文档的完整性。Sing App Vue 将会为你提供可靠的建议,帮助你快速入门所提供所有必要的图表、表单、表格、地图等。

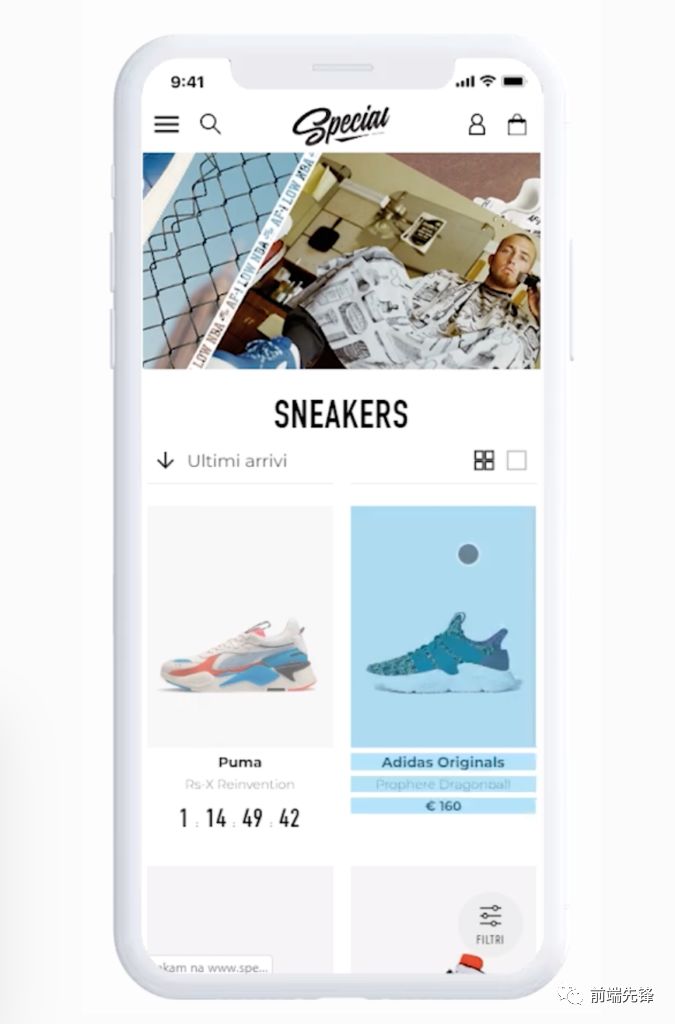
Vue Storefront
A PWA storefront
PWA 网店
Website: https://www.vuestorefront.io
GitHub: https://github.com/DivanteLtd/vue-storefront
GitHub Stars: 5.8k

这是一个 PWA 应用,可以与任何后端(或几乎任何后端)连接。该项目的主要优势是使用无头架构。这是一个全面的解决方案,为你提供了很多可能性(由于不断增长的社区的大力支持,将改进你的服务器端渲染的 SEO 效果、移动优先方法和脱机模式。
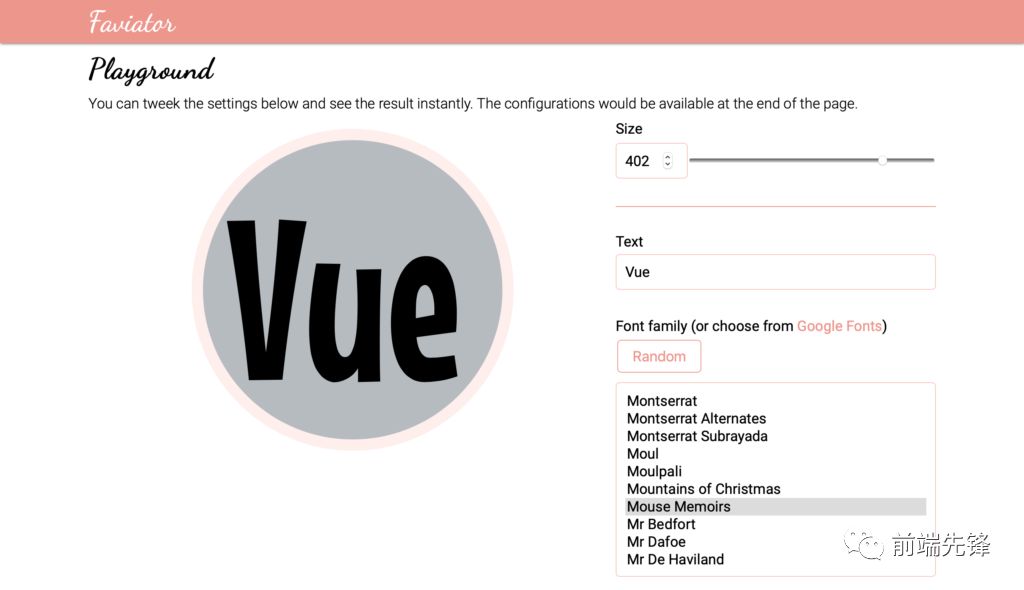
Faviator
一个生成图标的库
Website: https://www.faviator.xyz
Demo: https://www.faviator.xyz/playground
GitHub: https://github.com/faviator/faviator
GitHub Stars: 94

如果你需要创建一个图标的向导。可以使用任何 Google 字体以及任何颜色。只需通过首选的配置,然后选择 PNG,SVG 或 JPG 格式即可。
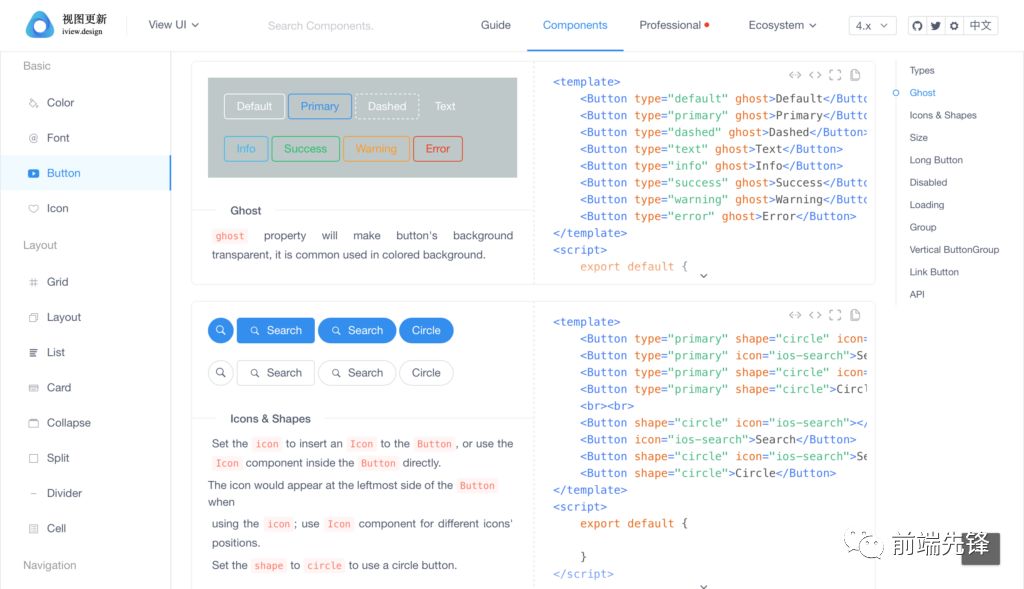
iView
Vue UI 组件工具包
Website: https://iviewui.com/
GitHub: https://github.com/iview/iview
GitHub Stars: 22.8k

不断的更新使这组 UI 组件成为具有不同技能水平的开发人员的不错选择。但是你应该知道它不支持IE8。
要开始使用 iView,请确保你对单文件组件有充分的了解。该项目具有友好的 API 和大量文档。
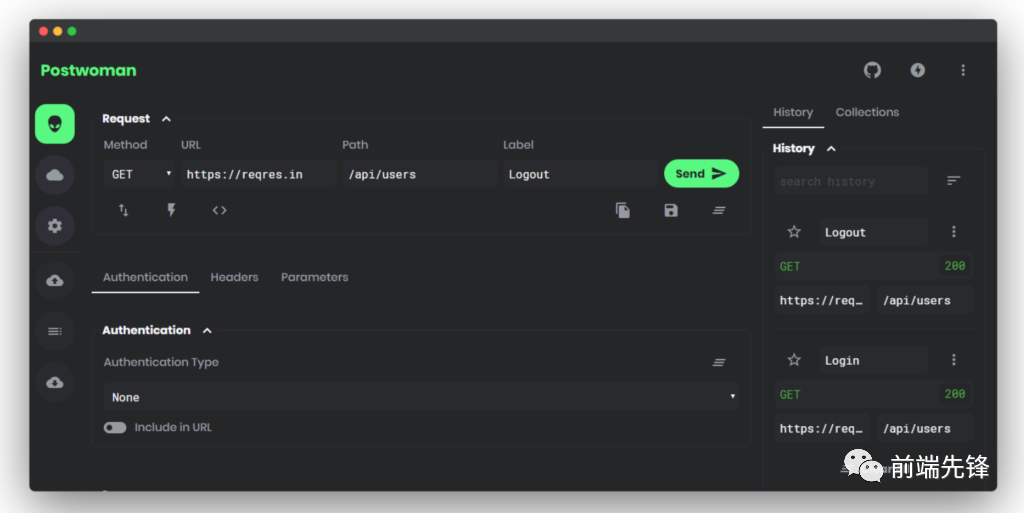
Postwoman
API 请求构建器*
Website: https://postwoman.io/
GitHub: https://github.com/liyasthomas/postwoman
GitHub Stars: 10.5k

这是 Postman 的替代方案。它是免费的,具有许多人参与开发,并且支持多平台和多设备。这个工具真的非常快,并且有大量的更新。该工具的创建者声称在不久的将来会有更多功能。你可以通过添加自动完成功能、更多方法和 HTTP 支持来帮助该项目。请加入社区!
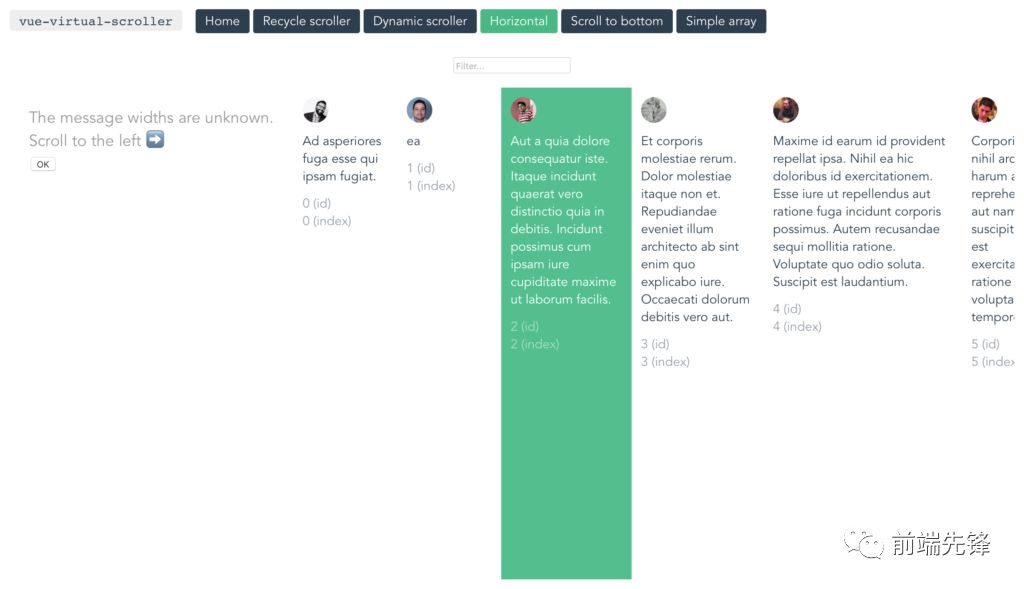
Vue Virtual Scroller
快速滚动条
Website: https://akryum.github.io/vue-virtual-scroller/#/
GitHub: https://github.com/Akryum/vue-virtual-scroller
GitHub Stars: 3.4k
 Image source: https://akryum.github.io/vue-virtual-scroller/#/horizontal
Image source: https://akryum.github.io/vue-virtual-scroller/#/horizontal
Vue Virtual Scroller 具有四个主要组件。RecycleScroller 可以渲染列表中的可见项目。如果你不知道项目的大小,最好使用 DynamicScroller。DynamicScrollerItem 将所有内容包装在 DynamicScroller 中(以处理大小的更改)。IdState 简化了本地状态管理(在 RecycleScroller 内部)。
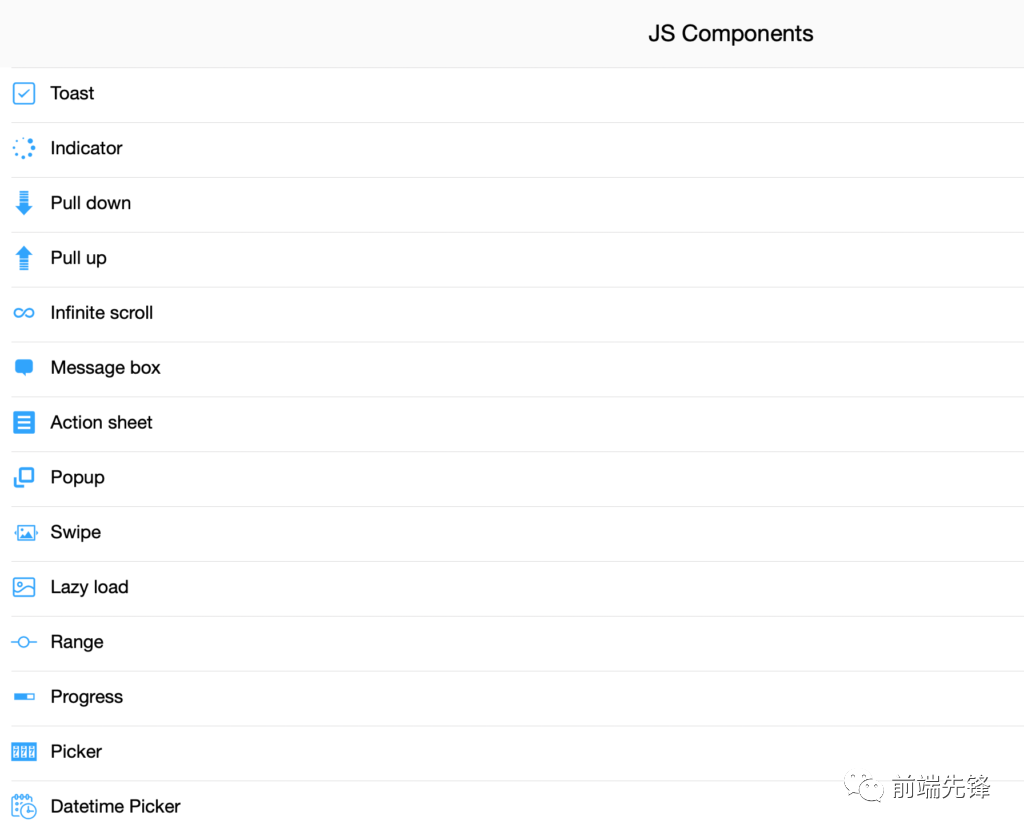
Mint UI
移动端界面元素
Website: http://mint-ui.github.io/#!/en
GitHub: https://github.com/ElemeFE/mint-ui
GitHub Stars: 15.2k

使用现成的 CSS 和 JS 组件能够更快地构建移动应用。使用此工具,你不必担心生成大文件的风险,因为你可以按需加载。动画由 CSS3 处理。要使用 Mint UI 需要安装 npm。你应该尝试预测应用程序所需的所有组件,并仅导入必要的组件。完整的代码(包括 CSS 文件)仅 30kb。
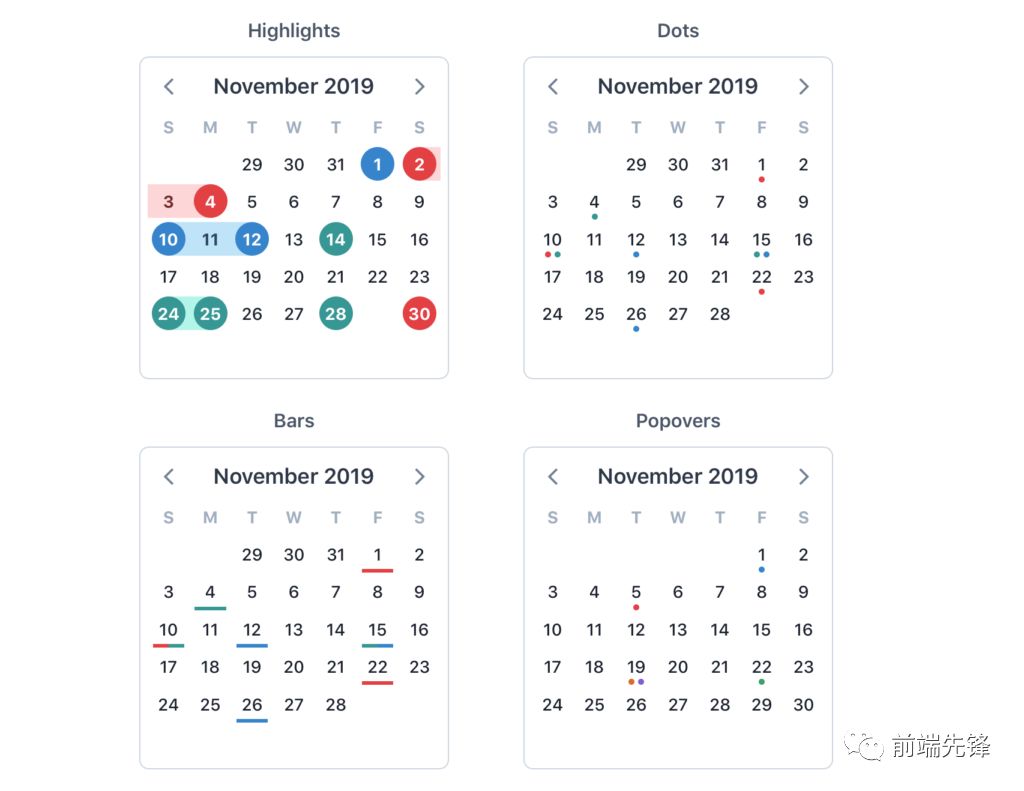
V Calendar
用于构建日历的无依赖插件
Website: https://vcalendar.io
GitHub: https://github.com/nathanreyes/v-calendar
GitHub Stars: 1.6k

你可以选择不同的视觉指示器来装饰日历。V Calendar 还为你提供了三种日期选择模式:
单一日期;
多个日期;
日期范围选择模式。
这个日历插件适合移动设备使用,有不同的颜色主题,并且可以适应不同的屏幕尺寸。
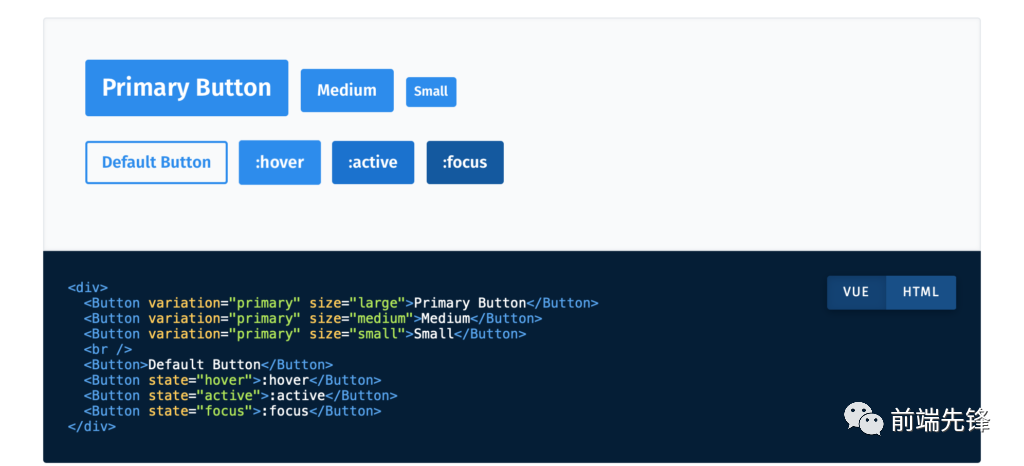
Vue 设计系统
一组 UI 工具
Website: https://vueds.com/
GitHub: https://github.com/viljamis/vue-design-system
GitHub Stars: 1.7k

这是组织良好的工具,对于任何 Web 开发团队而言,其名称都很容易理解。由于能够导出为 NPM 依赖项,因此你可以在任何 Vue 项目中进行自定义设计。最大的好处是能够使用 Prettier 代码格式化程序,该格式化程序在提交到 Git 之前自动格式化你的代码。
Proppy
用于创建 prop 的库
Website: https://proppyjs.com
GitHub: https://github.com/fahad19/proppy
GitHub Stars: 855

prop 使我们能够将数据传递到不同的组件。prop 无法更改或沿组件树向上传递。因此 Proppy 可帮助你获取各种资源,然后作为 prop 进行组合,然后将其传递给任何组件。
Light Blue Vue Admin
用于管理信息中心的 Vue.js 模板
Website: https://flatlogic.com/templates/light-blue-vue-lite
GitHub: https://github.com/flatlogic/light-blue-vue-admin
GitHub Stars: 76

演示:https://demo.flatlogic.com/light-blue-vue-admin/#/app
文档:https://demo.flatlogic.com/light-blue/documentation/
该模板是用 Vue CLI 和 Bootstrap 4 构建的。从演示中可以看到,该模板具有一组非常基本的页面:排版、地图、图表、聊天等。如果你需要扩展模板,则可以看一下有着 60 多个组件的 Light Blue Vue Full,它不含 jQuery,并且具有两个颜色主题。
Vue API Query
构建针对 REST API 的请求
GitHub: https://github.com/robsontenorio/vue-api-query
GitHub Stars: 1.1k

这个项目没什么可说的。它完全符合其广告描述中的内容:帮助你创建 REST API 的请求。
Vue Grid Layout
Vue.js 的网格布局
Website: https://jbaysolutions.github.io/vue-grid-layout/examples/01-basic.html
GitHub: https://github.com/jbaysolutions/vue-grid-layout
GitHub Stars: 3.1k

解决所有与网格有关的问题的简单解决方案。它具有静态、可调整大小和可拖动的小部件。它反应灵敏,并且可以还原和序列化布局。如果你需要再添加一个小部件,则无需重新构建所有网格。
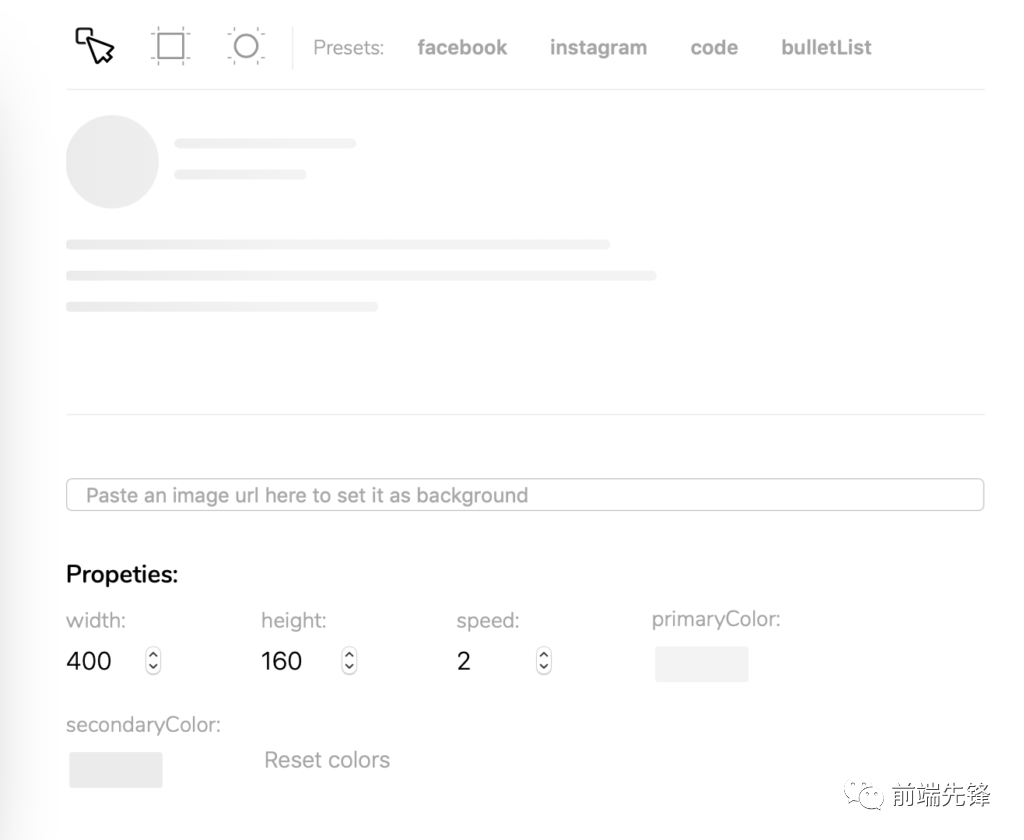
Vue Content Loader
Create a placeholder loading
创建占位符加载
Website: http://danilowoz.com/create-vue-content-loader
GitHub: https://github.com/egoist/vue-content-loader
GitHub Stars: 2k

要了解有关该项目的所有信息,你先可以简单地使用它的在线工具。只需设置诸如宽度和高度、速度和配色方案之类的优选属性,就可以享受可自定义的内容加载器。可以借助 yarn 和纯 SVG 格式(无需JS)快速安装。
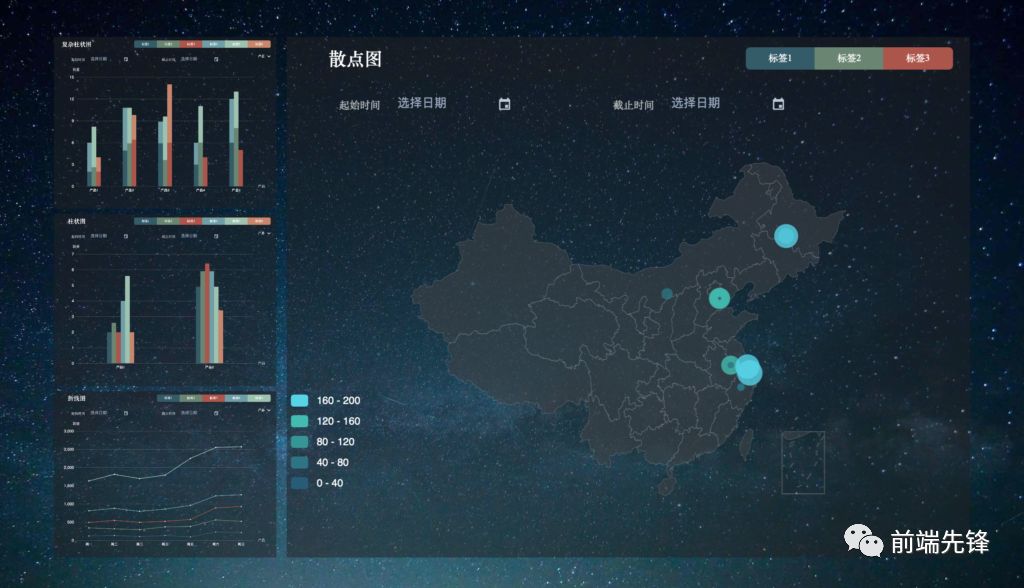
Vue2.0 图表
数据可视化
Website: https://simonzhangiter.github.io/DataVisualization/#/dashboard
GitHub: https://github.com/SimonZhangITer/DataVisualization
GitHub Stars: 1.3k

在图片中,你可以看到非常漂亮的图表。这个项目使任何数据都更具可读性,使我们更易于理解和解释。它使我们能够轻松检测任何数据集中的趋势和模式。
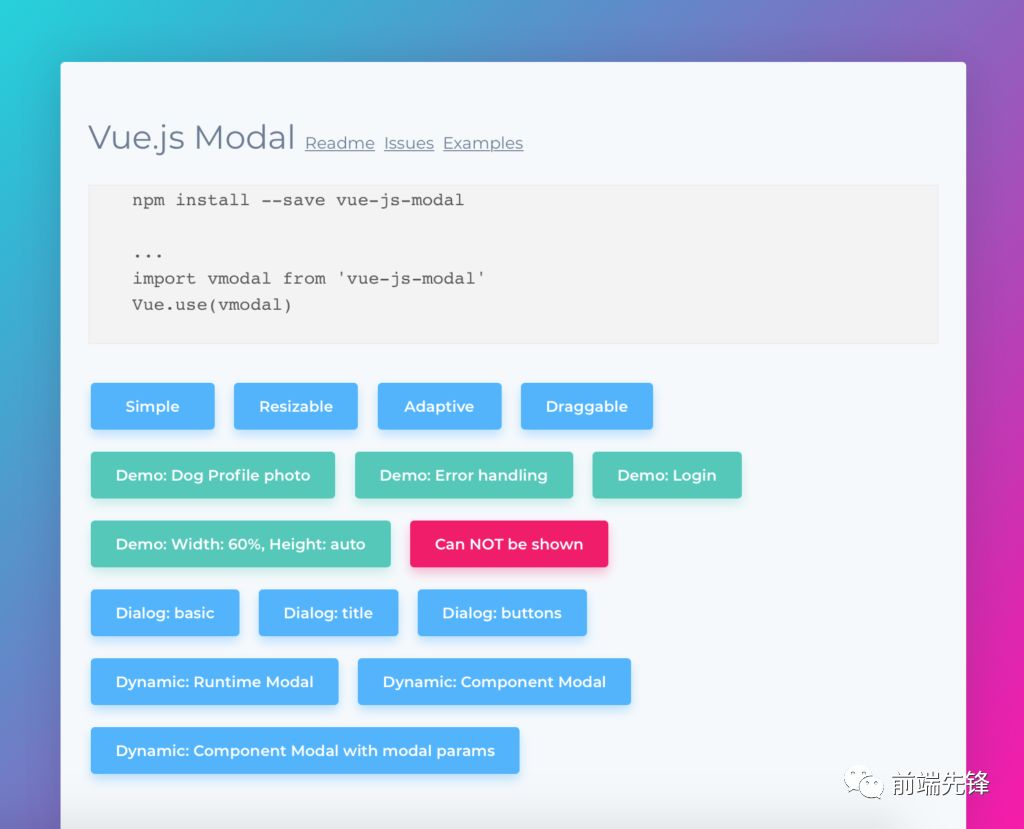
Vue.js Modal
高度可定制的 Modal
Website: http://vue-js-modal.yev.io/
GitHub: https://github.com/euvl/vue-js-modal
GitHub Stars: 2.9k

你可以在网站上查看所有不同类型的模态窗口。总共有15个按钮,随意点击一个,你将会看到一个模态窗口示例。
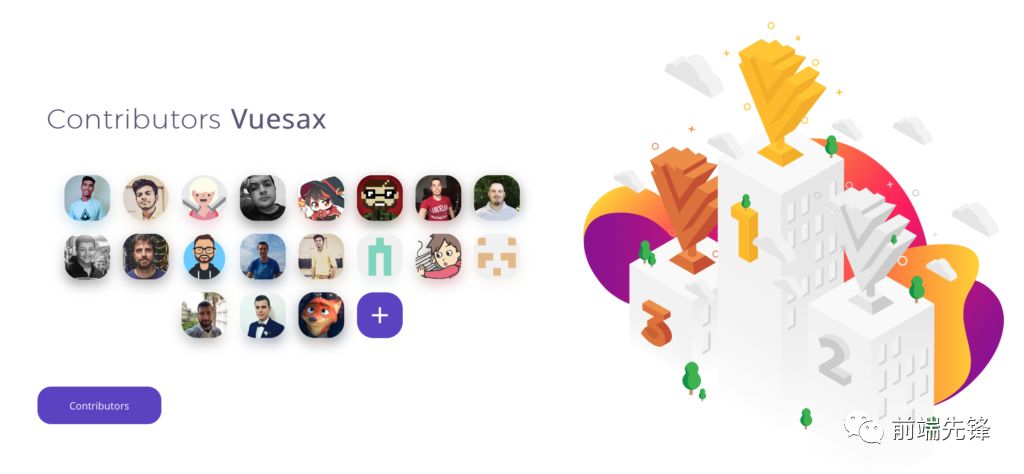
Vuesax
框架组件
Website: https://lusaxweb.github.io/vuesax/
GitHub: https://github.com/lusaxweb/vuesax
GitHub Stars: 3.7k

这个项目在社区中非常受欢迎。它使你可以为每个组件设计不同的产品。Vuesax 的创建者强调,每个 Web 开发人员在进行 Web 设计时都应该有选择的自由。你首先需要一个 CDN 库并链接到其 CSS 文件。
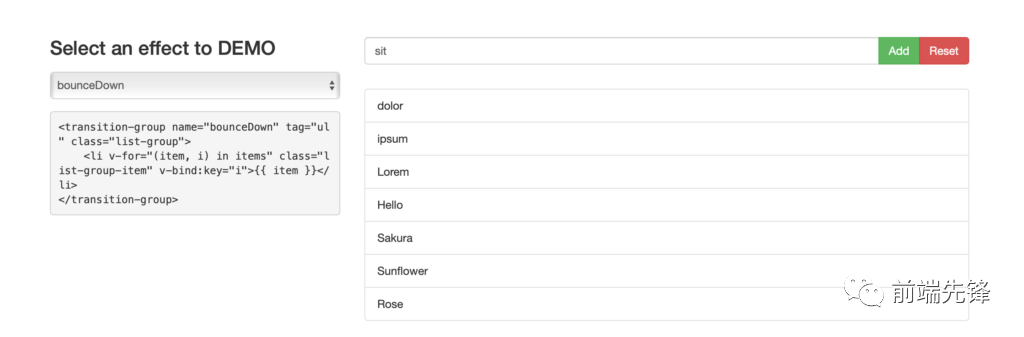
Vue2 Animate
Animate.css 的端口
Website: https://the-allstars.com/vue2-animate/
GitHub: https://github.com/asika32764/vue2-animate
GitHub Stars: 1.1k

这个库是跨浏览器的。你可以从 5 种动画类型中进行选择:旋转、滑动、淡入淡出、弹跳和缩放。在其网站上有一个演示。动画的默认持续时间为 1 秒,但是你可以自定义这个参数。
Vuetensils
Vue.js 的工具集
Website: https://vuetensils.stegosource.com
GitHub: https://github.com/stegosource/vuetensils
GitHub Stars: 111

这是个标准界面库,但其优点在于它没有多余的样式。你可以按照自定义的方式进行设计,并应用所有品牌要求。只需编写所需的样式,将其添加到项目中,并根据需要包含尽可能多的组件。
原文:https://flatlogic.com/blog/new-and-noteworthy-vue-js-open-source-projects-part-1/

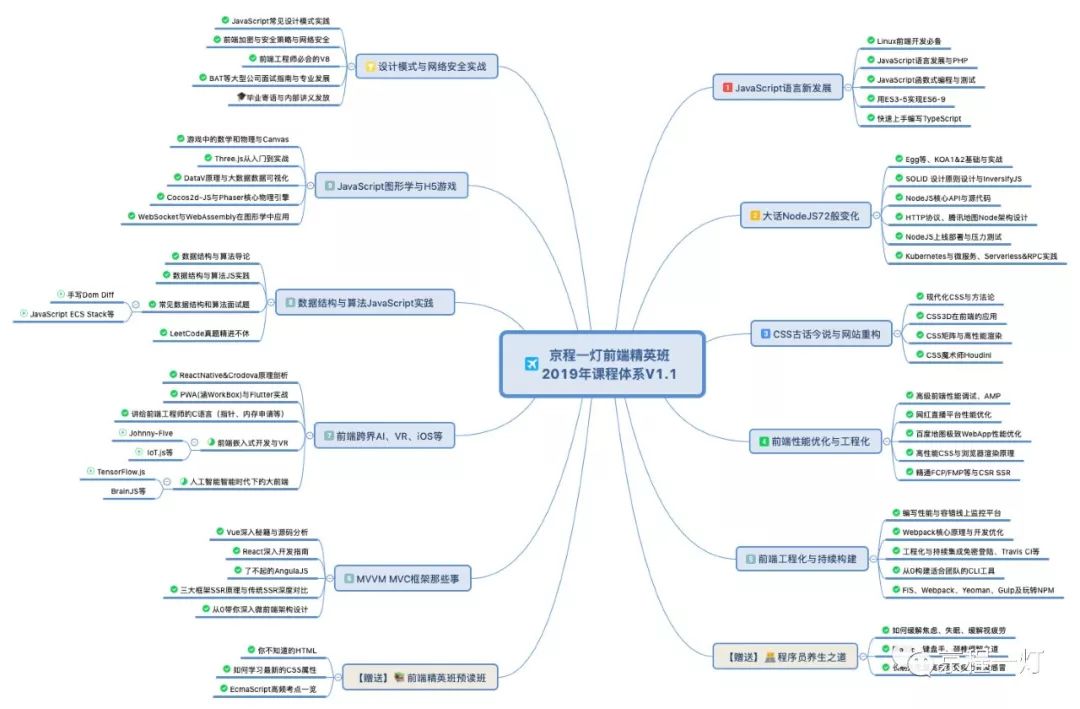
下面夹杂一些私货:也许你和高薪之间只差这一张图
2019年京程一灯课程体系上新,这是我们第一次将全部课程列表对外开放。
愿你有个好前程,愿你月薪30K。我们是认真的 !

在公众号内回复“体系”查看高清大图
长按二维码,加大鹏老师微信好友
拉你加入前端技术交流群
唠一唠怎样才能拿高薪


往期精选
BootstrapVue 入门
JavaScript的工作原理:引擎、运行时和调用堆栈
用 TypeScript 开发 Node.js 程序
快速上手最新的 Vue CLI 3
JavaScript 程序员可以从C ++中学到些什么
在同一基准下对前端框架进行比较
Edge 拥抱 Chromium 对前端工程师意味着什么?
使你的 JavaScript 代码简单易读
Node.js多线程完全指南
deno如何偿还Node.js的十大技术债
实战!半小时写一个脑力小游戏
CSS Flexbox 可视化手册
世界顶级公司的前端面试都问些什么
V8引擎内部机制及优化代码的5个技巧
小手一抖,资料全有。长按二维码关注前端先锋,阅读更多技术文章和业界动态。





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








