DOM标题对象用于表示HTML 元素。标题元素由getElementById()访问。
属性:
align:该元素包含一个align属性,该属性用于设置或返回标题元素的对齐方式。
用法:
document.getElementById("ID");
其中“id”是分配给“headings”标签的ID。
示例1:
GeeksForGeeks
DOM Headings Object
Submit
function myGeeks() {
// Accessing heading.
var g = document.getElementById("GFG");
g.style.color = "red";
g.style.fontSize = "35px";
}
输出:
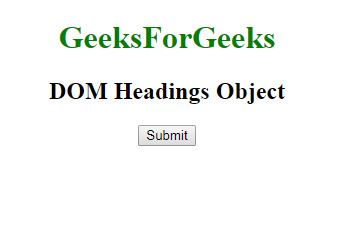
在单击按钮之前:

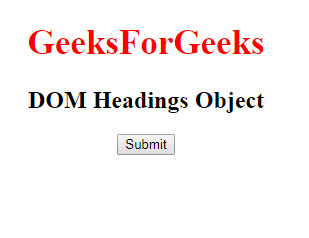
单击按钮后:

示例-2:可以使用document.createElement方法创建标题对象。
GeeksForGeeks
DOM Headings Object
Submit
function myGeeks() {
// Creating "H1" heading.
var g = document.createElement("H1");
var f = document.createTextNode(
"Welcome to GeeksForGeeks");
g.appendChild(f);
document.body.appendChild(g);
}
输出:
在单击按钮之前:

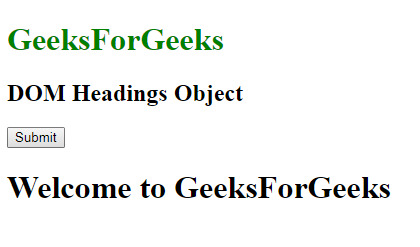
单击按钮后:

支持的浏览器:下面列出了DOM Headings Object支持的浏览器:
谷歌浏览器
IE浏览器
Firefox
Opera
Safari





















 2238
2238











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








