介绍
Spring boot 是基于Spring的一个全新的框架,它的目的是用来简化Spring应用的初始搭建以及开发过程。如果你以前使用过类似于SSM这种框架,你应该清楚要搭建一个SSM框架需要哪些步骤,Spring boot就简化甚至消除了这些步骤,你会发现你基本上什么都不用做,只需要考虑业务逻辑方面的代码就可以了,极大的节省了我们的开发时间,这是一个用了就不想换的框架!
搭建一个简单的Spring boot应用
不同的开发工具有不同的方式,其中IDEA已经集成了Spring boot的插件,直接新建就可以了,eclipse需要自己安装插件才能使用。这里我就只介绍通过http://start.spring.io/ 来构建一个Spring boot项目。
生成项目文件
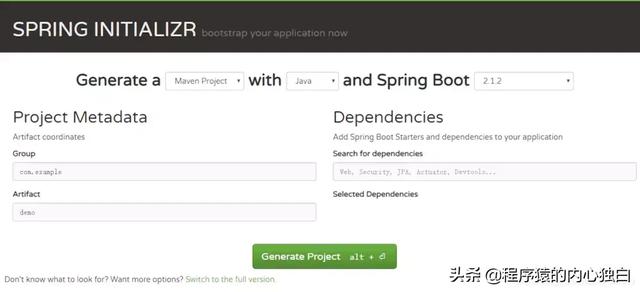
访问http://start.spring.io/ ,出现下面的页面:

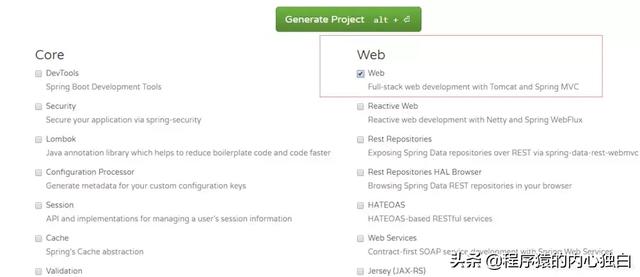
从图中可以看到默认是通过Maven构建项目,并且使用Java语言,Spring boot使用2.1.2版本,这些我们根据自己实际需求更改,我这里就使用默认的,接下来完善页面信息,由于我们只是搭建一个简单的Spring boot项目Demo,这里所有的信息使用默认的即可。点击页面上的 Switch to the full version,出现更多的配置以及让我们选择的依赖项,配置我们不用管,勾选上web依赖就可以了,如下图:

最后我们点击generate project按钮生成项目文件,文件是一个压缩包,选择保存的路径下载到本地。
导入到开发工具
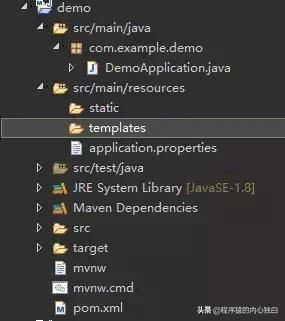
将我们上一步下载的压缩包解压,然后以Maven项目的形式导入到我们使用的开发工具中(我这里使用的eclipse),这个步骤可能会需要一会儿时间,耐心等待即可,项目导入成功后项目的结构如下:

会发现在src/main/java目录下的com.example.demo包下为我们生成了一个DemoApplication.java的文件,这是我们项目的入口类,名字是按ArtifactId+Application的命名规则生成的。
在src/main/resources目录下生成了application.properties配置文件,以后项目有关的配置都写在这个文件里边。
在src/main/resources目录下还为我们创建了static和templates文件夹(如果没有,也不用担心,需要的时候自己手动添加即可,这里应该是根据我们选择的Spring boot版本以及依赖有关)。static文件夹一般用来存放项目中的静态资源文件例如:css样式,js脚本,图片等,templates文件夹一般用来存放html文件,Spring boot为我们创建这些文件夹的原因下面会详细说明,这里只简单介绍。
在根目录下生成了pom.xml文件,该文件是Maven管理项目依赖的文件。
重要的文件就这些,以后随着项目功能的增加还会自己添加一些文件,这里不做过多介绍。
简单演示
首先我们在com.exanple.demo包下边新建一个controller包(注意包名统一小写),在该包下新建DemoController.java文件,文件内容如下:
package com.example.demo.controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
/**
* @author Promise
* @createTime 2019年1月13日 下午5:15:45
* @description
*/
@RestController
public class DemoController {
@RequestMapping("/hello")
public String hello() {
return "Hello World!";
}
}
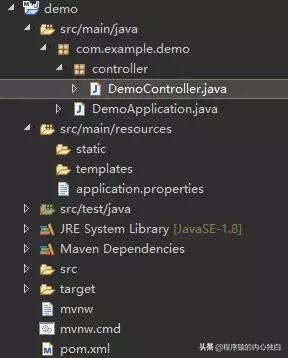
此时项目结构如下:

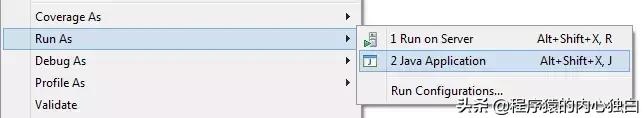
接下来需要启动项目,上边说过Spring boot为我们自动生成了一个启动类DemoApplication.java我们只需要右键点击该启动类,选择Run as 再选择Java Application即可,如图:

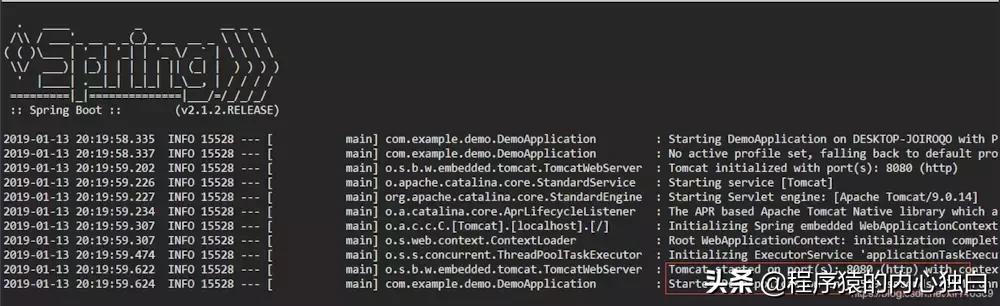
控制台打印出如下日志说明启动成功:

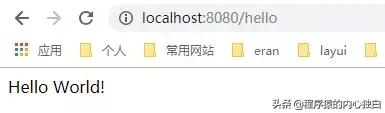
从日志看出启动端口为8080,此时打开浏览器访问localhost:8080/hello或者127.0.0.1:8080/hello即可出现如下内容:

到这一步,一个简单的Spring boot项目就完成了,是不是很简单呢。
访问页面
实际的web项目中我们总是会访问html页面,那么在Spring boot中怎么访问页面呢?下面来介绍创建Spring boot的第一个页面index.html。
在上面介绍过的src/main/resources目录下新建一个文件夹public,在public文件夹下新建index.html,内容如下(随便写都行):
Insert title hereThis is my first page!
按照上边的步骤重新启动项目,一定要重新启动,此时我们还没有配置Spring boot的热部署功能,Spring boot不会为我们自动加载更新的内容,需要我们手动启动,启动成功后,访问localhost:8080或者127.0.0.1:8080出现如下内容说明访问成功:

至此,我们已经通过Spring boot成功访问到第一个页面了,到这里,细心的小伙伴也许会发现,上边我说过src/main/resources下的templates文件夹是用来存放html文件的,为什么我们这里要将index.html放在public文件夹下呢?
注意
因为这里我们没有使用例如thymeleaf、FreeMaker、Velocity、JSP等模板引擎,所以我们的html文件必须按照Spring boot的约定放在特定的目录下,例如public。但是在实际的项目中(前后端分离项目除外)我们一般都会选择一个模板引擎来渲染页面数据以及做一些逻辑判断,比如笔者用的就是thymeleaf,项目中的html文件一般都放在templates目录下。
约定大于配置
Spring boot中有很多约定俗成的配置需要我们遵守,不然会有很糟糕的体验,正所谓约定大于配置。
- Spring boot默认提供静态资源目录位置需置于classpath下,即上面说的src/main/resources目录下,并且静态资源存放的目录必须符合以下规则(目录名字不能随意更改):
- /META-INF/resources
- /resources
- /static
- /public
并且他们的优先级从高到低,即/META-INF/resources>/resources>/static>/public,在访问静态资源时,Spring boot会按照优先级从上面的目录中寻找,验证这一点很简单,上边我们在public目录下新建了index.html文件,现在我们在static目录下同样新建index.html文件,写不同的内容,重启项目,再次访问localhost:8080或者127.0.0.1:8080你会发现此时显示的就是static目录下的index.html文件中的内容。
- Spring boot默认的配置文件必须是,也只能是application或application-xxx命名的yml文件或者properties文件,当然我们也可以自己创建额外的配置文件,但需要其他的配置,以后会介绍,这里不做过多概述。
- 在yml文件或者properties文件中配置Spring boot的某些功能时,必须指定特定变量的值,比如我们想要修改项目启动的端口为1188,需要在properties配置文件中写入:
server.port=1188
在yml文件中则是:
server:
port: 1188
正是这些约定使得Spring boot变得如此简单。
结语
好了,到这里相信你已经对Spring boot有了一个大概的了解,关于Spring boot的更多内容博主会继续更新,bye~




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








