摘要:魔改了一下initial的的模板,因为子分类和父分类一块显示太乱了就魔改了一下。
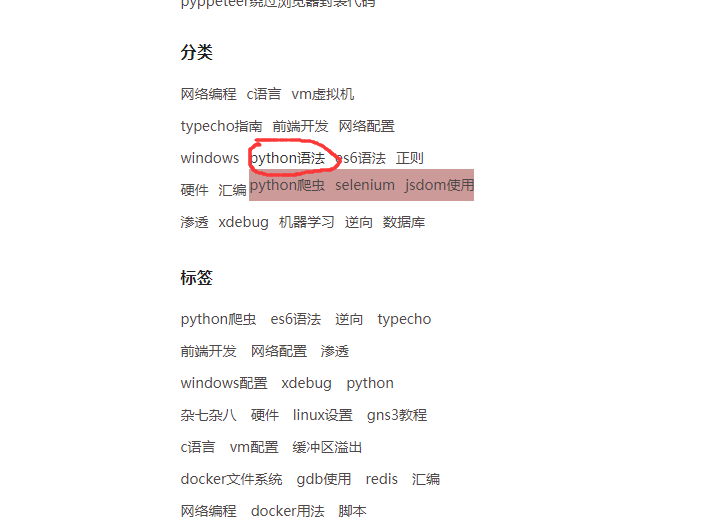
魔改后的效果如下:

说明:当鼠标移动到父分类后会显示出父分类下面的子分类。
仅仅只想隐藏子分类
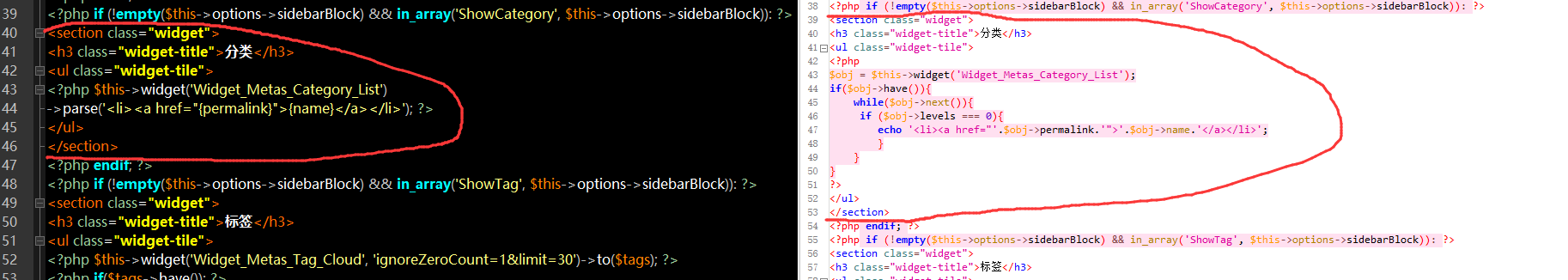
在主题的siderbar.php文件中修改代码如下:

左边是未修改的,右边是修改过的。
代码如下:<?php
$obj = $this->widget('Widget_Metas_Category_List');
if($obj->have()){
while($obj->next()){
if ($obj->levels === 0){
echo '
'.$obj->name.'';}
}
}
?>
当鼠标移动到父分类后会显示出父分类下面的子分类
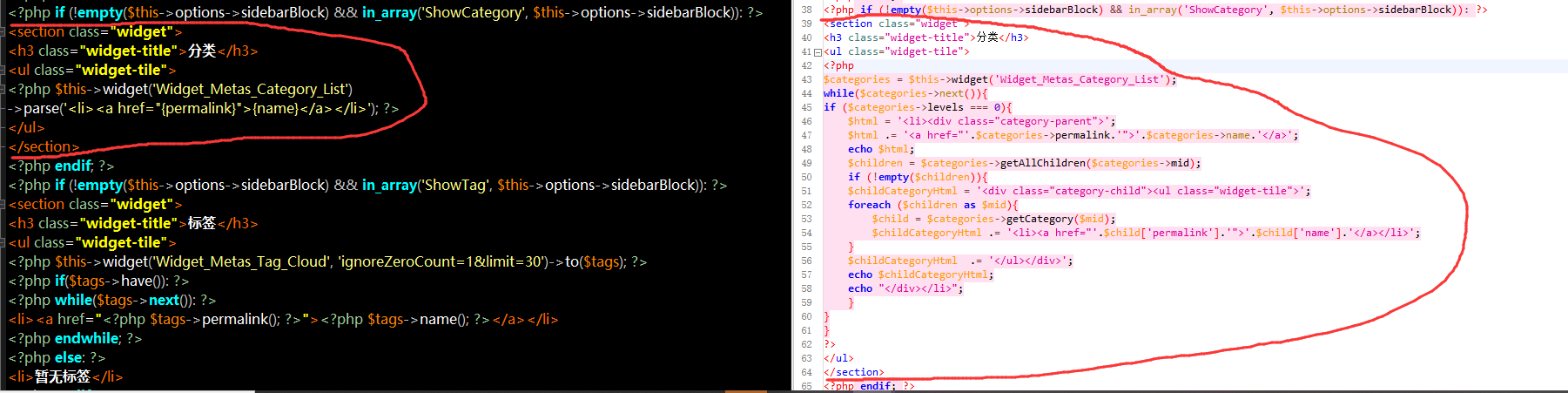
在主题的siderbar.php文件中修改代码如下:

代码如下:<?php
$categories = $this->widget('Widget_Metas_Category_List');
while($categories->next()){
if ($categories->levels === 0){
$html = '
$html .= ''.$categories->name.'';
echo $html;
$children = $categories->getAllChildren($categories->mid);
if (!empty($children)){
$childCategoryHtml = '
foreach ($children as $mid){
$child = $categories->getCategory($mid);
$childCategoryHtml .= '
'.$child['name'].'';}
$childCategoryHtml .= '
echo $childCategoryHtml;
echo "
}
}
}
?>
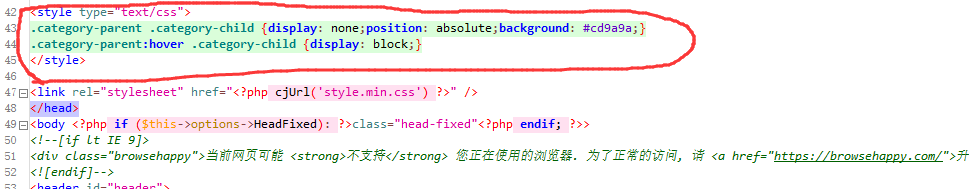
然后再header.php文件中的修改如下:

代码如下:
.category-parent .category-child {display: none;position: absolute;background: #cd9a9a;}
.category-parent:hover .category-child {display: block;}




















 1674
1674











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








