

以下为译文:
各位网友,大家好!? 今天,我想在这里和大家分享一些我很晚时候才知道的一些CSS属性,在此之前,没有人告诉我这些属性的存在。 也许你们和我不一样,已经了解了这些属性。 闲话少说,让我们进入正题吧:?
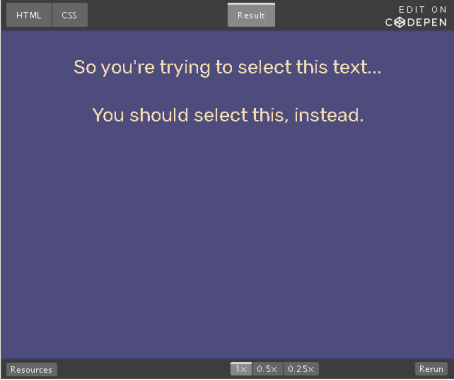
element { -webkit-user-select: none; /* Safari */ -ms-user-select: none; /* IE 10+ and Edge */ user-select: none; /* Standard syntax */} 当你不想一个元素的原始内容被复制时,可以使用这个属性。
当你不想一个元素的原始内容被复制时,可以使用这个属性。

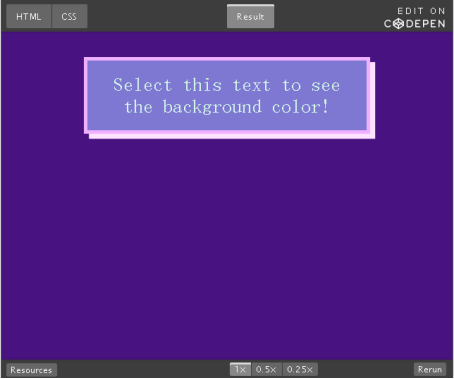
::selection { color: #ececec; background: #222831;} 当你使用这个属性时,注意使用良好的颜色对比度组合。
当你使用这个属性时,注意使用良好的颜色对比度组合。

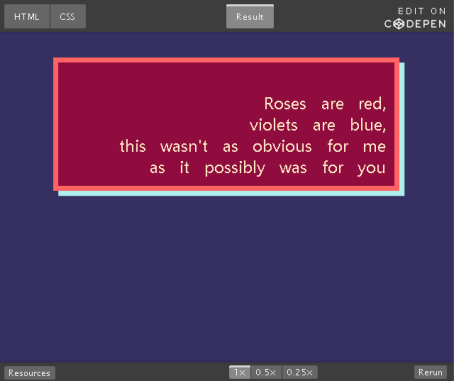
element { white-space: pre-wrap; /*pre-wrap*/ white-space: pre-line; /*pre-line*/}

element { word-spacing: 6px; /* word spacing wow such */}

/* Hide scrollbar for Chrome, Safari, and Opera */html::-webkit-scrollbar { display: none;}/* Hide scrollbar for IE and Edge */html { -ms-overflow-style: none;}

更多精彩推荐
☞我们想研发一个机器学习框架,6 个月后失败了
☞生产型机器学习已经没那么困难了?
☞视频 | 你不知道的"开源"60年秘史
☞GitHub标星10,000+,Apache项目ShardingSphere的开源之路
☞阿里技术专家告诉你,如何画出优秀的架构图?
☞加拿大API平台如何做到30%为中国明星项目?创业老兵这样说……
 你点的每个“在看”,我都认真当成了喜欢
你点的每个“在看”,我都认真当成了喜欢



















 5979
5979











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








