刚开始接触PHP开发,搭建开发环境是第一步,网上下载PhpStorm和PhpStudy软件,怎样安装和激活就不详细说了,我们重点来看一看怎样搭配这两个开发环境。
前提:现在假设你已经安装完PhpStorm和PhpStudy软件。
我的PhpStorm使用的是默认安装目录,这个没什么疑问的,PhpStudy软件我选择解压的目录是G:Program Files 。
在PhpStudy软件的解压目录下的www文件夹就是我们的网站根目录。
现在我们使用PhpStorm新建一个新工程。
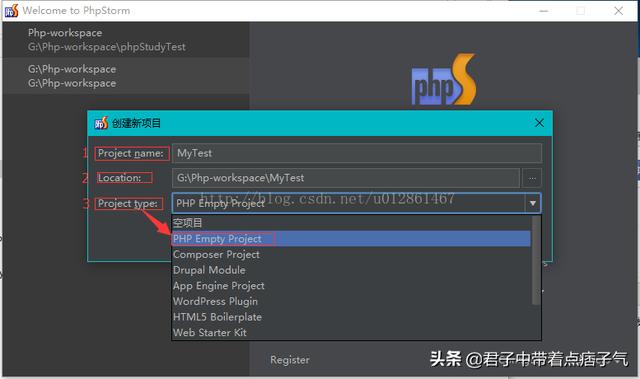
第一步:打开PhpStorm软件,点击创建新项目,在输入框填写项目名称,项目存放地址,项目类型信息。

这里我的配置信息看上图。填写完点击确定。
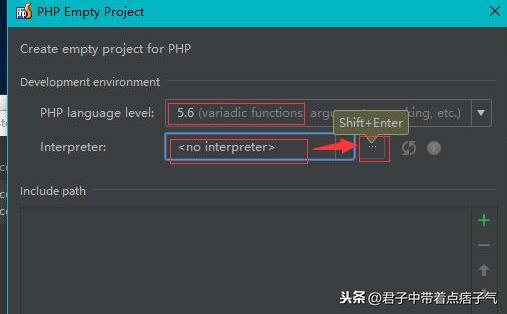
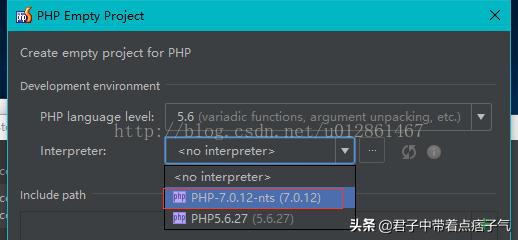
第二步:设置PHP项目的版本信息

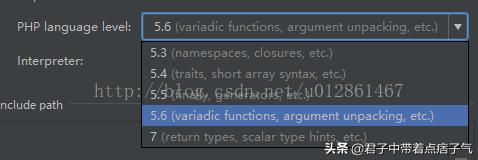
这里我选择的level是PHP5.6

Interpreter现在默认是没有的,我们要先配置一下。
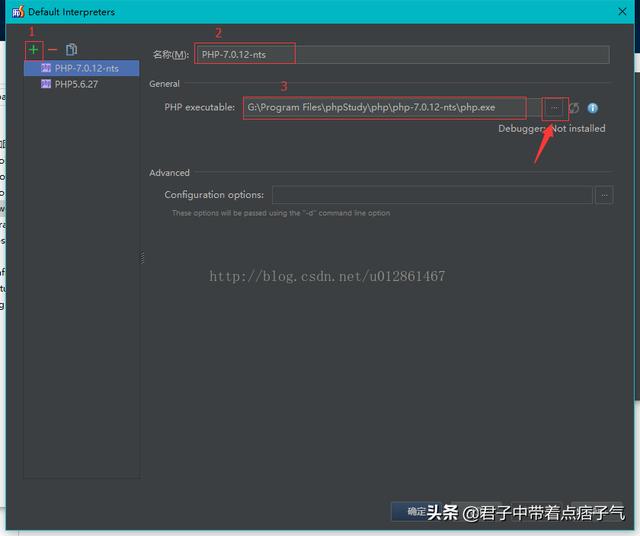
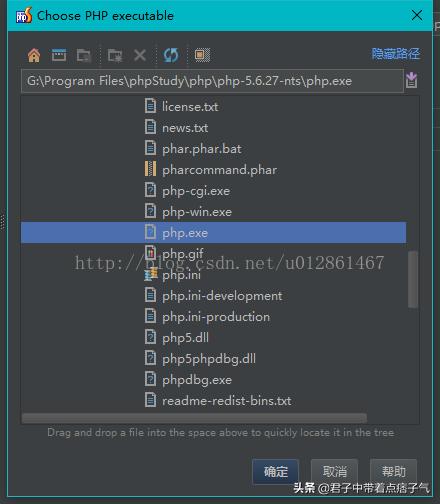
点击在Interpreter的选择框旁边的“三点”按钮,跳转到的界面如下图:

默认没配置过的左手边的框里面是空白的,我已经配置过了,所以现在左手边有了两个Interpreter版本,现在我们要新建一个Interpreter,点击1位置的按钮添加Interpreter,在2的位置填写这个Interpreter的名称,位置3是我们要设置的php.exe文件位置,点击右手边的"...",在弹出的对话框中选择我们Phpstudy的php.exe文件位置(Phpstudy帮我们集成了php)。

配置完成之后点击确定。现在我们回到前一个界面,点击下拉就可以看到我们刚才配置的Interpreter。

这里选上其中一个,看你要使用什么版本咯。再点击确定,这时候创建新工程就完成了。
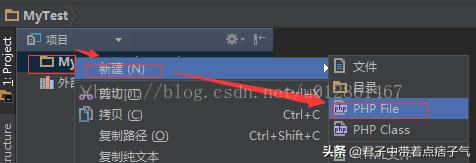
第三步:新建php文件
现在我们的工程是没有文件的,需要我们新建网页文件。选中项目文件右键-->新建,可以看到有好几种文件格式:

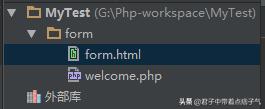
我新建了两个文件如下图:

文件的内容如下:
form.html
PHP处理表单2名字:
年龄:
welcome.php
$_POST获取表单post信息echo "欢迎".$_POST["fname"]."!
";
echo "你的年龄是".$_POST["age"]."岁。";
?>
现在打开form.html文件,鼠标点击文件内容的任意地方,会有个悬浮框出现:

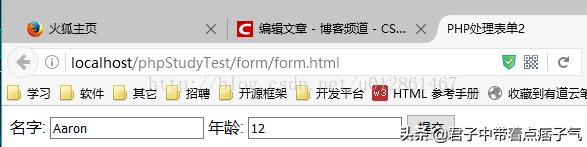
这个是可以选择打开form.html文件的浏览器,我们选择其中一个可以看看form.html文件的显示效果,其实只是一个简单的表单:

重点来了,也是我写这篇博客的目的,我们填写表单信息之后点击“提交”按钮,我们要实现的效果是跳转到welcome.php页面,并显示form.html页面我们填写的名字和年龄信息 。问题来了,跳转之后浏览器显示“文件找不到”。这就郁闷了,为什么form.html文件也可以打开,而welcome.php文件跟form.html文件都是放同一级目录下的啊,怎么会找不到呢,折腾了一天,终于发现问题了,原来我编辑的只是本地文件,至于form.html文件能打开是因为Phpstorm软件自动帮我们把文件使用本地服务器打开所以能找到,而welcome.php文件我们并没有提交到本地服务器上。
下面是解决方式(主要是配置本地服务器);
步骤一:配置本地服务器
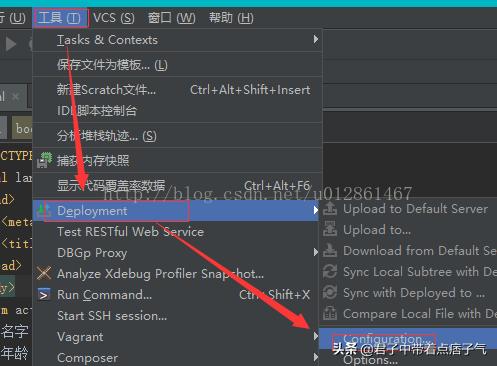
选择:工具-->Deployment-->Configuration

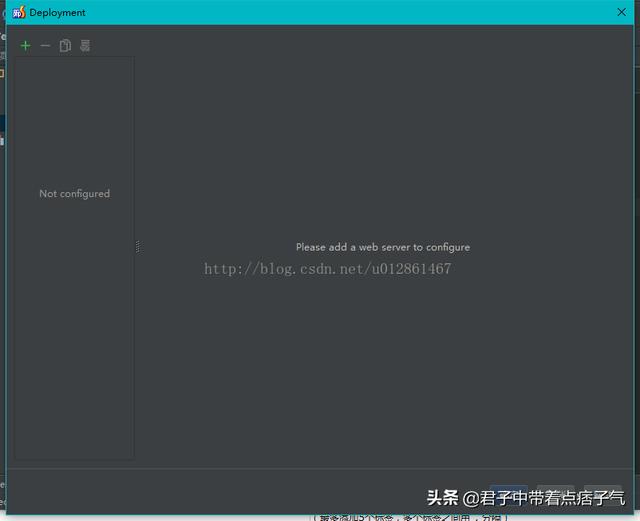
初次是没有任何配置信息的:

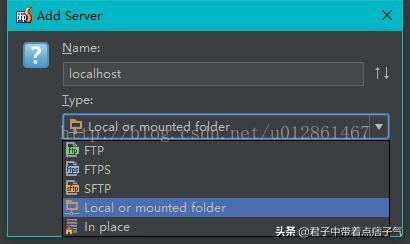
我们点击“+”添加服务器配置,在弹出框中选择“Local or mounted folder”:

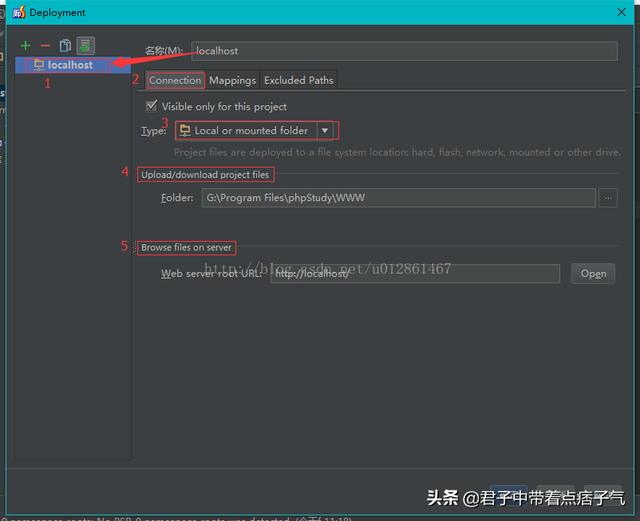
下面的配置很重要,关乎文件能否正常被找到,添加完服务器之后我们就要配置文件的位置了:

选择 “Connection”,位置3就是刚才我们选择的服务器类型,关键是位置4和5。
“Upload/download project files”意思是上传或下载的文件目录 ,这里很关键,因为我们使用的是PhpStudy,PhpStudy有自己的网站目录,这里我设置的是PhpStudy的网站根目录,就是我们之前PhpStudy解压的位置G:Program FilesphpStudyWWW,待会就知道这个目录位置有什么用了。
"Browse files on server" 意思是服务器项目的访问地址(就是用浏览器可以打开项目页面的链接地址),这里可以写成PhpStudy的根地址“http://localhost/”,后面可以再指定具体的文件位置。
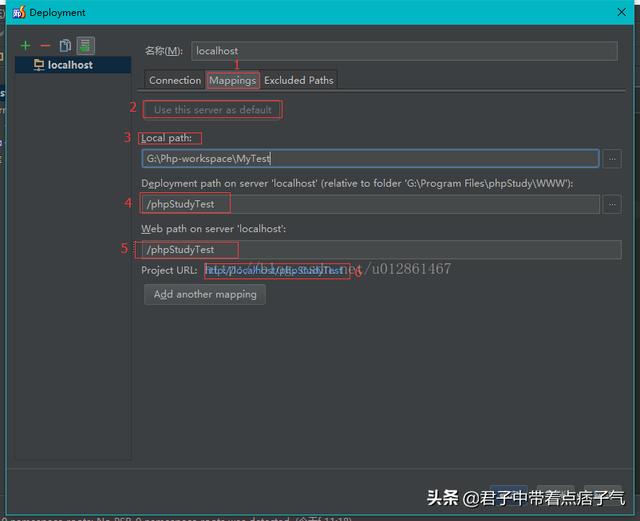
选择“Mappings”,如下图配置:

这里注意位置2是被选上的,成灰色不可点击。
位置3就是项目源文件的地址,我的项目文件是放在“G:Php-workspaceMyTest”目录下。
位置4是项目在本地服务器的详细文件夹位置(相对于我们在 “Connection”设置的“Upload/download project files”位置,就是我们待会把源代码上传部署到服务器的文件位置),这里我指定为“/phpStudyTest”,待会工程上传的时候就会上传到“G:Program FilesphpStudyWWWphpStudyTest”这个phpStudyTest文件夹下。
位置5是相对于我们在 “Connection”设置的"Browse files on server"的位置,我们的项目现在放到了“localhost”的根位置phpStudyTest文件夹下了,所以设置为“/phpStudyTest”。
位置6就是我们可以用浏览器打开项目的链接地址预览。
关键是要理解清楚这几个文件夹的意思,不然是访问不到网页文件的。
配置完之后点击“确定”,现在我们还是没有把工程上传到服务器的,下一步就是设置上传工程的配置。
步骤二:配置运行调试环境
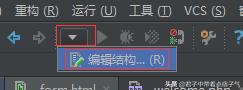
点击编辑结构:

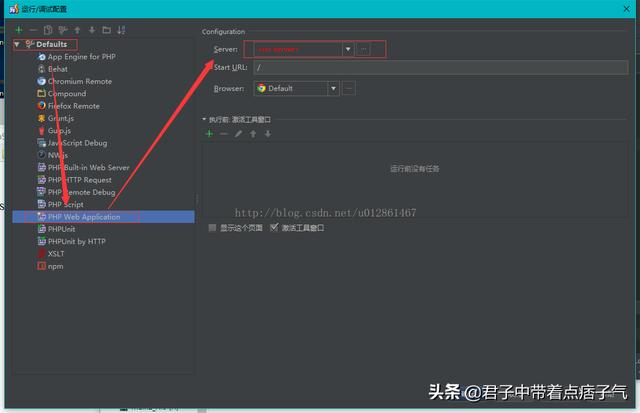
展开 Default -> PHP Web Application,现在是状态,如下图:

点击“...”按钮,在弹出框中点击“+”添加服务器信息


位置1 填写配置的名称,位置2填写我们本地服务器的地址,这里是“localhost”,端口默认是80,Debugger默认就好了,也可以去配置Xdebug,这里不重点讲。填写完成之后点击:应用->确定。
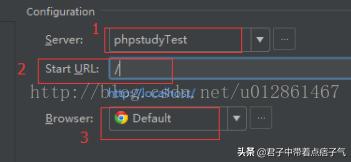
回到上一个页面,在Server下拉就可以看到我们配置名称:

位置2是我们默认的链接开始位置,这里填“/”就好了。
位置3是我们用于调试的默认浏览器类型。
现在一切都配置好了。OK!!!!!!!!!!!!!!
部署工程到服务器
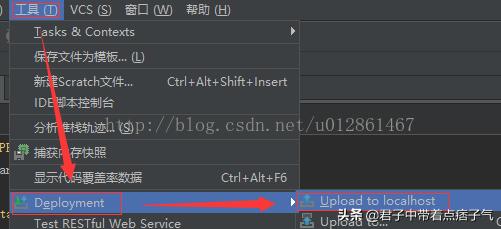
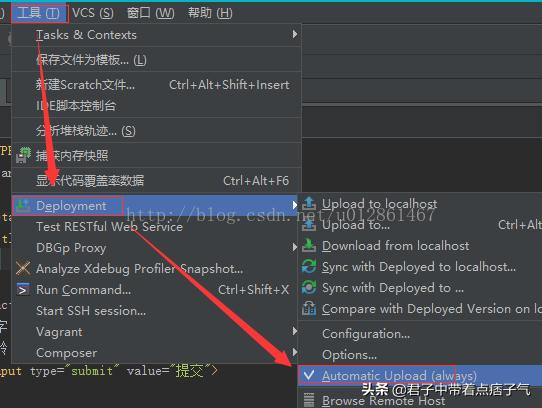
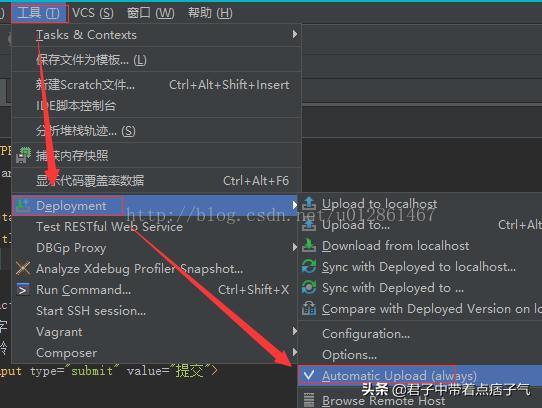
点击工程右键也可以的,我们选择点击工具栏,点击位置如下图:

上传成功之后,控制台输出;

如果不想每次都手动上传,可以设置自动模式,自动模式下当我们修改了文件并保存之后,软件自动把修改的文件上传到服务器。设置如下:

现在我们来看看效果:

点击运行form.html

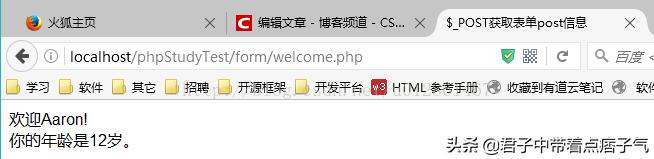
再点击提交,现在能正常跳转了





















 216
216











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








