1.在src/assets/的js目录中新建eventBus.js文件(名称可以自定义)


在eventBus.js中引入Vue示例,并暴露该实例

在components目录中创建的tset目录中新建first,seconds,parent 组件

parent可以理解为他们的父组件,引入子组件 first 和 seconds

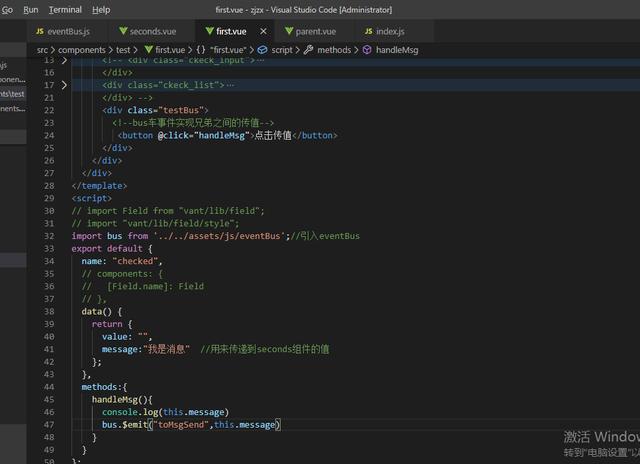
引入eventBus,使用$emit实现将data中的message的值传递到seconds中

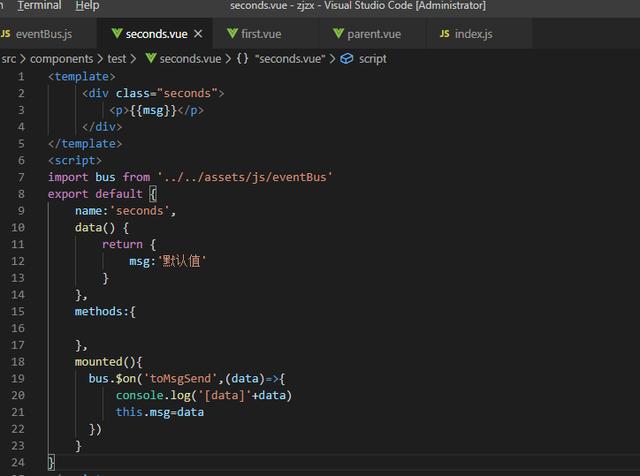
该组件中同样需要引入eventBus,使用$on实现将first传来的值赋值给msg,形参data表示
first中传递过来的message里边的值
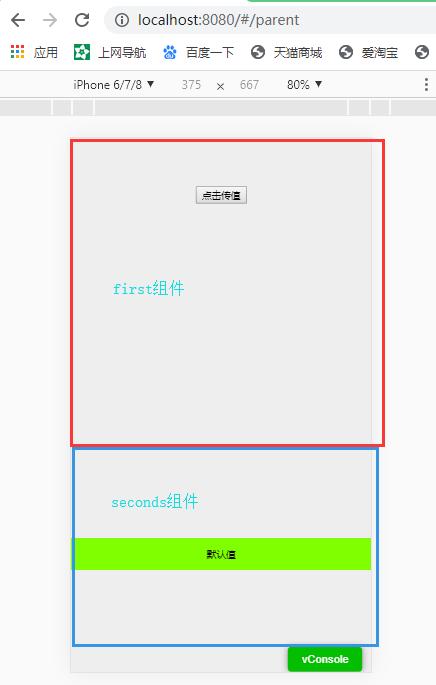
2.项目跑起来后,进入parent页面
2.1传值之前:

传值前

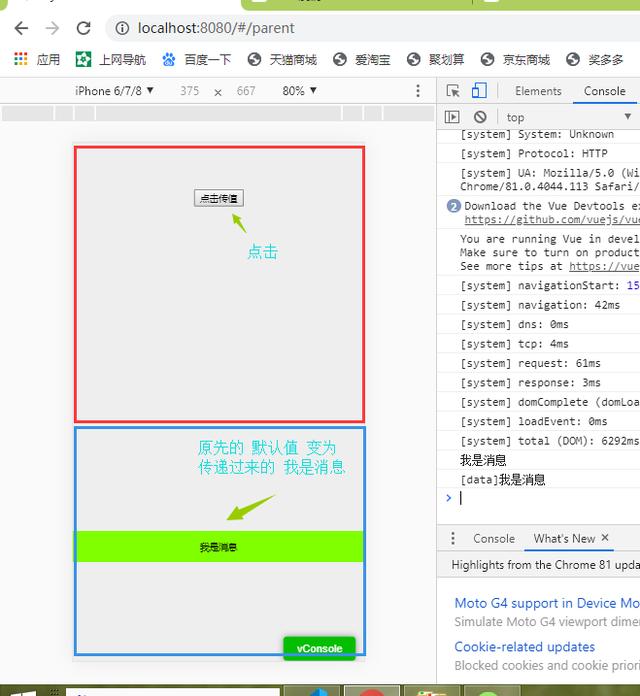
传值后
总结:bus事件传值:
1.新建eventBus.js文件,在子组件first和子组件seconds中分别引入events.js
2.在父组件parent中中引入first和seconds组件
3.在first组件data中定义需要传递的属性,methods方法中使用
bus.$emit('toMsgSend',this.message);
在seconds组件data中定义用来接收的属性,mounted声明周期中
bus.$on('toMsgSend',(data)=>{
console.log('[data]'+data)
this.msg=data
})
以上即可实现兄弟组件之间的传值,当然这只是兄弟组件传值的其中一种方式而已



















 1362
1362











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








