xml代码:
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
android:layout_width="fill_parent"
android:layout_height="120dp"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:id="@+id/relativeLayoutTop">
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:background="#cccccc">
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="上半部分"
android:textColor="#FFFFFF"
android:textSize="20dp"
android:gravity="center_horizontal" />
android:layout_width="fill_parent"
android:layout_height="50dp"
android:layout_alignParentBottom="true"
android:id="@+id/relativeLayoutBottom">
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:background="#888888">
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="下半部分"
android:textColor="#000000"
android:textSize="20dp"
android:gravity="center_horizontal" />
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/relativeLayoutTop"
android:id="@+id/relativeLayoutCenter"
android:layout_above="@id/relativeLayoutBottom">
android:layout_width="match_parent"
android:layout_height="match_parent">
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffffff">
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="中间部分"
android:textColor="#000000"
android:textSize="20dp"
android:gravity="center_horizontal" />
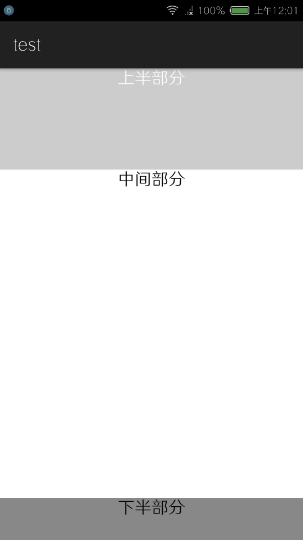
效果图:

RelativeLayout 中主要属性
android:layout_above="@id/xxx" –将控件置于给定ID控件之上
android:layout_below="@id/xxx" –将控件置于给定ID控件之下
android:layout_toLeftOf="@id/xxx" –将控件的右边缘和给定ID控件的左边缘对齐
android:layout_toRightOf="@id/xxx" –将控件的左边缘和给定ID控件的右边缘对齐
android:layout_alignLeft="@id/xxx" –将控件的左边缘和给定ID控件的左边缘对齐
android:layout_alignTop="@id/xxx" –将控件的上边缘和给定ID控件的上边缘对齐
android:layout_alignRight="@id/xxx" –将控件的右边缘和给定ID控件的右边缘对齐
android:layout_alignBottom="@id/xxx" –将控件的底边缘和给定ID控件的底边缘对齐
android:layout_alignParentLeft="true" –将控件的左边缘和父控件的左边缘对齐
android:layout_alignParentTop="true" –将控件的上边缘和父控件的上边缘对齐
android:layout_alignParentRight="true" –将控件的右边缘和父控件的右边缘对齐
android:layout_alignParentBottom="true" –将控件的底边缘和父控件的底边缘对齐
android:layout_centerInParent="true" –将控件置于父控件的中心位置
android:layout_centerHorizontal="true" –将控件置于水平方向的中心位置
android:layout_centerVertical="true" –将控件置于垂直方向的中心位置
HTML——上中下布局
上中下布局是最主要的布局方式,本比如果用户屏幕分辨率为800*600像素. watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvc3Vuc2h1bWlu/font ...
div上中下布局中间自适应
需求1: 头尾固定高度,中间自适应 1.上部(header)Div高度固定100px,宽度100%: 2.下部(footer)Div高度固定100px,宽度100%: 3.中部(middle)DIV高 ...
Xamarin.Android之简单的抽屉布局
0x01 前言 相信对于用过Android版QQ的,应该都不会陌生它那个向右滑动的菜单(虽说我用的是Lumia) 今天就用Xamarin.Android实现个比较简单的抽屉布局.下面直接进正题. 0x ...
[置顶]
 xamarin android 布局尺寸了解
为了使UI界面在不同大小的移动端显示器上能够正常显示,大家可能都知道使用sp作为字体大小的单位,dp作为其他元素长度的单位. 前几天看了一篇文章关于 App设计规范的,文章用心写的非常好,这里是链接 ...
Xamarin.Android之布局文件智能提示问题
一.前言 看到有人问关于xamarin.android的布局没智能提示问题(VS 2015),当然,写布局这东西没提示这是一件相对痛苦的事 ,所以这里就提供一个解决的方案! 二.解决方案 想要智能提示 ...
Xamarin Android布局文件没有智能提示
Xamarin Android布局文件没有智能提示 在Visual Studio 2015中,Android项目的Main.axml文件没有智能提示,不便于布局文件的编写.解决办法:(1)从Xamar ...
用frame实现最基本的上中下三层布局,中间又分左右两部分.
用frame实现最基本的上中下三层布局,中间又分左右两部分. 用frame的好处在于不用象DIV一样要对浮动和大小进行精确控制,以及要考虑宽屏的时候怎么办.而且在导航的时候非常简单.比如说,左边是导航 ...
xamarin android布局
xamarin android布局练习(1) xamarin android布局练习,基础非常重要,首先要学习的就是android的布局练习,xamarin也一样,做了几个xamarin androi ...
随机推荐
Jackson ObjectMapper类使用解析
/** * Jackson ObjectMapper类 */ //ObjectMapper类是Jackson库的主要类.它提供一些功能将转换成Java对象匹配JSON结构,反之亦然.它使用JsonPa ...
iOS集成丁香园DXY OAuth 登陆 swift代码示例
问:iOS集成OAuth登陆分几步? 答:和把大象放冰箱里一样. 第一步:打开webview,跳转到登陆页面: let url = "https://auth.dxy.cn/conn/oau ...
计算机管理cmd命令行
给你一个资料,想必对你来讲有保存价值: 开始菜单中的“运行”是通向程序的快捷途径,输入特定的命令后,即可快速的打开Windows的大部分程序,熟练的运用它,将给我们的操作带来诸多便捷. winver ...
弹框ESC键退出
$(document).keyup(function(event){ switch(event.keyCode) { case 27: alert("ESC"); case 96: ...
SQL基础巩固
1.一定要记住,SQL 对大小写不敏感! 2.分号是在数据库系统中分隔每条 SQL 语句的标准方法,这样就可以在对服务器的相同请求中执行一条以上的语句. 如果您使用的是 MS Access 和 SQL ...
[HDU3247]Resource Archiver
AC自动机+状压DP 首先对所有串建AC自动机,然后对于每个资源串,算出从串末走到其他资源串末所需的距离(中途避开非法点) 也就是算出两两间的距离...然后就变成旅行商问题了. 计算距离的时候要考虑一 ...
痞子衡嵌入式:第一本Git命令教程(3)- 变动(status/diff)
今天是Git系列课程第三课,前两课我们都是在做Git仓库准备工作,今天痞子衡要讲的是如何查看Git空间内发生的改动. 本地有了仓库,我们便可以在仓库所在目录下做文件增删改操作,为了确定改动操作的正确性 ...
英语口语练习系列-C15-心情不好
单词 1. artist [ˈɑ:tɪst] n. 艺术家 a great artist 一名伟大的艺术家 a Chinese artist 一名中国艺术家 2. beef [bi:f] n. 牛肉 ...
sublime test3 乱码问题的解决
1.下载ConvertToUTF8插件,地址:http://pan.baidu.com/s/1bnvVd2R 2.按Ctrl+Shift+P打开命令行,输入Install Package,回车,然后继 ...





















 4932
4932











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








