下面,先来段简单的测试代码
复制代码代码如下:
[code]
不要被闷了document.getElementById("hh1").value="11111";
document.getElementById("hh2").value="11111";
document.getElementById("hh3").value="11111";
document.getElementById("hh4").value="11111";
var strall="h1="+document.getElementById("hh1").value;
strall+=",h2="+document.getElementById("hh2").value;
strall+=",h3="+document.getElementById("hh3").value;
strall+=",h4="+document.getElementById("hh4").value;
alert(strall);
[/code]
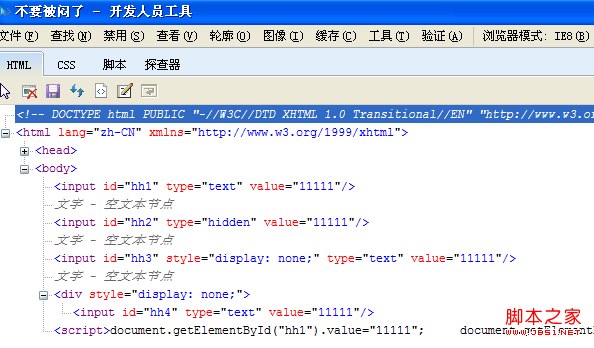
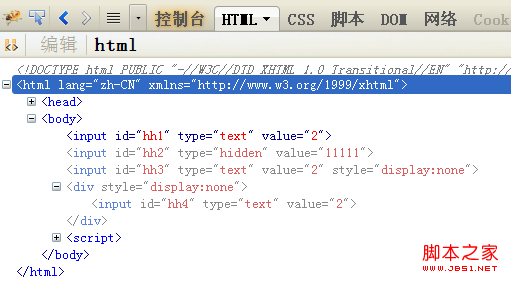
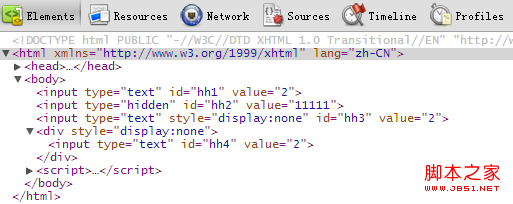
接着上三张在IE、火狐、Chrome浏览器调试工具显示的源代码中结果图
******************************IE开发人员工具显示的源代码***************************************

******************************Firebug工具显示的源代码***************************************

******************************chrome开发人员工具显示的源代码***************************************

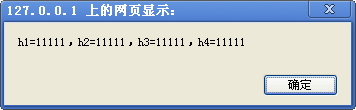
其上代码执行结果都是一样的,如下图:以后不要被闷到了!如果是开发工具显示设置问题,或者编写什么兼容代码等,还望留言,感谢感谢!























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








