
前言
还在 mounted 里调用接口后再用 setOptions 来更新表单的 options 数组吗 ?
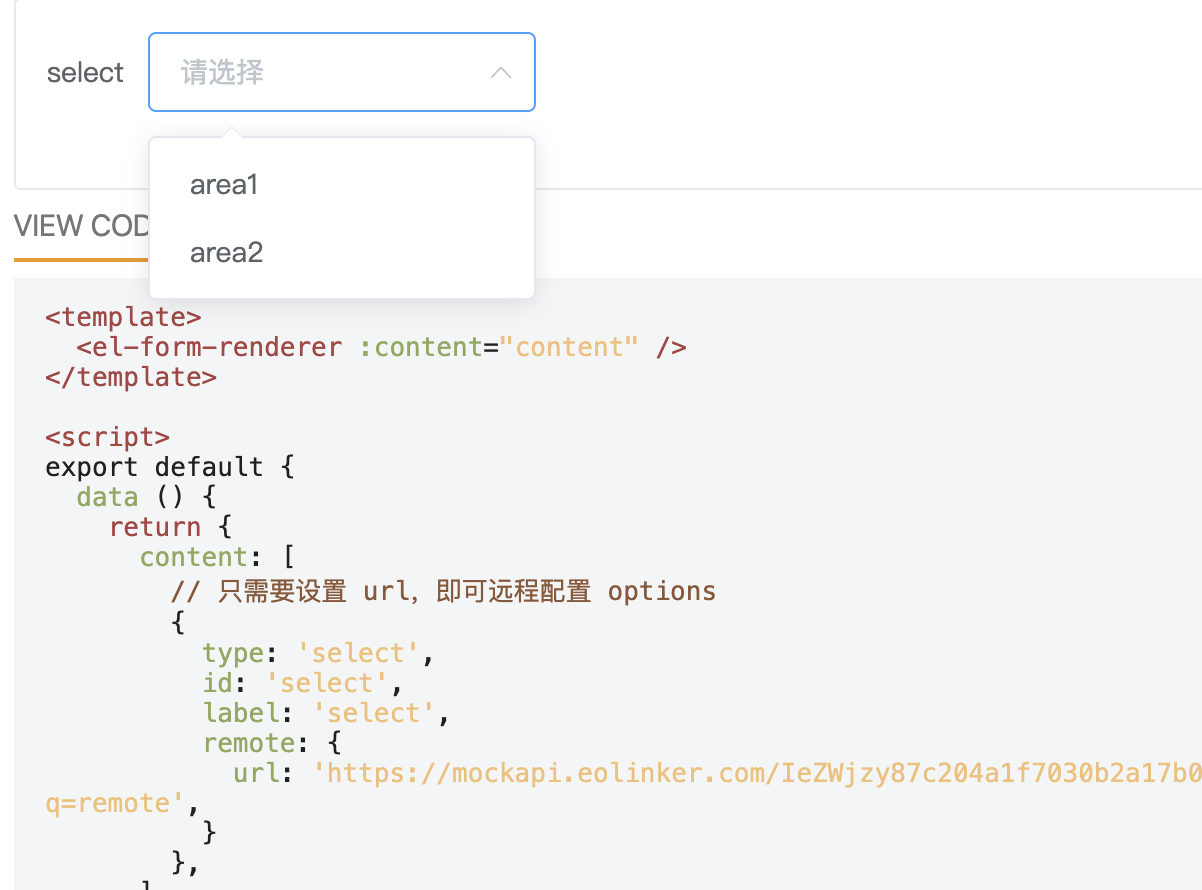
现在不需要这样了! 使用 remote 属性,简单配置一下远端接口 url,即可自动发起请求并更新 options 属性 !
甚至,任何 props 都可以通过 remote 来远程获取 ,快来看看吧!
场景
你正在愉快地使用 el-form-renderer 来维护表单。
<所有表单相关的配置都写在一处,体验太棒了。
此时,产品经理又提了个需求,你给表单加了一项 select。
<只需修改一处,表单就新增好了。这就是 el-form-renderer 的魔力!
产品经理微微一笑,事情没有那么简单。地址的选项数据是随时需要更新的,所以应当由后台控制;前端从接口获取。那么稍微改一哈?
<这,只不过是改了 options 成异步获取。就要修改这么多地方?el-form-renderer 太难用了!
解决方案:remote 属性
使用 remote 属性,可以直接在 data 里面设置动态 options
<重构的结果,代码甚至比原来还要少!
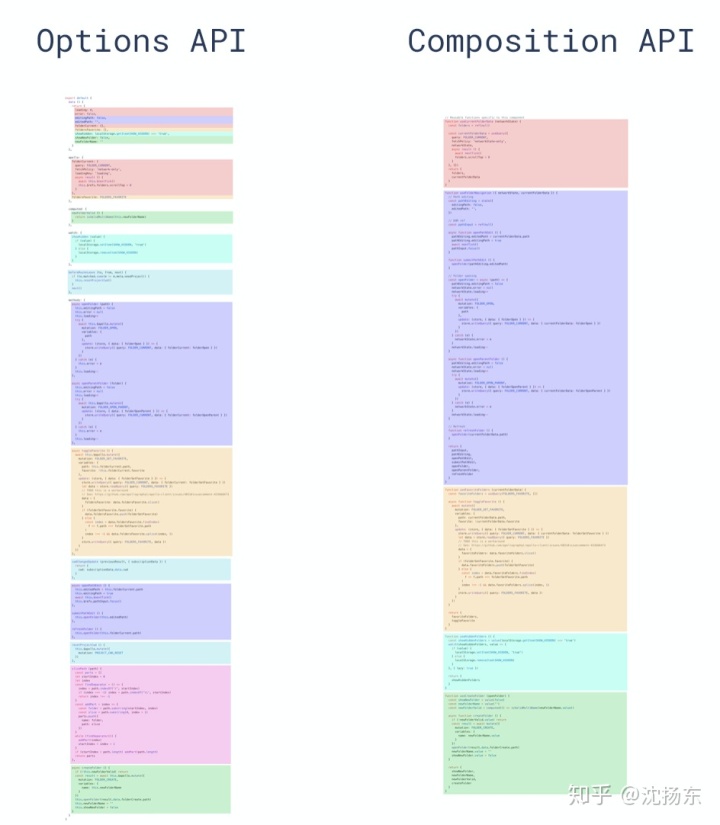
另外,这样写还有一个好处:避免了 逻辑关注点过于分散 的问题。而这也是 Vue@3.0 版本的 Composition Api 的设计理念。

原理
remote 在内部做了什么?
export 核心逻辑就这么简单。默认情况下,el-form-renderer 依赖全局注册的 axios 组件去请求数据,然后用内部的 setOptions 方法更新该表单项配置的 options 属性。简单归简单,带来的好处就是,现在所有的表单配置都可以写回一处,不用再分散到各个方法里了!
高阶用法
除了 url 外,remote 属性还接受更进一步的定制,适用各种场景!
onResponse
假如接口返回的数据需要进一步处理再 setOptions 呢?可以使用 onResponse 钩子来实现这个功能。
{
request
不想用 axios 怎么办?可以通过 request 属性来完全掌控请求过程。数据来源可以是任何资源!
{
prop
一般来说,remote 是给 el-select、el-checkbox-group 和 el-radio-group 组件,远程设置其 options 选项来使用的。但有些时候,表单项组件的某些属性同样有可能从远程获取,比如 el-cascader 的options 属性。
查看 element 官方文档,可以看到与 el-select 等上述组件用 el-option 组件来写选项不同,el-cascader 是直接传 options 属性来生成选项的
{
是的,你没看错:当 type 是 cascader 时,remote 获取的数据会自动传给 el-cascader 的 options 属性!这是组件层面为 el-cascader 做的优化。
如果你希望自定义选择将 remote 获取的数据放到组件的哪一个属性上,你可以使用 prop 属性(默认值 options),来适配你自己的场景。
{
结语
这里还有更多的 remote 示例。如果你觉得 el-form-renderer 好用,欢迎来 GitHub 仓库提 issue、pr 或者点个 star 哦~




















 894
894











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








