一、问题描述:
我们在输入银行账号会设置每四位添加一个空格,输入金额,每三位添加一个空格。那么,在
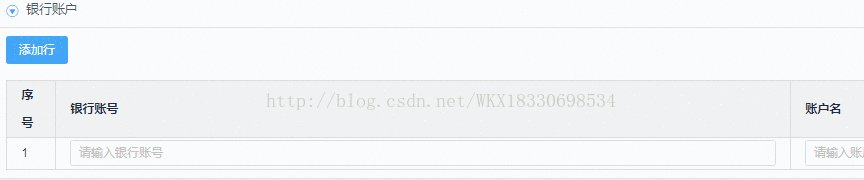
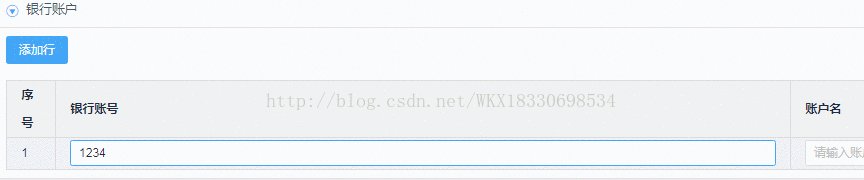
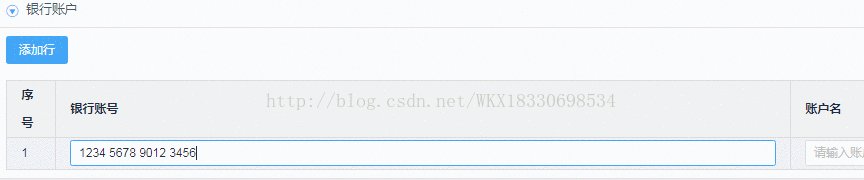
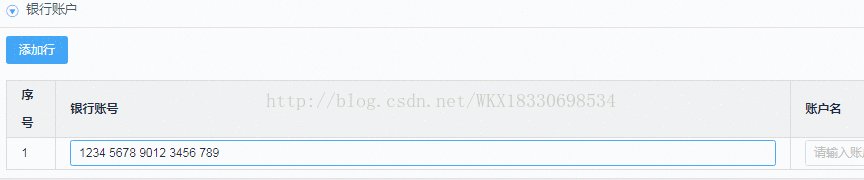
二、效果图:

三、实现代码:
@change="validateNum(scope.$index)">
// 输入银行卡号
validateNum (index) {
this.setNum(this.supplierObjs.supplierBankAccount, index)
},
// 设置银行卡号,每四位添加一个空格
setNum (data, index) {
data.forEach((element, i) => {
element.account = element.account.replace(/\s/g, '').replace(/[^\d]/g, '').replace(/(\d{4})(?=\d)/g, '$1 ')
this.$set(element, 'account', element.account)
})
},
四、思路:
1、在组件的change事件中添加实现方法(因为我们的业务需求是可以添加多个银行卡号,所以用index做了区分),取出每行的值;
2、用element.account = element.account.replace(/\s/g, '').replace(/[^\d]/g, '').replace(/(\d{4})(?=\d)/g, '$1 '),类似正则表达式的方法对数据进行处理;
3、this.$set(element, 'account', element.account),set方法,将处理后的值set到model中,处理后的数据就保存到model中了。
实现起来也非常简单,但是因为element-UI没有提供输入设置的方法,所以需要自己根据需求完善一下。
补充:下面看下
/p>






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








