摘要:
前端0基础到这个时候常用的标签基本结束,涉及稍微“高级”点的标签div盒模型
样式初始化+元素类型转换+外边距合并
一、样式初始化
1. 清除浏览器默认样式,以免造成不必要的兼容问题
2. body,dl,dd,p,h1,h2,h3,h4,h5,h6{margin:0;}
3. ol,ul{margin:0;padding:0;list-style:none;}
4. a{text-decoration:none;}
5. img{border:none;} /*清除ie图片边框*/
6.*{margin:0;padding:0;}
二.元素类型装换
(一). 什么是行级元素,什么是块级元素
块级元素会占据一行的位置,它后面的元素内容会换行显示,块级元素里面可以放任何内容,主要用来布局。
行级元素它只占据他内容所占的位置,其它的内容在他后面显示,但是行级元素里面不能放块级元素
1.常见块级元素
div h1-h6 ul li ol p from 等
2.常见行级元素 等
(二).行块级元素有什么不同
1、块级元素会占一行显示,而行内元素可以在一行并排显示。
2、行内元素对于以下属性特殊化
1)设置宽度width 无效;
2)设置高度height 无效 ;
3)设置margin 只有左右margin有效,上下无效。
4)设置padding 只有左右padding有效,上下无效。
注:这里说的无效,指的是它对其它元素的排列没有影响。
也就是说,对于设置的margin,padding行内元素文档流里的上下元素来说,
他们的间距不会因为上下margin或者上下padding而产生间距。
但是就它本身而言,对于其他元素设置的上下margin与padding是有效的。
三).通过样式控制,行块级元素可以相互转换。
display:block:变成块级元素,还有显示的意思
display:inline:变成行级元素
display:none:不显示 , 它(包括它的子元素)将会被隐藏起来
display:inline-block:以行级元素形式排列,以块级元素样式显示
盒子模型外边距合并原则
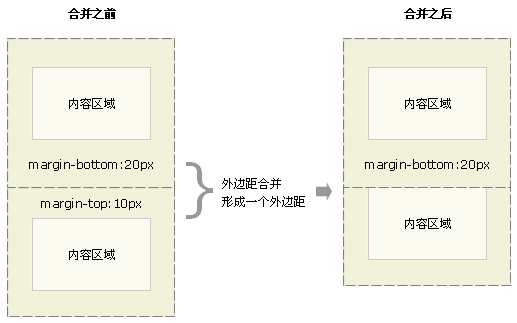
1、外边距合并(垂直方向合并)
外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。
合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。

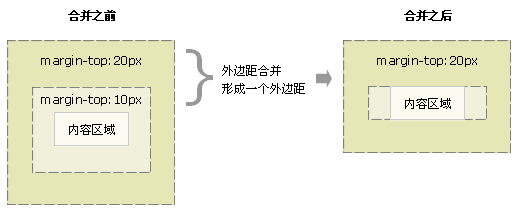
2、 一个元素在另一个元素里面
当一个元素包含在另一个元素中时(假设没有内边距或边框把外边距分隔开),它们的上或下外边距也会发生合并。

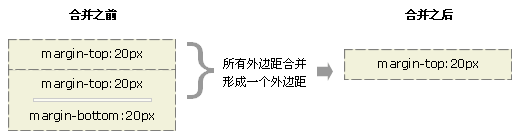
3、当盒子没有内容
假设有一个空元素,它有外边距,但是没有边框或填充。在这种情况下,上外边距与下外边距就碰到了一起,它们会发生合并

如果这个外边距遇到另一个元素的外边距,它还会发生合并






















 5049
5049











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








