
css
font:是否加粗 字号/行高 字体;font:normal 12px/36px '微软雅黑'
css选择器:
1、标签选择器如 :h1{color:red} p a em
2、id选择器 #test{height:1px}
3、类选择器 .test{}
4、属性选择器 <a href="" name="bb"></a> a[name] {color:red}
5、包含选择器(层级选择器).menu div {}
6、组选择器,选择多个标签一起设置h1,h2,h3(color:blue)
7、伪类伪元素选择器
hover 当鼠标悬浮在元素上方时,向元素添加样式
float:left 浮动,根据浏览器大小调整样式
css模型框
内边距padding 边框border 外边距margin
padding:1px 2px 3px 6px; 上,右,下,左
margin塌陷
position: absolute;绝对定位
position: relative;相对定位
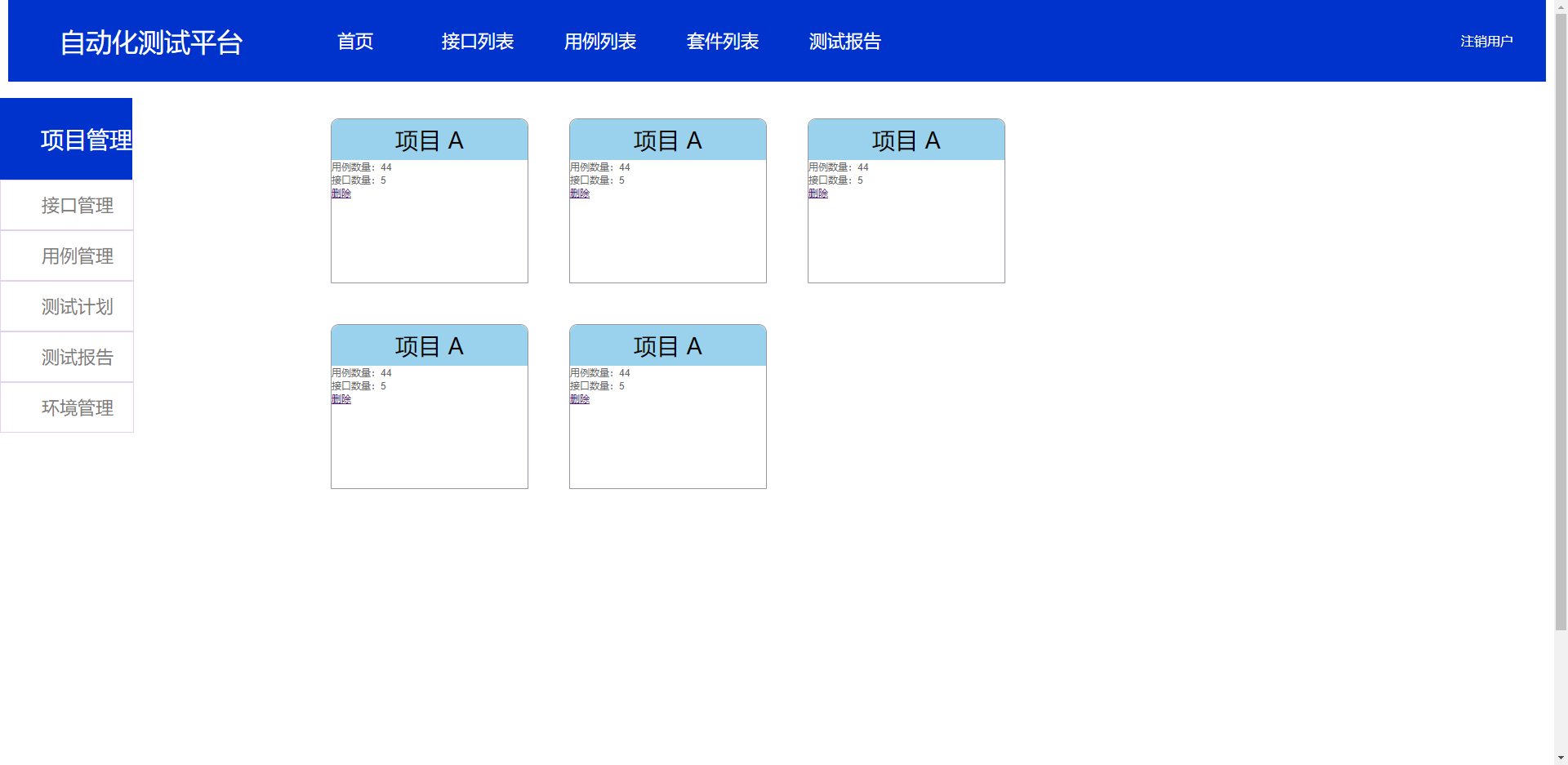
这就是一晚上的成果。哎呀前端真的写的累死了,一堆边框。




















 6476
6476











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








