实现new运算符
要实现new我们首先得知道在使用new关键词时它做了什么

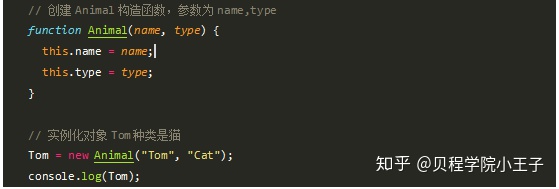
// 实例化对象Tom种类是猫
Tom = new Animal("Tom", "Cat");
console.log(Tom);
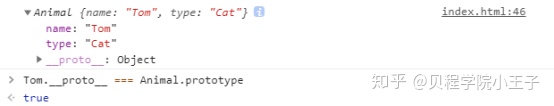
输出的结果为:

这样看简单明了,new在实例化时做了这几件事情
1、创建一个空对象,且让该对象继承了Function.prototype;
2、执行我们的构造函数,改变this指向(指向刚刚创建的新对象);
3、抛出我们的新对象;
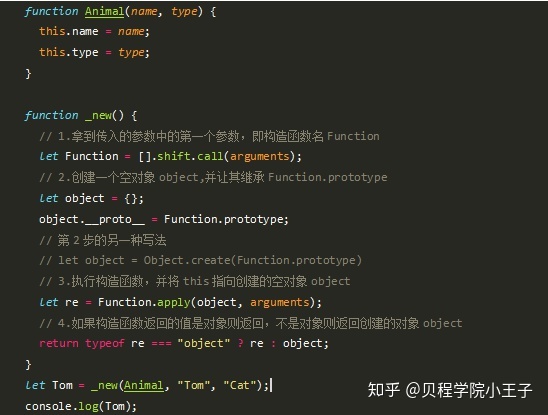
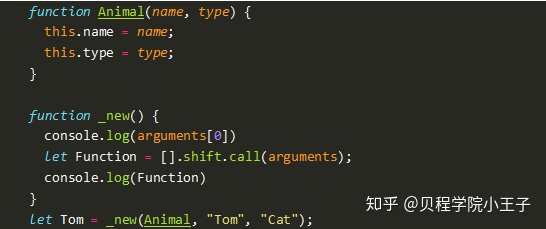
那么既然知道了new的内部运行原理后,我们就可以模拟出一个_new函数

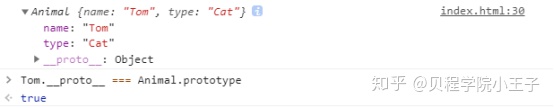
输出的结果为:

大功告成,但是中间较为难理解的一般是[].shift.call(arguments)这也是面试时常问到的。
[].shift.call(arguments)
首先我们这么写是为了完成 arguments 类数组转为数组。shift 内部实现是使用的this代表调用对象。那么当[].shift.call() 传入 arguments对象的时候,通过 call函数改变原来 shift 方法的 this 指向, 使其指向了arguments,并对arguments进行复制操作。也就是说,[].shift.call( arguments ) 通过shift() 方法删除数组第一项也就是我们的Animal函数并拿到Animal函数返回给我们的Function。






















 1010
1010











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








